Définition de la CSS max-width.
La propriété de Longueur CSS max-width permet de spécifier la longueur maximale de la zone de contenu d'un élément (X)HTML dit de type block.
.longueur-maximale{
width : 90%;
min-width : 500px;
max-width : 10px;
}La propriété de feuille de style max-width CSS peut prendre comme valeur de longueur :
- numérique positif suivi d'une unité CSS de longueur (px ou ex ou em, etc...).
- numérique positif suivi de % (pourcentage).
-
none: pas de largeur maximale, valeur par défaut. -
inherit: hérite la propriété CSSmax-widthde son parent (CSS2).
Conditions d'application de la CSS max-width.
La propriété de feuille de style max-width css est applicable sur toutes les balises HTML ou XHTML qui ne sont pas "inligne", table rows, et row groups.
Problème d'interprétation de max-width en Css.
La propriété CSS max-width peut poser des problèmes d'interprétation.
Attention, la propriété CSS max-width n'est pas prise en compte par Internet Explorer < 7 et Safari < 2.0.2.
La propriété de feuille de style max-width CSS appliquée sur une balise Table ne semble pas fonctionner (sauf Firefox et Opera).
Conditions d'animation de max-width en CSS3.
La CSS max-width est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour max-width.
max-width spécifie la longueur maximale de la zone de contenu
 La propriété
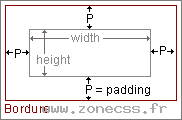
La propriété max-width css ne spécifie que longueur maximale de la zone contenu, cela n'inclue pas les marges intérieures, ni les bordures. Cependant l'utilisation de box-sizing change cette interprétation.
Calcul d'une valeur de max-width en %
La valeur de max-width est calculée en fonction de la valeur calculée de la propriété CSS width de son parent.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée de width additionnée aux valeurs calculées des padding horizontaux du parent servant de point d'origine.
Calcul de la largeur suivant min et max width
Voici comment est calculée la largeur :
- Calcule de la longueur sans
min-widthetmax-width. - Si la valeur calculée de la zone de contenu est supérieure à la valeur de
max-width, alorswidthprend la valeur demax-width. - Si la valeur calculée de
min-widthest supérieure à celle demax-width, alors la propriété CSSmax-widthprend la valeur demin-width.
Compatibilités navigateurs de la propriété max-width
- Détails des versions de la CSS max-width
- Propriété
max-widthest compatible avec CSS2 et plus.
Equivalence de la CSS max-width en HTML.
La propriété de feuille de style max-width CSS n'a pas d'équivalence en HTML.
Votre avis sur la définition max-width en CSS
Votez pour la définition CSS max-width
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.5 / 5 - 20
votes
Cliquez sur une étoile pour voter.