Exemple de code de la propriété CSS max-width.
<style>
.defaut{ border:1px solid red; width:80%; padding:10%; margin:10px; }
.maxwidth{
max-width : 300px;
min-width : 100px;
}
</style>
<div class="defaut">Elément sans max-width spécifié</div>
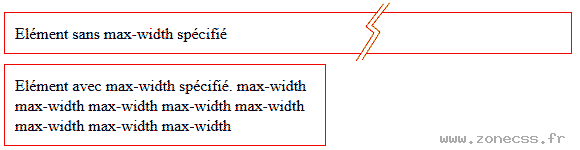
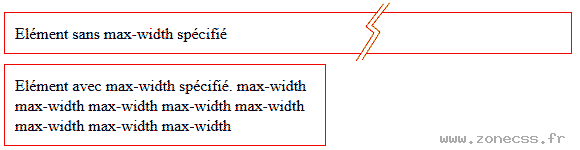
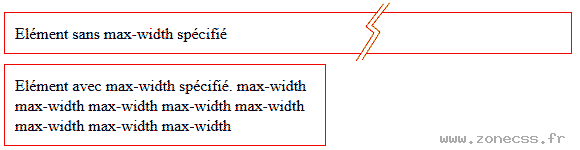
<div class="defaut maxwidth">Elément avec max-width spécifié. max-width max-width max-width max-width max-width max-width max-width max-width </div> Interprétation du code de la propriété max-width CSS par votre navigateur.
Elément sans max-width spécifié
Elément avec max-width spécifié. max-width max-width max-width max-width max-width max-width max-width max-width
Interprétation normale du code de la propriété CSS max-width (copie d'écran).