Exemple de code de la propriété CSS right.
<style type="text/css">
.exemple-position {
position : absolute;
top : 0px;
border:1px dotted #666;
}
.exemple-position-right-1{ right : 10px; width : 320px; }
.exemple-position-right-2{ right : auto; left : auto; width : 320px; }
.exemple-position-right-3{ right : auto; left : auto; width : auto; }
.exemple-position-right-4{ right : 0; left : 0; width : auto; }
.exemple-position-right-5{ right : 0; left : 0; width : 320px; }
.direction { direction: rtl }
.exemple-origine{ position:relative; width:500px; height:50px; margin-bottom:10px; border:1px solid #666; }
</style>
<div class="exemple-origine">
<div class="exemple-position exemple-position-right-1">right-1) right:10px; </div>
</div>
<div class="exemple-origine">
<div class="exemple-position exemple-position-right-2">right-2) right : auto; left : auto; width : 320px; </div>
</div>
<div class="exemple-origine direction">
<div class="exemple-position exemple-position-right-2">right-2) right : auto; left : auto; width : 320px; <br>direction: rtl; </div>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-right-3">right-3) right : auto; left : auto; width : auto; </span>
</div>
<div class="exemple-origine direction">
<span class="exemple-position exemple-position-right-3">right-3) right : auto; left : auto; width : auto; <br>direction: rtl; </span>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-right-4">right-4) right : 0; left : 0; width : auto; </span>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-right-5">right-5) right : 0; left : 0; width : 320px; </span>
</div>
<div class="exemple-origine direction ">
<span class="exemple-position exemple-position-right-5">right-5) right : 0; left : 0; width : 320px; <br>direction: rtl; </span>
</div>
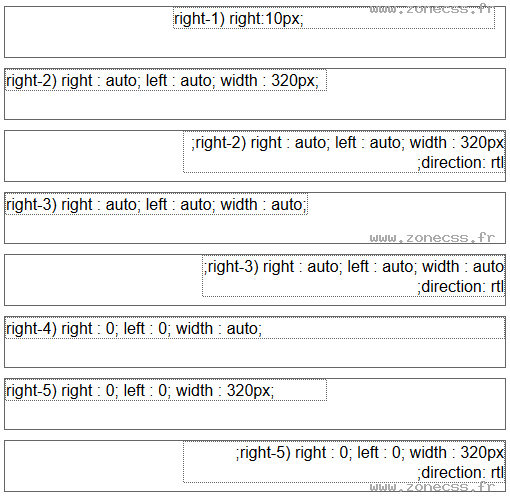
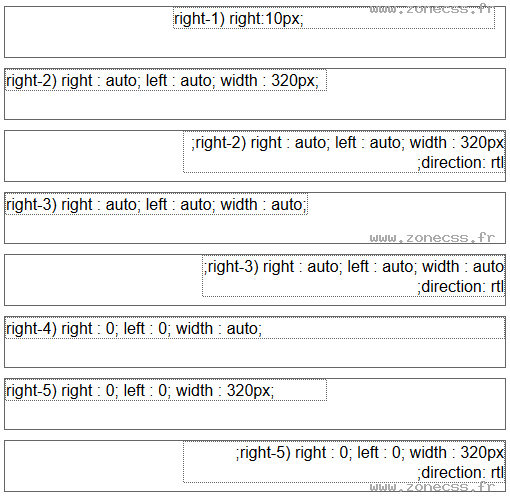
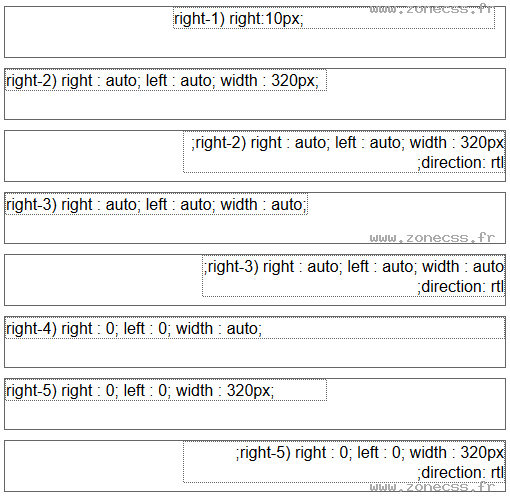
Interprétation du code de la propriété right CSS par votre navigateur.
right-2) right : auto; left : auto; width : 320px;
right-2) right : auto; left : auto; width : 320px;
direction: rtl;
right-3) right : auto; left : auto; width : auto;
right-3) right : auto; left : auto; width : auto;
direction: rtl;
right-4) right : 0; left : 0; width : auto;
right-5) right : 0; left : 0; width : 320px;
right-5) right : 0; left : 0; width : 320px;
direction: rtl;
Interprétation normale du code de la propriété CSS right (copie d'écran).