Définition de la CSS width.
La propriété de Longueur CSS width permet de spécifier la longueur de la zone de contenu d'un élément (X)HTML dit de type block.
width :width : auto;
width : 300px;
width : 100%;La propriété de feuille de style width CSS peut prendre comme valeur de longueur :
- numérique positif suivi d'une unité de longueur CSS (px ou ex ou em, etc...).
- numérique positif suivi de % (pourcentage).
-
auto: valeur par défaut voir le calcul. -
inherit: hérite de la propriété CSSwidthde son parent (CSS2).
Conditions d'application de la CSS width.
La propriété CSS width est applicable sur toutes les balises HTML ou XHTML qui ne sont pas "en-ligne" ainsi que les rangées et groupes de rangées des tables.
Problème d'interprétation de width en Css.
La propriété de feuille de style width CSS pose un problème d'interprétation suivant la DTD.
Voir l'explication du bug dans la feuille de style PADDING.
Conditions d'animation de width en CSS3.
La CSS width est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour width.
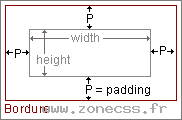
width spécifie la longueur de la zone de contenu
 La propriété
La propriété width css ne spécifie que longueur de la zone contenu, cela n'inclue pas les marges intérieures, ni les bordures. Cependant l'utilisation de box-sizing change cette interprétation.
Calcul d'une valeur de width en %
La valeur est calculée en fonction de la valeur calculée de la propriété CSS width de son parent.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée de width additionnée aux valeurs calculées des padding horizontaux du parent servant de point d'origine.
Les élements de type inline et width
Pour le éléments de type inline ou de type display:inline, la propriété CSS width n'est pas prise en compte.
Il est possible d'assigner une longueur à un l'élément inline en changeant son type :
display : inline-block;
/* ou */
display : block;with à auto n'est pas toujour égale with à 100%
Lorsque l'élément est de type inline-block, le width de l'élément prend la largeur de son contenu.
Lorsque l'élément est de type block, le width de l'élément prend la largeur disponible dans l'élément parent.
Soit pour schématiser le calcul de auto : width = "longueur disponible dans le parent" - ( 'margin-left de élément' + 'border-left-width de élément' + 'padding-left de élément' + 'padding-right de élément' + 'border-right-width de élément' + 'margin-right de élément');
Donc s'il y a des marges et des bordures sur l'élément, nous pouvons dire que with à auto n'est pas égale with à 100% car le pourcentage se réfère au width du parent.
.default{
margin:0 50px; padding:0 50px;
border:10px solid #999; border-width:0 10px;
}
#container { width:400px; background:#eee; }
#test-1 { width:auto; background:#fee; }
#test-2 {width:100%; background:#efe;}<div id="container">
<p>Bloc conteneur. width à 400 pixels.</p>
<div id="test-1" class="default">
<p>Premier test. width à <code>auto</code>. La somme horizontale de mes margins, paddings et borders fait 220 pixels.</p>
</div>
<div id="test-2" class="default">
<p>Premier second. La somme horizontale de mes margin, padding et border fait 220 pixels. Mais width à <code>100%</code>, donc je ne rentre pas à l'intérieur du bloc contenant.</p>
</div>
</div>Résultat :
Bloc conteneur. width à 400 pixels.
Premier test. width à auto. La somme horizontale de mes margins, paddings et borders fait 220 pixels.
Premier second. La somme horizontale de mes margin, padding et border fait 220 pixels. Mais width à 100% (400px), donc je ne rentre pas à l'intérieur du bloc contenant.
Compatibilités navigateurs de la propriété width
- Détails des versions de la CSS width
- Propriété
widthest compatible avec CSS1 et plus. - Propriété
widthest compatible avec CSS2 et plus.
Equivalence de la CSS width en HTML.
La propriété CSS width peut remplacer en HTML l'attribut WIDTH
Votre avis sur la définition width en CSS
Votez pour la définition CSS width
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.4 / 5 - 19
votes
Cliquez sur une étoile pour voter.