Explication de la gestion des bugs width CSS
Définition bug width CSS
Vous trouverez ci-dessous divers bugs d'interprétation de la CSS width.
Ces bugs ont été transmis par les internautes du site.
J'ai vérifié certains bugs mais pour la plupart des bugs CSS "non vérifiés", c'est que je ne possède pas le navigateur sur lequel a été détecté le bug.
Ceux que j'ai pu visualiser sont notés :
Bug vérifié : oui.
Bug width CSS n° 1
Bug width mis par Dmc
Système d'exploitation : windows xp
Navigateur : Internet Explorer 6
Bug vérifié : oui
Problème avec width:
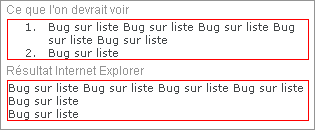
Sous Internet Explorer, lorsque l'on met un width sur un ol ou ul, les puces disparaissent.
Code CSS.avecwidth{
width: 300px;
}
Code HTML<ol class="avecwidth">
<li>Bug sur liste Bug sur liste Bug sur liste Bug sur liste Bug sur liste </li>
<li>Bug sur liste</li>
</ol>
Résultat :
- Bug sur liste Bug sur liste Bug sur liste Bug sur liste Bug sur liste
- Bug sur liste
Copie d'écran :
Solution du problème par DMC :
POur régler le propblème vous devez redéfinir les marges gauches de votre liste :.avecwidth{
width: 260px;
margin-left:0;
padding-left:40px;
}
Résultat :
- Bug sur liste Bug sur liste Bug sur liste Bug sur liste Bug sur liste
- Bug sur liste
Pour plus d'information sur les marges des liste voir la propriété css padding ou la propriété css margin.
Bug width CSS n° 2
Bug width mis par behess
Système d'exploitation : windows xp
Navigateur : Firefox 1.5.
Bug vérifié : oui
Problème avec width:
Problème de lecture en javascript des valeurs des attributs height et width d'un DIV sur tous les navigateurs.<script type="text/javascript">
var test;
test = document.getElementById("test");
alert(""+test.style.width+" / "+test.style.height);
//-> /
</script>
La lecture via le script fonctionne bien si les attributs sont définis dans un attribut style de la balise :<div id="test" style="width:64px;height:64px;"></div>
Mais si la déclaration est faite de manière générale (ou dans un fichier séparé) :<style type="text/css">
#test { width:64px; height:64px; }
</style>
Le script ne fonctionne pas ...
Solution du problème par DMC :
Solution de behess : Utiliser des déclarations locales pour width et height... mais ce n'est pas très pratique.
Autre solution de Dmc :
Si vous voulez récuper les propriétés en pixel, vous pouvez utiliser la propriété javascript :
offsetHeight et offsetWidth qui vous donneront la taille exact du bloc.
Ces dernières peuvent être différentes des tailles spécifiées dans la css si par exemple le contenu est trop grand.
Cependant, il y a toujours ce problème de bordures suivant la DTD (voir border)<script type="text/javascript">
var test;
test = document.getElementById("test");
alert( test.offsetWidth+" / "+test.offsetHeight);
//-> 64 / 64
</script>