Définition de la CSS min-height.
La propriété de Hauteur CSS min-height permet de spécifier la hauteur minimale de la zone de contenu d'un élément (X)HTML dit de type block.
.hauteur-minimale{
height : 90%;
min-height : 100px;
max-height : 510px;
}La propriété de feuille de style min-height CSS peut prendre comme valeur de hauteur :
- numérique positif suivi d'une unité de longueur CSS (px ou ex ou em, etc...).
- numérique positif suivi de % (pourcentage).
-
0: pas de hauteur minimale, valeur par défaut. -
inherit: hérite de la propriété CSSmin-heightde son parent (css2).
Exemple de code min-height CSS
Conditions d'application de la CSS min-height.
La propriété de feuille de style min-height CSS est applicable sur toutes les balises HTML ou XHTML qui ne sont pas inligne, inline-table, table-cell, table-row, et row groups.
Héritage des valeurs Css de min-height.
La propriété CSS min-height n'hérite pas de son parent.
Problème d'interprétation de min-height en Css.
Attention, la propriété min-height CSS n'est pas prise en compte par Internet Explorer < 7, Safari < 2.0.2 et Firefox < 3.0.
La propriété de feuille de style min-height CSS appliquée sur une balise Table ne semble pas fonctionner (sauf Firefox et Opera).
Conditions d'animation de min-height en CSS3.
La CSS min-height est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour min-height.
min-height spécifie la hauteur minimale de la zone de contenu
 La propriété
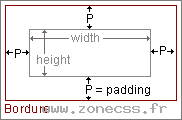
La propriété min-height css ne spécifie que hauteur minimale de la zone contenu, cela n'inclue pas les marges intérieures, ni les bordures. Cependant l'utilisation de box-sizing change cette interprétation.
Calcul d'une valeur de min-height en %
La valeur de min-height est calculée en fonction de la valeur spécifiée de la propriété CSS height de son parent. Si la propriété CSS height de son parent n'est pas spécifiée explicitement (autre que auto), alors la hauteur minimale sera calculée comme si elle était a 0.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée de height additionnée aux valeurs calculées des padding verticaux du parent servant de point d'origine.
Calcul de la hauteur suivant min et max height
Voici comment est calculée la hauteur :
- Calcule de la hauteur sans
min-heightetmax-height. - Si la valeur calculée de
min-heightest supérieure àmax-height, alors la propriété CSSmax-heightprend la valeur demin-height. - Si la nouvelle hauteur calculée est supérieure à la valeur de
max-height, alors la propriété CSSheightprend la valeur demax-height. - Si la nouvelle hauteur calculée est inférieure à la valeur de
min-height, alors la propriété CSSheightprend la valeur demin-height.
Compatibilités navigateurs de la propriété min-height
- Détails des versions de la CSS min-height
- Propriété
min-heightest compatible avec CSS2 et plus.
Equivalence de la CSS min-height en HTML.
La propriété CSS min-height n'a pas d'équivalence en HTML.
Votre avis sur la définition min-height en CSS
Votez pour la définition CSS min-height
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.4 / 5 - 26
votes
Cliquez sur une étoile pour voter.