Exemple de code de la propriété CSS min-height.
<style>
.exemple-min-height-1{ min-height : 100px; }
.exemple-min-height-2{ min-height : 50px; }
.exemple-min-height-3{ min-height : 25px; }
.exemple-min-height-pourcentage{ min-height : 50%; }
.exemple-parent-height{ height : 100px; }
.exemple-height{ height : 5px; }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
.exemple-parent{ border:1px dotted #666; margin-bottom:10px; }
.exemple-parent .exemple { margin-bottom:0; }
</style>
<div class="exemple">
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td>sans min-height : 50px; </td>
<td>sans min-height : 50px; </td>
</tr>
<tr>
<td class="exemple-min-height-2">min-height : 50px; sur td (non autorisé)</td>
<td class="exemple-min-height-2">idem</td>
</tr>
<tr class="exemple-height-2">
<td>min-height : 50px; sur tr (non autorisé)</td>
<td>Idem</td>
</tr>
</table>
</div>
<div class="exemple exemple-min-height-1">min-height : 100px</div>
<div class="exemple-parent"><div class="exemple exemple-min-height-pourcentage">min-height : 50%; height du parent non spécifié</div>
<div style="height:80px">agrandit la hauteur du parent</div>
</div>
<div class="exemple-parent exemple-parent-height"><div class="exemple exemple-min-height-pourcentage">min-height : 50%; height du parent spécifié</div></div>
<div class="exemple exemple-height">height : 5px</div>
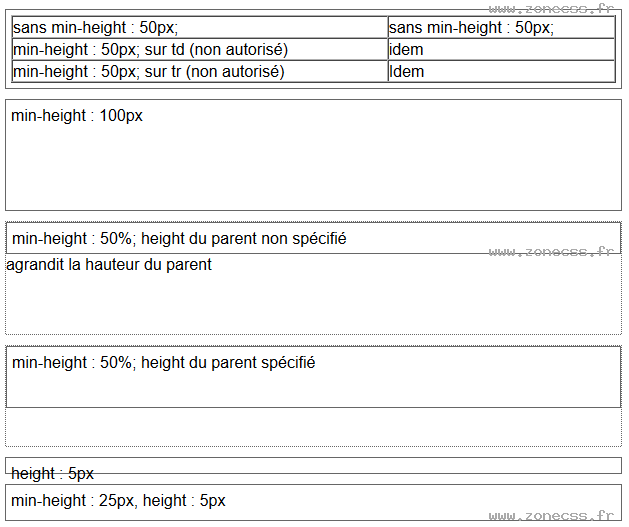
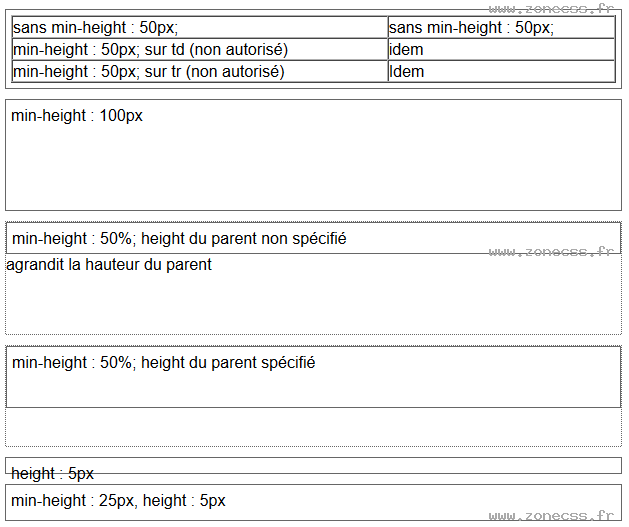
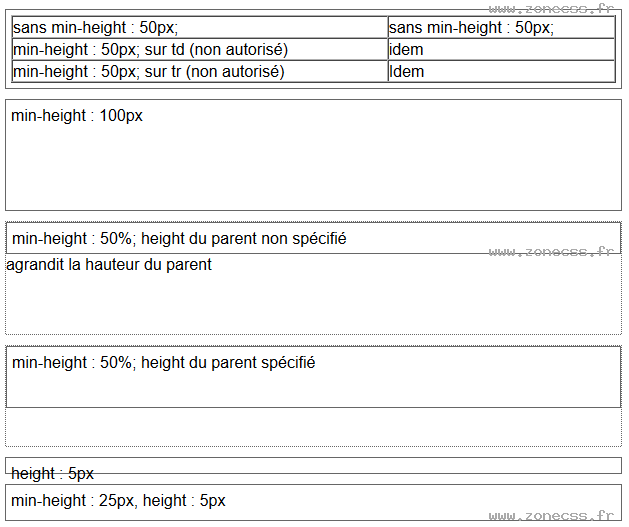
<div class="exemple exemple-height exemple-min-height-3">min-height : 25px, height : 5px</div> Interprétation du code de la propriété min-height CSS par votre navigateur.
| sans min-height : 50px; |
sans min-height : 50px; |
| min-height : 50px; sur td (non autorisé) |
idem |
| min-height : 50px; sur tr (non autorisé) |
Idem |
min-height : 100px
min-height : 50%; height du parent non spécifié
agrandit la hauteur du parent
min-height : 50%; height du parent spécifié
height : 5px
min-height : 25px, height : 5px
Interprétation normale du code de la propriété CSS min-height (copie d'écran).