Définition de la CSS margin-top.
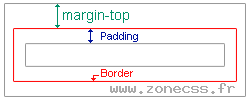
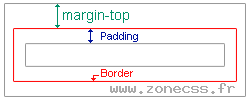
margin-top est une propriété CSS qui permet de spécifier l'espace entre la bordure haute d'un élément HTML ou XHTML et la bordure basse de l'élément adjacent. La CSS
La CSS margin-top est nommée marge Css extérieure haute (supérieure), à ne pas confondre avec la marge Css intérieure haute : padding-top.
margin-top :margin-top : auto;
margin-top : 16px;
margin-top : 14%;La propriété de feuille de style margin-top css peut pendre comme valeur de marge :
- nombre positif ou négatif suivi d'une unité CSS de longueur (px ou pt ou em, etc...).
- nombre positif ou négatif suivi de % (pourcentage).
-
auto: la marge calculée automatiquement, -
inherit: hérite de la marge haute de son parent (CSS2).
margin-topExemple de code margin-top CSS
Conditions d'application de la CSS margin-top.
La feuille de style css margin-top est applicable sur l'ensemble des balises HTML ou XHTML, sauf si ces dernières sont de type table-caption, table et inline-table.
La valeur de la CSS margin-top peut être mise directement dans la propriété de raccourci CSS margin.
Héritage des valeurs Css de margin-top.
Les balises filles HTML ou XHTML n'héritent pas de la propriété Css margin-top de leur parent.
Problème d'interprétation de margin-top en Css.
Toutes les feuilles de style de marges extérieures posent un problème d'interprétation suivant la DTD.
Voir l'explication du bug dans la feuille de style padding. Ce problème est valable pour les navigateurs antérieurs à 2010.
Conditions d'animation de margin-top en CSS3.
La CSS margin-top est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour margin-top.
Calcul d'une valeur Css de margin-top en %
La valeur du margin est calculée en fonction de la valeur calculée du width de son premier parent qui n'est pas de type inline.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée de width du parent servant de point d'origine. Cependant, certain navigateur y ajoutent la valeur calculée des padding horizontaux pour calculer la marge.
Les fusions des marges en Css
 La marge haute extérieure ou
La marge haute extérieure ou margin-top se situe après la bordure haute de l'élément. Elle fusionne par défaut avec d'autres marges extérieures verticales (haute et basse).
Les marges extérieures verticales ne fusionnent pas si :
- l'élément est en position absolue,
- l'élément est flottant,
- l'élément est de type
inline-block, - l'
overflowest autre que visible ou s'il y a une bordure.
Compatibilités navigateurs de la propriété margin-top
- Détails des versions de la CSS margin-top
- Propriété
margin-topest compatible avec CSS1 et plus. - Propriété
margin-topest compatible avec CSS2 et plus.
Votre avis sur la définition margin-top en CSS
Votez pour la définition CSS margin-top
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.6 / 5 - 24
votes
Cliquez sur une étoile pour voter.