Explication de la gestion des bugs margin-top CSS
Définition bug margin-top CSS
Vous trouverez ci-dessous divers bugs d'interprétation de la CSS margin-top.
Ces bugs ont été transmis par les internautes du site.
J'ai vérifié certains bugs mais pour la plupart des bugs CSS "non vérifiés", c'est que je ne possède pas le navigateur sur lequel a été détecté le bug.
Ceux que j'ai pu visualiser sont notés :
Bug vérifié : oui.
Bug margin-top CSS n° 1
Bug margin-top mis par Dmc
Système d'exploitation : windows xp
Navigateur : Internet Explorer 6
Bug vérifié : oui
Problème avec margin-top:
Sous Internet Explorer 6 et 7 la marge haute (margin-top) du premier paragraphe (p) et la marge basse (margin-bottom) du dernier paragraphe (p) ne fonctionnent pas quand le parent est en float right ou left.
Solution du problème par DMC :
Voir les bugs de la propriété css margin.
Bug margin-top CSS n° 2
Bug margin-top mis par Dmc
Système d'exploitation : windows xp
Navigateur : Internet Explorer 6
Bug vérifié : oui
Problème avec margin-top:
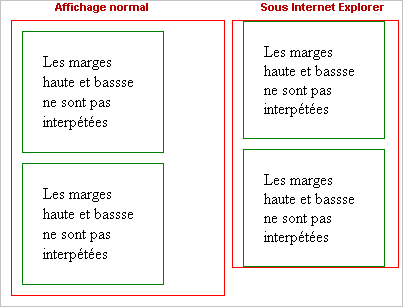
La marge haute et basse ne sont pas interprétées sous Internet Explorer quand le conteneur parent a les propriétés css height et width en "auto" ou non spécifiés.div{
border:1px solid red;
}
p{
display:block;
border:1px solid green;
width:100px;
margin:10px;
padding:20px;
}
<div><p>Les marges haute et bassse ne sont pas interpétées</p><p>Les marges haute et bassse ne sont pas interpétées</p></div>
Copie d'écran :
Solution du problème par DMC :
Première solution :
Spécifier la propriété css width ou height du parent (dans notre cas div) avec une valeur différente d'auto.
Seconde solution :
Spécifier la propriété display:inline pour le parent (dans notre cas div) avec les contraintes que cela implique.