Exemple de code de la propriété CSS margin-top.
<style type="text/css">
.row{ display:block; margin:10px 0}
.col{ display:inline-block; padding:0; border:1px solid green; vertical-align:top}
.overflow { overflow:hidden }
.border,.border-parent { border:1px solid #666 }
.border-parent{ border:1px solid green; margin:10px 0; }
.exemple-margin-all{ margin : 5px }
.exemple-margin-top-15px{ margin-top : 15px }
.exemple-margin-top-15pourcent { margin-top : 15% }
.exemple-margin-top-50pourcent { margin-top : 50% }
.exemple-margin-top-1em { margin-top : 1em }
.exemple-margin-top-auto { margin-top : auto }
</style>
<div class="row">
<div class="col"><div class="border exemple-margin-all exemple-margin-top-15px">margin-top : 15px</div></div>
<div class="col"><div class="border exemple-margin-top-15px">margin-top : 15px</div></div>
<div class="col"><div class="border exemple-margin-top-1em">margin-top : 1em</div></div>
</div>
<div class="border-parent" style="width:50%">
<div class="border exemple-margin-top-15pourcent">margin-top : 15%</div>
</div>
<div class="border-parent" style="width:200px">
<div class="border exemple-margin-top-50pourcent">margin-top : 50%</div>
</div>
<div class="border-parent" style="width:200px; ">
<div class="border exemple-margin-bottom-auto">margin-top : auto</div>
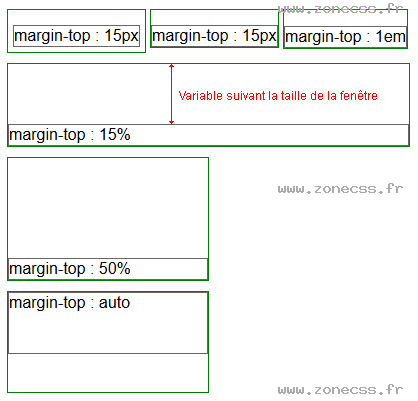
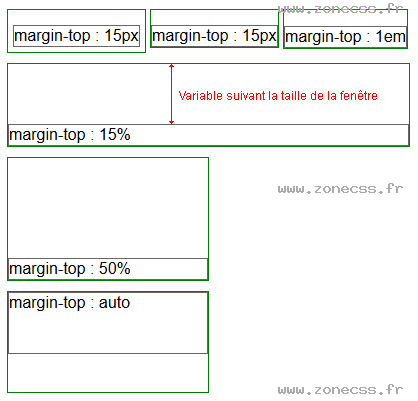
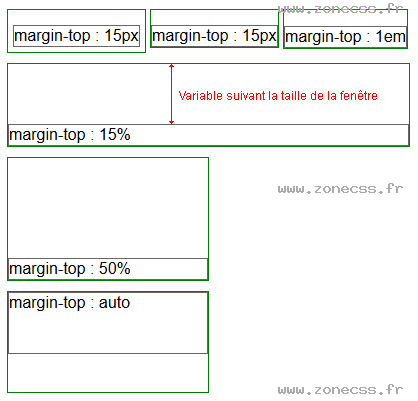
</div> Interprétation du code de la propriété margin-top CSS par votre navigateur.
Interprétation normale du code de la propriété CSS margin-top (copie d'écran).