Définition de la CSS bottom.
La propriété de Position CSS bottom permet de spécifier la position du bord bas de la marge d'un élément positionné par rapport au bord bas de son parent servant d'origine, dans le cadre d'un positionnement seulement.
bottom :.selecteur-css{
position : fixed;
bottom : 0px;
}
.selecteur-css{
position : absolute;
bottom : 20%;
}
.selecteur-css{
position : relative;
bottom : auto;
}La propriété de feuille de style bottom CSS peut prendre comme valeur de position :
- numérique positif ou négatif suivi d'une unité de longueur (px, ex, em, etc...).
- numérique positif ou négatif suivi de % (pourcentage).
-
auto: valeur par défaut, c'est la propriété CSStopqui est appliquée. Si top n'existe pas c'est comme si vous faisiez untop:auto -
inherit: hérite de la propriété CSSbottomde son parent (CSS2).
La propriété CSS
bottom est utilisée pour la création de calques (Layer).
Conditions d'application de la CSS bottom.
La propriété CSS bottom est applicable sur toutes les balises HTML ou XHTML dites positionnées, c'est-à-dire dont la valeur de leur CSS position n'est pas égale à static.
La propriété CSS bottom est utilisée avec la propriété de feuille de style css top, right ou left.
Problème d'interprétation de bottom en Css.
La propriété de feuille de style bottom CSS ne pose aucun problème d'interprétation.
Conditions d'animation de bottom en CSS3.
La propriété CSS bottom peut être animée si sa valeur est un nombre suivi ou pas d'une unité de longueur.
La CSS bottom est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour bottom.
Calcul d'une valeur de bottom en %
La valeur est calculée en fonction de la valeur spécifiée ou calculée de la propriété CSS height du premier l'élément parent trouvé ayant une position à relative, fixed ou absolute. Si aucun parent de ce type, c'est la hauteur du body.
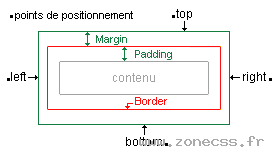
Le point de positionnement bottom
 Les points de positionnement d'un élément prennent en compte la taille de la marge extérieure.
Les points de positionnement d'un élément prennent en compte la taille de la marge extérieure.
L'interprétation de bottom CSS dépendra de la valeur de sa propriété CSS position, de ses parents et des autres propriétés CSS de positionnement déclarées.
Qui prend le dessus bottom ou top?
La prise en compte de la propriété CSS bottom dépendra de la valeur de top et de height
Compatibilités navigateurs de la propriété bottom
- Détails des versions de la CSS bottom
- Propriété
bottomest compatible avec CSS1 et plus. - Propriété
bottomest compatible avec CSS2 et plus.
Equivalence de la CSS bottom en HTML.
La propriété CSS bottom n'a pas d'équivalence en HTML ou XHTML.
Votre avis sur la définition bottom en CSS
Votez pour la définition CSS bottom
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.6 / 5 - 11
votes
Cliquez sur une étoile pour voter.