Définition de la CSS grid-column-end.
La propriété de Grid CSS grid-column-end permet de spécifier la position de fin colonne d'un élément au sein de son conteneur Grid Css.
grid-column-end :grid-column-end : auto;
grid-column-end : 5;
grid-column-end : Identifiant;
grid-column-end : span 3;La propriété de feuille de style grid-column-end CSS peut prendre comme valeur de fin colonne :
-
auto: sa position de fin colonne sera calculée automatiquement, équivaut à unspan 1. Valeur par défaut. - Entier : spécifie la position de fin colonne à partir de la première colonne de la grille, si négatif spécifie la position de fin colonne à partir de la dernière colonne de la grille.
0est une valeur invalide. - Identifiant : spécifie l'Identifiant de colonne comme étant la position de fin colonne de l'élément. Peut-être suivi du Entier qui identifie le N-ième identifiant à prendre.
On cherche en premier un identifiant qui se nomme "Identifiant-end". -
spannumerique : spécifie le nombre colonnes sur lesquelles l'élément doit s'étendre, à partir de sa position de départ (grid-column-start). Entier doit être supérieur à0. -
span Identifiant: spécifie l'identifiant de la colonne jusqu'où l'élément doit s'étendre, à partir de sa position de départ (grid-column-start).
Ne semble fonctionner que sigrid-column-startest explicitement déclarée.
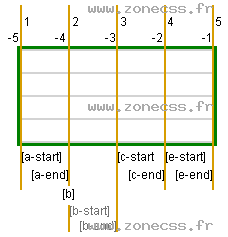
Exemple de code grid-column-end CSS
Conditions d'application de la CSS grid-column-end.
La propriété de feuille de style grid-column-end CSS est applicable sur l'ensemble des balises HTML ou XHTML, si elles sont un élément "Item Grid" d'un conteneur Grid de type display:[inline-]grid.
La valeur de la CSS grid-column-end peut être mise directement dans la propriété de raccourci CSS grid-column ou grid-area.
Héritage des valeurs Css de grid-column-end.
Les balises filles HTML ou XHTML n'héritent pas de la propriété de feuille de style grid-column-end.
Conditions d'animation de grid-column-end en CSS3.
La CSS grid-column-end est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour grid-column-end.
Règles de position et d'identifiant
La propriété Css direction influence la position en inversant les points de départ. En écriture ltr (gauche à droite), le départ se fait à gauche. Quand un identifiant est déclaré dans le
Quand un identifiant est déclaré dans le grid-template-rows ou dans le grid-template-areas sans le suffixe -start ou -end, le navigateur va virtuellement générer un Identifiant-start et un Identifiant-end.
La recherche de l'Identifiant se fait dans les identifiants spécifiés dans grid-template-rows et dans grid-template-areas.
Si dans la propriété Css de grille grid-column-end vous spécifiez un identifiant avec ou sans suffixe -end, alors le navigateur cherche en premier un identifiant qui se nomme explicitement ou virtuellement "Identifiant-end".
Compatibilités navigateurs de la propriété grid-column-end
- Détails des versions de la CSS grid-column-end
- Propriété
grid-column-endest compatible avec CSS3 et plus.
Votre avis sur la définition grid-column-end en CSS
Votez pour la définition CSS grid-column-end
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.