Exemple de code de la propriété CSS grid-column-end.
<style>
.exemple-grid-container{
display : grid;
grid-template-columns : [A] auto [B] auto [C] auto [A] auto [R] auto [C-star] auto [A] auto [B] auto [C] auto ;
grid-template-rows : auto auto;
}
.grid-column-end-auto .cible{
grid-column-end : auto;
}
.grid-column-end-nombre .c1{
grid-column-end : 3;
}
.grid-column-end-nombre .c2{
grid-column-end : -3;
}
.grid-column-end-span .c1{
grid-column-end : span 2;
}
.grid-column-end-span .c2{
grid-column-end : span 3;
}
.grid-column-end-identifiant .c1{
grid-column-end : C;
}
.grid-column-end-identifiant .c2{
grid-column-end : C -1;
}
.grid-column-end-span-identifiant .c1{
grid-column-start : 1;
grid-column-end : span B;
}
.grid-column-end-span-identifiant .c2{
grid-column-start : B;
grid-column-end : span R;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>sans grid-column-end-auto </strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-column-end-auto : auto; </strong>
<div class="exemple exemple-grid-container grid-column-end-auto">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-column-end: numérique; </strong>
<div class="exemple exemple-grid-container grid-column-end-nombre">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-column-end: identifiant; </strong>
<div class="exemple exemple-grid-container grid-column-end-identifiant">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-column-end: span numérique; </strong>
<div class="exemple exemple-grid-container grid-column-end-span">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong> grid-column-end : span identifiant</strong>
<div class="exemple exemple-grid-container grid-column-end-span-identifiant">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
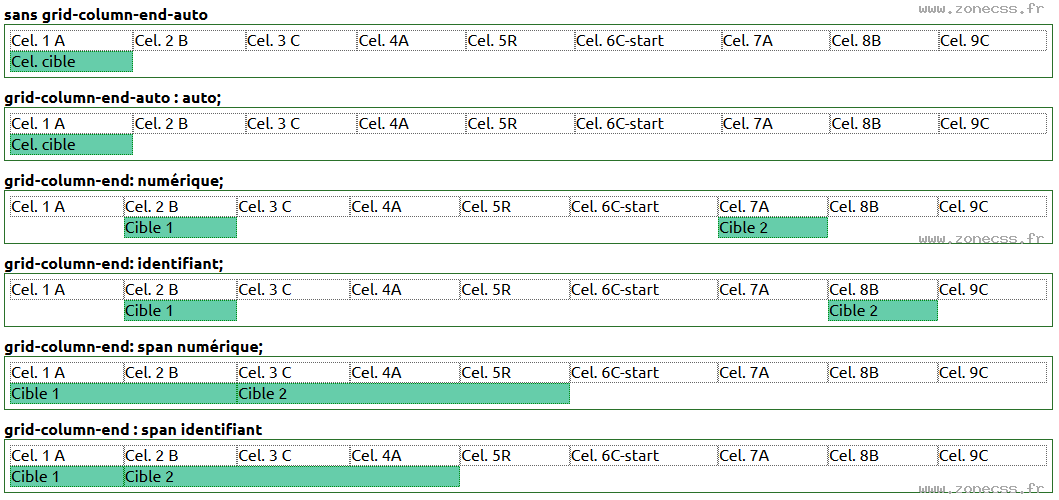
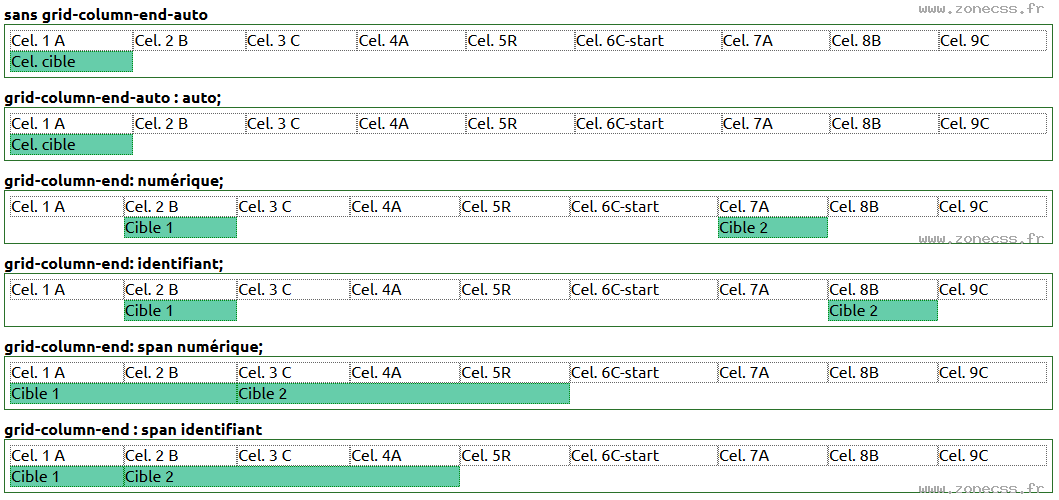
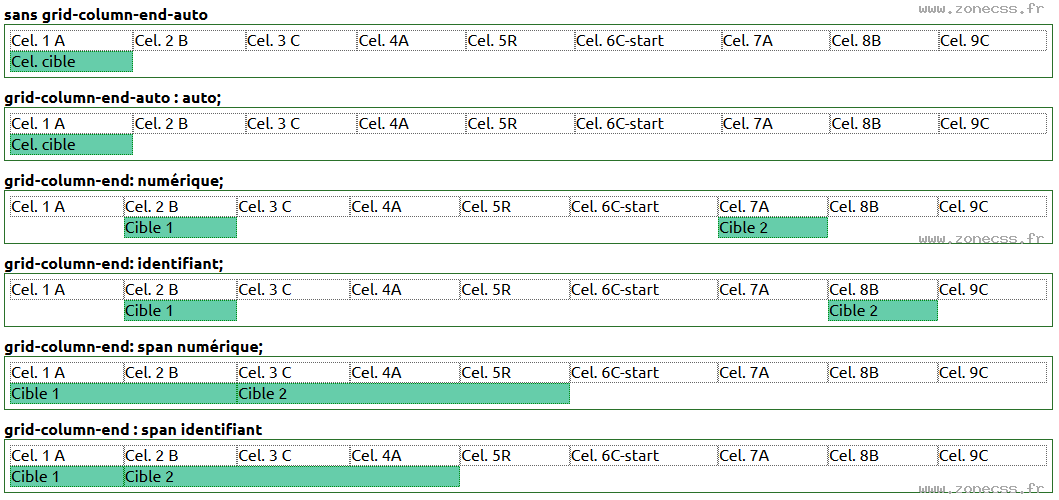
</div>Interprétation du code de la propriété grid-column-end CSS par votre navigateur.
sans grid-column-end-auto
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-column-end-auto : auto;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-column-end: numérique;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-column-end: identifiant;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-column-end: span numérique;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-column-end : span identifiant
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
Interprétation normale du code de la propriété CSS grid-column-end (copie d'écran).