Définition de la CSS :first-line.
Le pseudo-élément CSS :first-line permet de spécifier les propriétés CSS de la première ligne d'un élément HTML.
:first-line ::first-line{ /* Propriétés */ }
::first-line{ /* Propriétés */ }Le pseudo-élément CSS :first-line en CSS3 s'écrit avec 2 deux ":"
::first-line{ /* CSS 3 */ }Le pseudo-élément de feuille de style :first-line CSS peut contenir toutes les propriétés liées à :
- les propriétés de font (
font,font-size,font-family,font-...). -
color, couleur du texte. - les propriétés d'arrière plan (
background,background-image,background-color,background-...). -
text-decoration, décoration du texte. -
text-shadowombre du texte. -
vertical-alignposition de la première lettre par rapport au texte. -
text-transform, capitalisation du texte (Majuscule Minuscule). -
clearaffichage de l'élément flottant par rapport à au texte. -
word-spacingespace entre les mots -
letter-spacingespace entre les lettres.
Exemple de code :first-line CSS
Conditions d'application de la CSS :first-line.
Le pseudo-élément de feuille de style :first-line CSS ne peut être appliqué que sur des éléments de type block (Balise HTML ou XHTML p, div,...) ou inline-block.
Le pseudo-élément de feuille de style :first-lineCSS ne peut pas se déclarer dans l'attribut HTML STYLE.
Le pseudo-élément CSS :first-line doit être déclaré dans une balise HTML ou XHTML STYLE.
Problème d'interprétation de :first-line en Css.
Le pseudo-élément CSS :first-line en CSS2 :
- Le pseudo-élément de feuille de style
:first-lineCSS n'est prise en compte qu'a partir de la version d'Internet Explorer 6 voir 5.5. - Pris en charge sur FireFox 1.7+, Chrome 1+, Opera 3.5+ et Safari 1+.
- Le pseudo-élément de feuille de style
:first-lineCSS semble bugé sous Safari vieilles versions (non testé).
::first-line en CSS3 :- Le pseudo-élément de feuille de style
:first-lineCSS n'est prise en compte qu'a partir de la version d'Internet Explorer 9. - Pris en charge sur FireFox 1.7+, Chrome 1+, Opera 7+ et Safari 1+.
Règles de syntaxes CSS pour :first-line.
Application de :first-line
Les éléments qui acceptent le pseudo-élément CSS :first-line ont généralement un display égale à list-item, inline-block, block, table-caption ou table-cell.
Pour simplifier, le pseudo-élément CSS :first-line s'applique sur la première ligne de tous les éléments HTML ou XHTML qui sont sensés contenir directement du texte, par exemple une balise table ne peut pas contenir directement du texte, une balise td le peut.
<style>
#beta:first-line{ color : red; /* la première ligne n'est pas sélectionnée */ }
.inline{display:inline}
#beta2:first-line{ color : red; /* la première ligne est sélectionnée */ }
</style>
<div id="beta">
<div>Première ligne</div>
<span>Deuxieme ligne</span>
</div>
<div id="beta2">
<span>Première ligne</span><br>
<span>Deuxieme ligne</span>
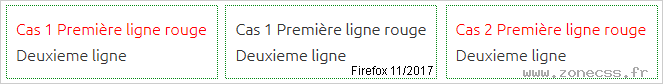
</div> Exemple d'application d'un style Css avec :first-line :
Deuxieme ligne

Comprendre l'écriture de :first-line
Vous pouvez si nécessaire mettre un sélecteur devant pour conditionner la sélection, sinon les propriétés seront appliquées à l'ensemble des éléments HTML ou XHTML qui répondent à :first-line.
Pour schématiser, il faut imaginer que par défaut le pseudo-élément CSS :first-line s'écrit *:first-line. "*" représente la condition soit "n'importe première ligne" (sélectionne toutes les premières lignes sans distinction).
Donc pour conditionner plus précisément la sélection de la première ligne, il faut juste remplacer "*" par un autre sélecteur qui vous permettra de distinguer l'élément que vous voulez sélectionner.
Ce sélecteur doit être unique (classe, id, balise ou pseudo-classe) ou multiple à condition de ne pas contenir d'espace entre chaque sélecteur, sinon on passe dans le cas d'un chemin de sélection pour sélectionner le parent (vous comprendrez mieux avec les exemples qui suivent).
P:first-line{
/* Propriétés CSS assignées à l'ensemble des premières lignes des balises P */
}
.regle:first-line{
/* Propriétés CSS assignées à l'ensemble des premières lignes des balises ayant comme classe "regle" */
}
:disabled:first-line{
/* Propriétés CSS assignées à l'ensemble des premières lignes des balises qui correspondent à la règle :disabled */
}Maintenant, vous pouvez être plus précis pour cibler l'élément parent dans lequel vous voulez sélectionner les "premières lignes", en mettant un chemin de sélection devant :
.identifant p:first-line{
/* Propriétés CSS assignées à l'ensemble des premières lignes des balises P et dont le parent direct ou indirect a la classe "identifant" */
}
.identifant .regle:first-line{
/* Propriétés CSS assignées à l'ensemble des premières lignes des balises ayant comme classe "regle" et dont le parent direct ou indirect a la classe "identifant" */
}
.identifant disabled:first-line{
/* Propriétés CSS assignées à l'ensemble des premières lignes des balises qui correspondent à la règle :disabled et dont le parent direct ou indirect a la classe "identifant" */
}Compatibilités navigateurs du sélecteur :first-line
- Détails des versions de la CSS :first-line
- Sélecteur
:first-lineest compatible avec CSS1 et plus. - Sélecteur
:first-lineest compatible avec CSS2 et plus. - Sélecteur
:first-lineest compatible avec CSS3 et plus.
Votre avis sur la définition :first-line en CSS
Votez pour la définition CSS :first-line
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.8 / 5 - 17
votes
Cliquez sur une étoile pour voter.