Exemple de code du sélecteur CSS :first-line.
<style type="text/css">
.exemple { border: 1px solid #666; margin-bottom:10px; padding:5px; }
.exemple-first-line-simple:first-line { text-decoration : underline; color : green}
.exemple-first-line-double::first-line { text-decoration : line-through; color : green}
</style>
<div class="exemple">sans first-line sans first-line sans first-line sans first-line sans first-line sans first-line<br>sans first-line sans first-line</div>
<div class="exemple exemple-first-line-simple">:first-line :first-line :first-line :first-line :first-line :first-line<br>:first-line :first-line</div>
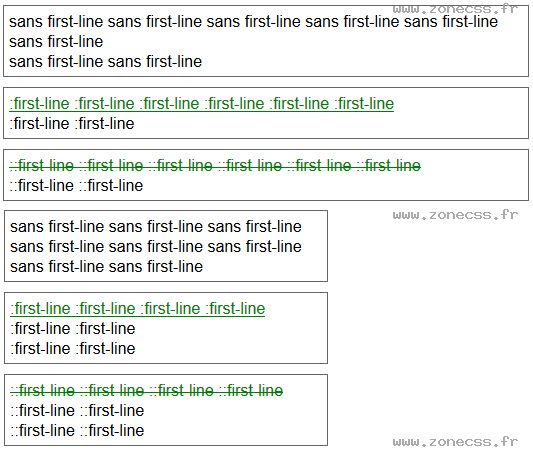
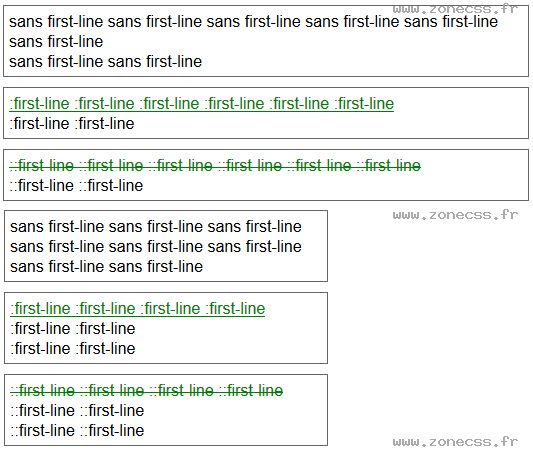
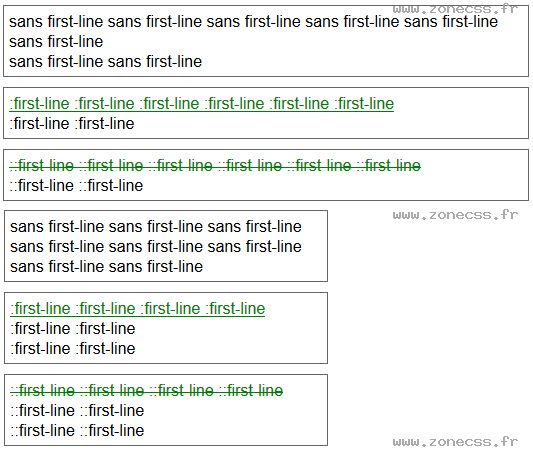
<div class="exemple exemple-first-line-double">::first-line ::first-line ::first-line ::first-line ::first-line ::first-line<br>::first-line ::first-line</div>Interprétation du code du sélecteur :first-line CSS par votre navigateur.
sans first-line sans first-line sans first-line sans first-line sans first-line sans first-line
sans first-line sans first-line
:first-line :first-line :first-line :first-line :first-line :first-line
:first-line :first-line
::first-line ::first-line ::first-line ::first-line ::first-line ::first-line
::first-line ::first-line
Interprétation normale du code du sélecteur CSS :first-line (copie d'écran).