Explication de la gestion des bugs :first-line CSS
Définition bug :first-line CSS
Vous trouverez ci-dessous divers bugs d'interprétation de la CSS :first-line.
Ces bugs ont été transmis par les internautes du site.
J'ai vérifié certains bugs mais pour la plupart des bugs CSS "non vérifiés", c'est que je ne possède pas le navigateur sur lequel a été détecté le bug.
Ceux que j'ai pu visualiser sont notés :
Bug vérifié : oui.
Bug :first-line CSS n° 1
Bug :first-line mis par Dmc
Système d'exploitation : windows nt 1
Navigateur : Firefox 57.0
Bug vérifié : oui
Problème avec :first-line:
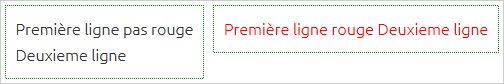
Si on demande la première ligne d'un élément "beta" et que sa première ligne est contenu dans un élément de type bloc, alors elle n'est pas prise en compte.
<style>
#beta:first-line{ color : red; /* la première ligne n'est pas sélectionnée */ }
.inline{display:inline}
#beta2:first-line{ color : red; /* la première ligne est sélectionnée */ }
</style>
<div id="beta">
<div>Première ligne</div>
<span>Deuxieme ligne</span>
</div>
<div id="beta2">
<div class="inline">Première ligne</div>
<span>Deuxieme ligne</span>
</div> Exemple d'application d'un style Css avec :first-line :

Bug :first-line CSS n° 2
Bug :first-line mis par Dmc
Système d'exploitation : windows xp
Navigateur : Internet Explorer 6
Bug vérifié : oui
Problème avec :first-line:
Les propriétés css misent dans la propriété css first-line ne sont pas prises en compte sous Internet Explorer pour l'exemple :.firstline:first-line{text-decoration:underline; color:red}
Solution du problème par DMC :
C'est un petit bug mettez un espace entre first-line et {.