Exemple de code de la propriété CSS border-image-width.
<style type="text/css">
.table.border-image,
.table.border-image td,
.default.border-image{
border-image-source : url(/img/screenshot_css/bordure-image2.png);
border-image-slice : 27 41 41 27 ;
border-image-outset : 0;
border-width : 10px;
padding : 20px;
}
.default.noslice{ border-image-slice : 100% }
.table.border-image td{ border-width : 1px }
.table.border-image,
.table.border-image td,
.default.border-image-width-1{
border-image-width : 2;
}
.default.border-image-width-2{
border-image-width : 3;
}
.default.border-image-width-3{
border-image-width : 15px;
border-image-repeat : round;
}
/* mise en page */
img.border-image{ vertical-align:middle; }
.table { border:10px solid red; margin:10px auto; }
.table td,.default {
height:50px;
border:10px solid red;
margin:15px;
}
.collapse{ border-collapse : collapse}
.taille{ width : 350px; margin :auto; }
</style>
<div class="taille">
<div class="default border-image noslice">border-image-width: 1; </div>
<div class="default border-image">border-image-width: 1; </div>
<div class="default border-image border-image-width-1">border-image-width: 2; </div>
<div class="default border-image border-image-width-2">border-image-width: 3; </div>
<div class="default border-image border-image-width-3">border-image-width: 15px; </div>
<div class="taille"><input type="text" value="input type=text" class="default border-image"><button type="button" class="default border-image">Mon bouton</button> <img class="default border-image" src="/img/exemple/filter-image.jpg"> </div>
<table class="table border-image">
<tr><td>sans collapse</td><td>sans collapse</td></tr>
<tr><td>sans collapse</td><td>sans collapse</td></tr>
</table>
<table class="table border-image collapse">
<tr><td>avec collapse</td><td>avec collapse</td></tr>
<tr><td>avec collapse</td><td>avec collapse</td></tr>
</table>
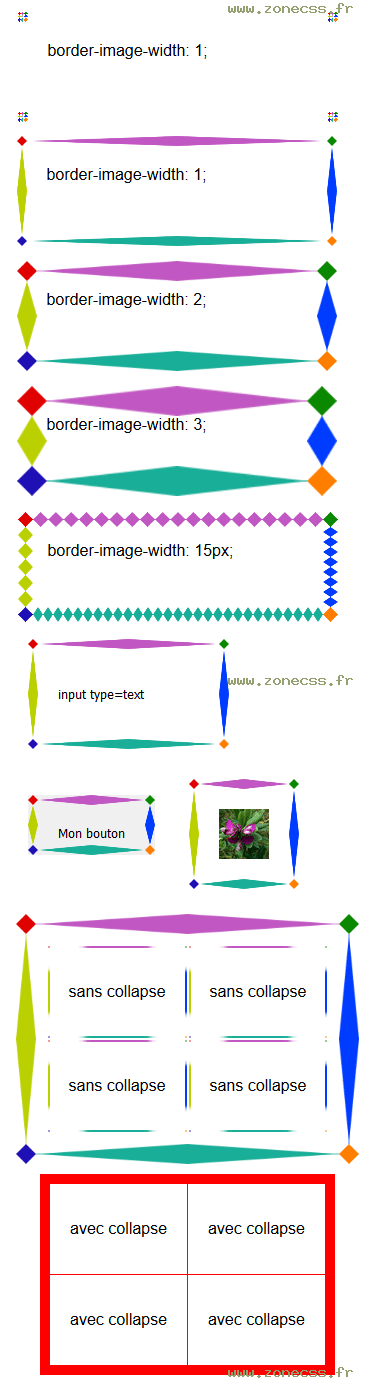
</div>Interprétation du code de la propriété border-image-width CSS par votre navigateur.
border-image-width: 1;
border-image-width: 1;
border-image-width: 2;
border-image-width: 3;
border-image-width: 15px;
| sans collapse | sans collapse |
| sans collapse | sans collapse |
| avec collapse | avec collapse |
| avec collapse | avec collapse |
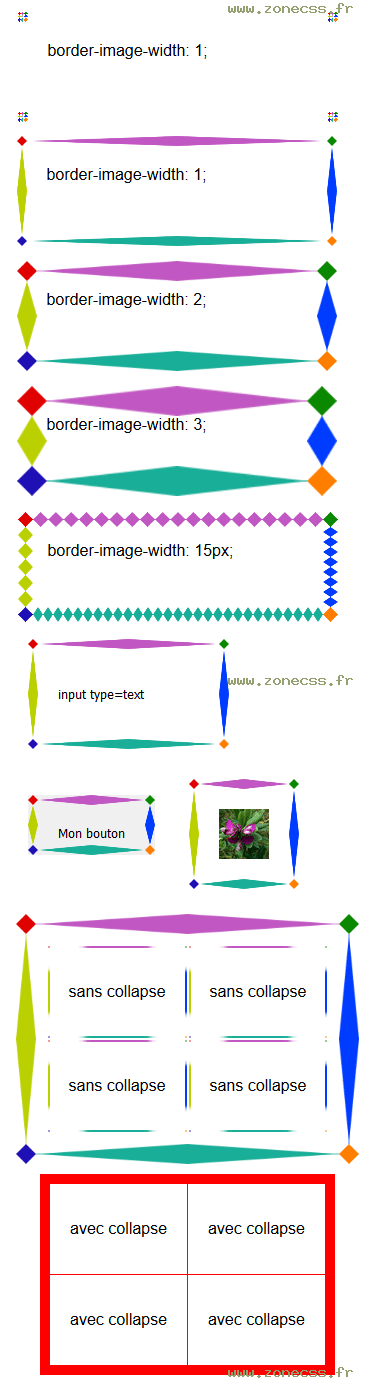
Interprétation normale du code de la propriété CSS border-image-width (copie d'écran).