Exemple de code de la propriété CSS border-image-source.
<style type="text/css">
.table.border-image,
.table.border-image td,
.default.border-image{
border-image-source : url(/img/screenshot_css/bordure-image.png);
border-image-slice : 30;
border-image-width : 20px;
border-image-repeat : round;
border-image-outset : 0;
padding : 20px;
}
.border-image.border-image-source-2{
border-image-source : linear-gradient( to bottom, green 0%,red 100% );
}
.border-image.border-image-source-3{
border-image-source : radial-gradient( ellipse at center, green 0%,red 100% );
}
img.border-image{ vertical-align : middle }
/* mise en page */
.table { border : 10px solid red; margin : 10px auto; }
.table td,.default {
height : 50px;
border : 10px solid red;
margin : 15px;
}
.collapse{ border-collapse : collapse}
.zonecompare{
position : relative;
height : 90px;
padding : 20px;
border : 1px solid grey;
margin : 15px;
}
.zonecompare .default{
z-index : 1; position : absolute;
width : 40%;
}
.zonecompare .border-image{ z-index : 2 }
.taille{ width : 80%; margin : auto; }
</style>
<div class="taille">
<div class="default border-image"> border-image-source </div>
<div class="default border-image border-image-source-2">border-image-source : linear-gradient( to bottom, green 0%,red 100% ); </div>
<div class="default border-image border-image-source-3">border-image-source : radial-gradient( ellipse at center, green 0%,red 100% ); </div>
<div class="default">border-image-outset : 0</div>
<div class="default border-image">border-image-outset : 0</div>
</div>
<div class="taille"><input type="text" value="input type=text" class="default border-image"><button type="button" class="default border-image">Mon bouton</button> <img class="default border-image" src="/img/exemple/filter-image.jpg"> </div>
<table class="table border-image">
<tr><td>sans collapse</td><td>sans collapse</td></tr>
<tr><td>sans collapse</td><td>sans collapse</td></tr>
</table>
<table class="table border-image collapse">
<tr><td>avec collapse</td><td>avec collapse</td></tr>
<tr><td>avec collapse</td><td>avec collapse</td></tr>
</table>
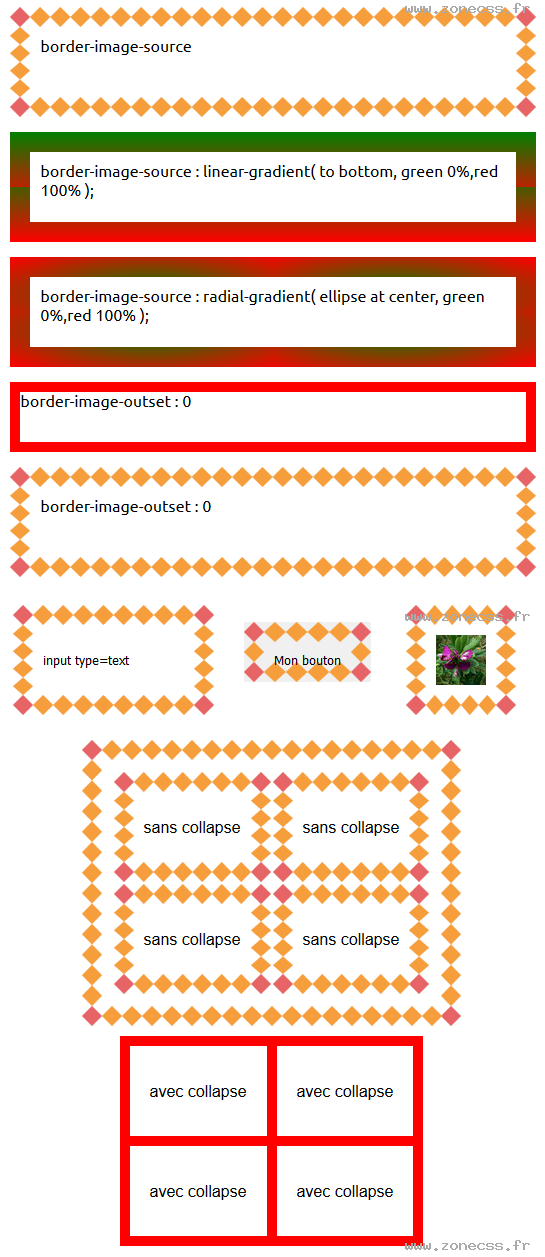
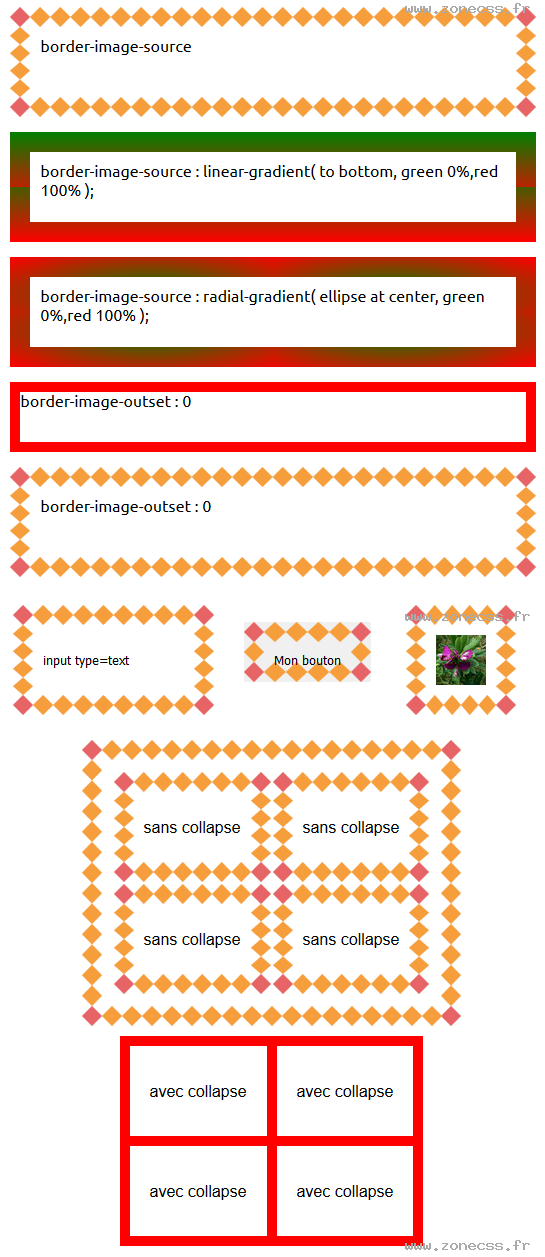
</div>Interprétation du code de la propriété border-image-source CSS par votre navigateur.
border-image-source
border-image-source : linear-gradient( to bottom, green 0%,red 100% );
border-image-source : radial-gradient( ellipse at center, green 0%,red 100% );
border-image-outset : 0
border-image-outset : 0
| sans collapse | sans collapse |
| sans collapse | sans collapse |
| avec collapse | avec collapse |
| avec collapse | avec collapse |
Interprétation normale du code de la propriété CSS border-image-source (copie d'écran).