Exemple de code de la propriété CSS border-image.
<style type="text/css">
.default.border-image-1{
border-image : url(/img/screenshot_css/bordure-image2.png) 27 41 41 27 / 3 / 5px round;
}
.default.border-image-1-1{
border-image-source : url(/img/screenshot_css/bordure-image2.png);
border-image-slice : 27 41 41 27 ;
border-image-width : 3;
border-image-outset : 5px;
border-image-repeat : round;
}
.bug.border-image-2,
.default.border-image-2{
border-image : url(/img/screenshot_css/bordure-image2.png) 27 41 41 27 / 2;
}
.bug.border-image-2-1,
.default.border-image-2-1{
border-image-source : url(/img/screenshot_css/bordure-image2.png);
border-image-slice : 27 41 41 27 ;
border-image-width : 2;
}
.bug,.default {
height : 50px; margin : 15px;
border-color : red; border-width : 10px;
}
.default {
border-style : dotted;
}
</style>
<div class="default border-image-1">border-image : url(/img/screenshot_css/bordure-image2.png) 27 41 41 27 / 30 / 10px round; </div>
<div class="default border-image-1-1">Même chose mais en passant pas par le raccourci</div>
<div class="default border-image-2">border-image : url(/img/screenshot_css/bordure-image2.png) 27 41 41 27 / 30</div>
<div class="default border-image-2-1">Même chose mais en passant pas par le raccourci</div>
<div class="bug border-image-2">Bug border-style<br>border-image : url(/img/screenshot_css/bordure-image2.png) 27 41 41 27 / 30</div>
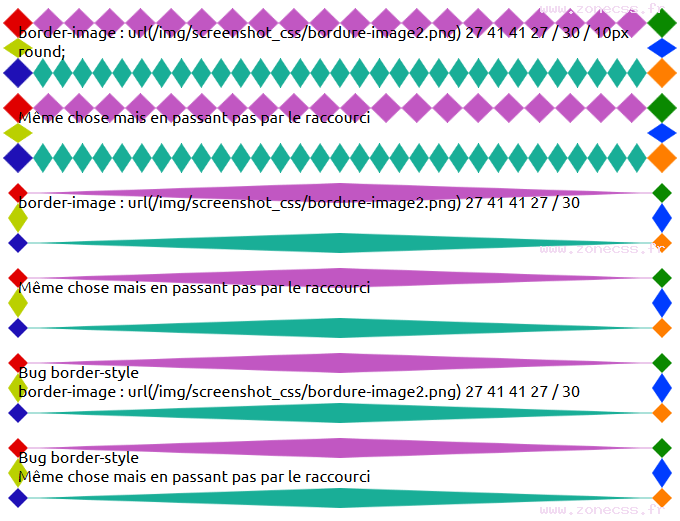
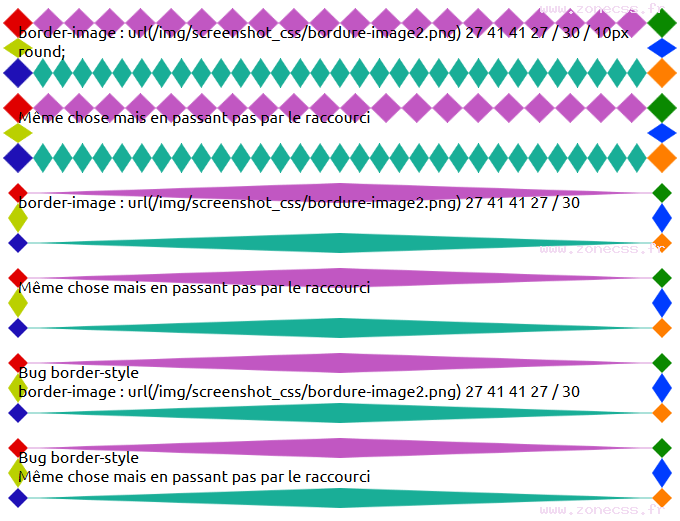
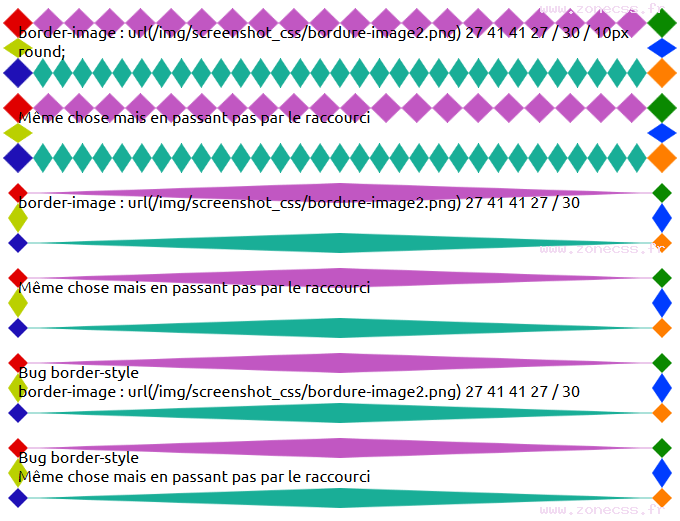
<div class="bug border-image-2-1">Bug border-style<br>Même chose mais en passant pas par le raccourci</div> Interprétation du code de la propriété border-image CSS par votre navigateur.
border-image : url(/img/screenshot_css/bordure-image2.png) 27 41 41 27 / 30 / 10px round;
Même chose mais en passant pas par le raccourci
border-image : url(/img/screenshot_css/bordure-image2.png) 27 41 41 27 / 30
Même chose mais en passant pas par le raccourci
Bug border-style
border-image : url(/img/screenshot_css/bordure-image2.png) 27 41 41 27 / 30
Bug border-style
Même chose mais en passant pas par le raccourci
Interprétation normale du code de la propriété CSS border-image (copie d'écran).