
<style>
.exemple-flex-ms-flex-align-start{ -ms-flex-align : start; }
.exemple-flex-ms-flex-align-end{ -ms-flex-align : end; }
.exemple-flex-ms-flex-align-center{ -ms-flex-align : center; }
.exemple-flex-ms-flex-align-baseline{ -ms-flex-align : baseline; }
.exemple-flex-ms-flex-align-stretch{ -ms-flex-align : stretch; }
.exemple-flex-container-col,
.exemple-flex-container-row { display : -ms-flexbox; -ms-flex-direction : row; width:500px; -ms-flex-wrap : wrap; border-color:#666; }
.exemple-flex-container-col { -ms-flex-direction : column; border-color:#2a712a}
.exemple-flex-container-row p{ margin-top:5px }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:150px; display:block; }
</style>
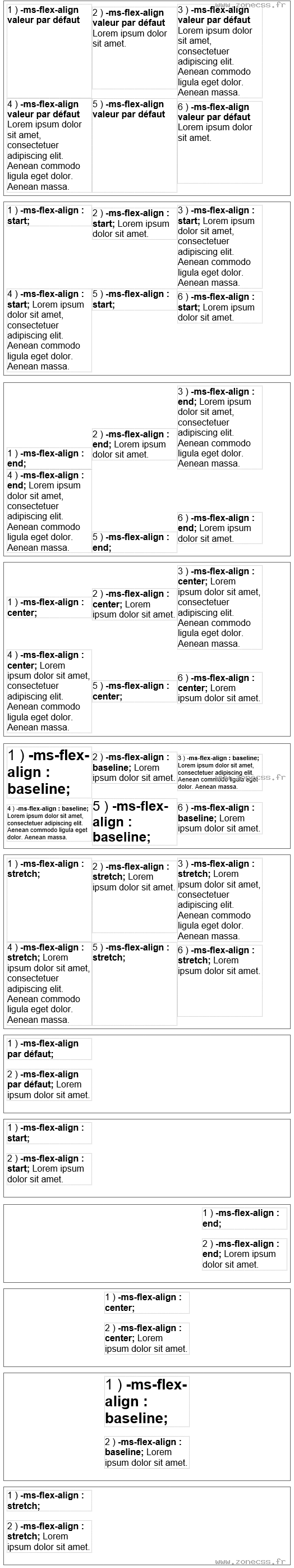
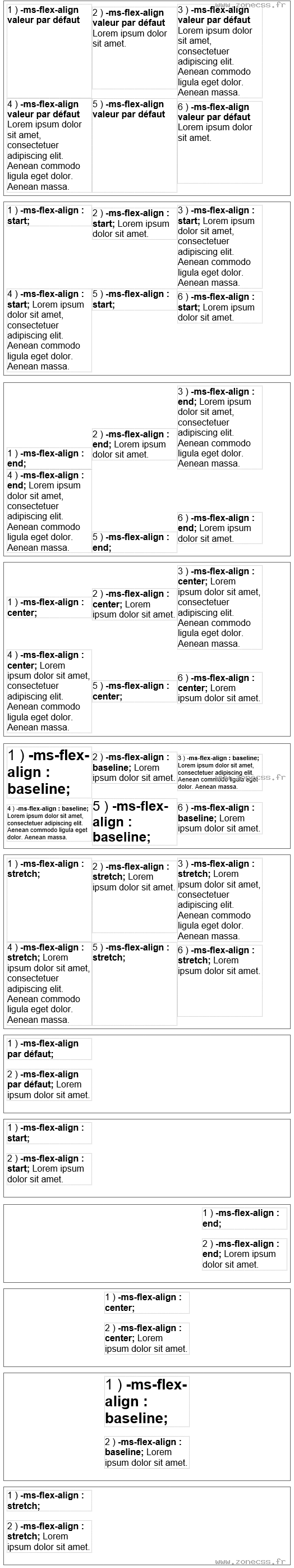
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align valeur par défaut</b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align valeur par défaut</b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-align valeur par défaut</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-ms-flex-align valeur par défaut</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-ms-flex-align valeur par défaut</b></div>
<p class="exemple-flex-item">6 ) <b>-ms-flex-align valeur par défaut</b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-align-start">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align : start; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : start; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-align : start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-ms-flex-align : start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-ms-flex-align : start; </b></div>
<p class="exemple-flex-item">6 ) <b>-ms-flex-align : start; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-align-end">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align : end; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : end; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-align : end; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-ms-flex-align : end; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-ms-flex-align : end; </b></div>
<p class="exemple-flex-item">6 ) <b>-ms-flex-align : end; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-align-center">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align : center; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : center; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-align : center; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-ms-flex-align : center; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-ms-flex-align : center; </b></div>
<p class="exemple-flex-item">6 ) <b>-ms-flex-align : center; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-align-baseline">
<div class="exemple-flex-item" style="font-size:26px; ">1 ) <b>-ms-flex-align : baseline; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : baseline; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item" style="font-size:11px; ">3 ) <b>-ms-flex-align : baseline; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item" style="font-size:11px; ">4 ) <b>-ms-flex-align : baseline; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item" style="font-size:24px; ">5 ) <b>-ms-flex-align : baseline; </b></div>
<p class="exemple-flex-item">6 ) <b>-ms-flex-align : baseline; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-align-stretch">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align : stretch; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : stretch; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-align : stretch; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-ms-flex-align : stretch; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-ms-flex-align : stretch; </b></div>
<p class="exemple-flex-item">6 ) <b>-ms-flex-align : stretch; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align par défaut; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align par défaut; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-align-start">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align : start; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : start; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-align-end">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align : end; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : end; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-align-center">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align : center; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : center; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-align-baseline">
<div class="exemple-flex-item" style="font-size:26px; ">1 ) <b>-ms-flex-align : baseline; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : baseline; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-align-stretch">
<div class="exemple-flex-item">1 ) <b>-ms-flex-align : stretch; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-align : stretch; </b> Lorem ipsum dolor sit amet.</p>
</div>2 ) -ms-flex-align valeur par défaut Lorem ipsum dolor sit amet.
3 ) -ms-flex-align valeur par défaut Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -ms-flex-align valeur par défaut Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -ms-flex-align valeur par défaut Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : start; Lorem ipsum dolor sit amet.
3 ) -ms-flex-align : start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -ms-flex-align : start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -ms-flex-align : start; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : end; Lorem ipsum dolor sit amet.
3 ) -ms-flex-align : end; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -ms-flex-align : end; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -ms-flex-align : end; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : center; Lorem ipsum dolor sit amet.
3 ) -ms-flex-align : center; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -ms-flex-align : center; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -ms-flex-align : center; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : baseline; Lorem ipsum dolor sit amet.
3 ) -ms-flex-align : baseline; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -ms-flex-align : baseline; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -ms-flex-align : baseline; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : stretch; Lorem ipsum dolor sit amet.
3 ) -ms-flex-align : stretch; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -ms-flex-align : stretch; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -ms-flex-align : stretch; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align par défaut; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : start; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : end; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : center; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : baseline; Lorem ipsum dolor sit amet.
2 ) -ms-flex-align : stretch; Lorem ipsum dolor sit amet.