Exemple de code de la propriété CSS left.
<style type="text/css">
.exemple-position {
position : absolute;
top : 0px;
border:1px dotted #666;
}
.exemple-position-left-1{ left : 10px; width : 310px; }
.exemple-position-left-2{ left : auto; right : auto; width : 310px; }
.exemple-position-left-3{ left : auto; right : auto; width : auto; }
.exemple-position-left-4{ left : 0; right : 0; width : auto; }
.exemple-position-left-5{ left : 0; right : 0; width : 310px; }
.direction { direction: rtl }
.exemple-origine{ position:relative; width:500px; height:50px; margin-bottom:10px; border:1px solid #666; }
</style>
<div class="exemple-origine">
<div class="exemple-position exemple-position-left-1">left-1) left:10px; width : 310px; </div>
</div>
<div class="exemple-origine">
<div class="exemple-position exemple-position-left-2">left-2) left : auto; right : auto; width : 310px; </div>
</div>
<div class="exemple-origine direction">
<div class="exemple-position exemple-position-left-2">left-2) left : auto; right : auto; width : 310px; <br>direction: rtl; </div>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-left-3">left-3) left : auto; right : auto; width : auto; </span>
</div>
<div class="exemple-origine direction">
<span class="exemple-position exemple-position-left-3">left-3) left : auto; right : auto; width : auto; <br>direction: rtl; </span>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-left-4">left-4) left : 0; right : 0; width : auto; </span>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-left-5">left-5) left : 0; right : 0; width : 310px; </span>
</div>
<div class="exemple-origine direction">
<span class="exemple-position exemple-position-left-5">left-5) left : 0; right : 0; width : 310px; <br>direction: rtl; </span>
</div>
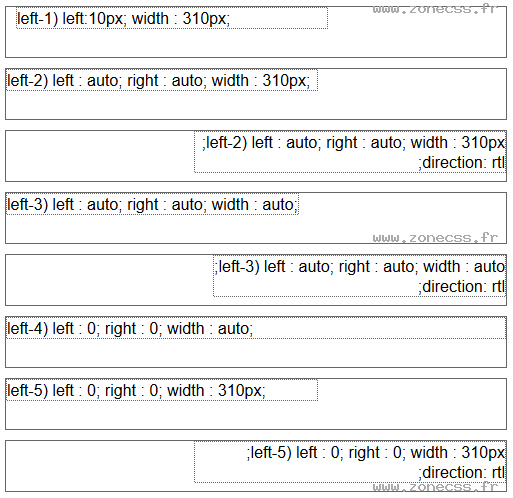
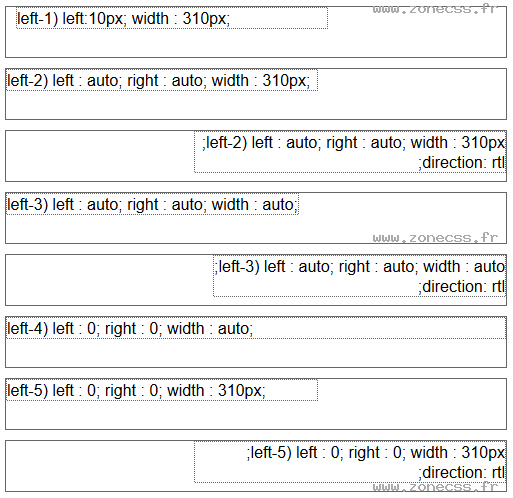
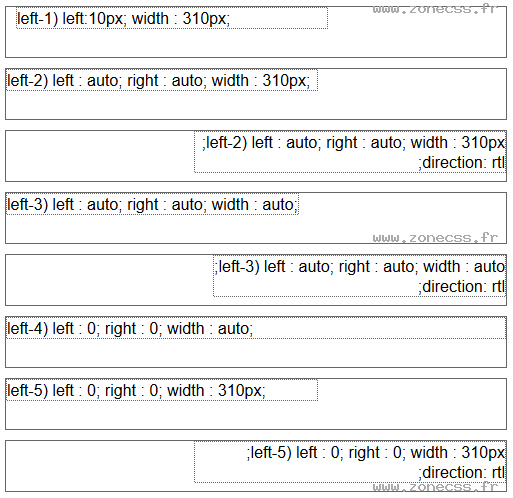
Interprétation du code de la propriété left CSS par votre navigateur.
left-1) left:10px; width : 310px;
left-2) left : auto; right : auto; width : 310px;
left-2) left : auto; right : auto; width : 310px;
direction: rtl;
left-3) left : auto; right : auto; width : auto;
left-3) left : auto; right : auto; width : auto;
direction: rtl;
left-4) left : 0; right : 0; width : auto;
left-5) left : 0; right : 0; width : 310px;
left-5) left : 0; right : 0; width : 310px;
direction: rtl;
Interprétation normale du code de la propriété CSS left (copie d'écran).