Exemple de code de la propriété CSS box-sizing.
<style>
.box-sizing-content-box{ box-sizing : content-box }
.box-sizing-border-box{ box-sizing : border-box }
.box-sizing-padding-box{ box-sizing : padding-box }
.exemple{
width : 150px;
height : 150px;
border : 5px solid #666666;
padding : 10px;
margin-bottom:5px;
}
</style>
<div class="exemple"> sans box-sizing </div>
<div class="exemple box-sizing-content-box"> box-sizing : content-box </div>
<div class="exemple box-sizing-padding-box"> box-sizing : padding-box </div>
<div class="exemple box-sizing-border-box"> box-sizing : border-box </div>
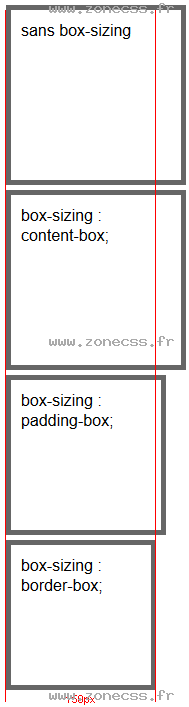
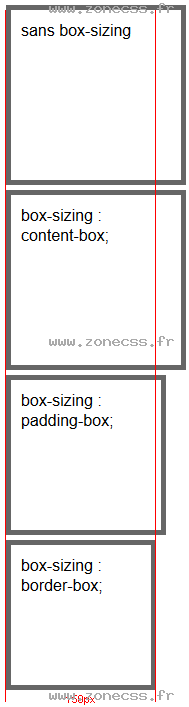
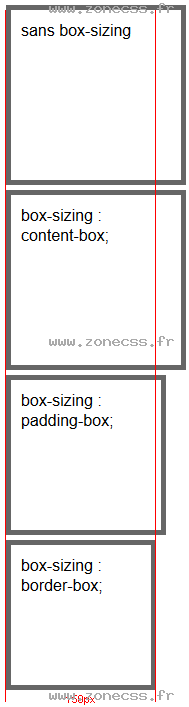
Interprétation du code de la propriété box-sizing CSS par votre navigateur.
sans box-sizing
box-sizing : content-box
box-sizing : padding-box
box-sizing : border-box
Interprétation normale du code de la propriété CSS box-sizing (copie d'écran).