Définition de la CSS vertical-align.
La propriété d'Alignement CSS vertical-align permet de définir l'alignement vertical du texte ou plus globalement les éléments dits inline par rapport à la ligne qui les contient ou une cellule de tableau.
vertical-align :vertical-align : top;
vertical-align : 10%;
vertical-align : middle;
vertical-align : sub; /* indice */
vertical-align : super; /* exposant */vertical-align CSS peut prendre comme valeur d'alignement : - numérique positif ou négatif suivi d'une unité de longueur CSS (px, %, ex ou em, etc...). Le point de départ sera
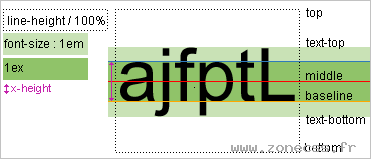
baselinepour les valeurs fixes et pour les pourcentages. La valeur de ces derniers est calculée à partir de la valeur de la propriété CSSline-height. Ne s'applique pas à une cellule de tableau. -
baseline: aligne la ligne de base de l'élément avec avec la ligne de base de la ligne à laquelle il appartient : valeur par défaut. La règle est différente pour les cellules -
super: élève la ligne de base de l'élément à la position appropriée pour une écriture en exposant dans l'élément parent, ne s'applique pas à une cellule de tableau. -
sub: abaisse la ligne de base de l'élément à la position appropriée pour une écriture en indice dans l'élément parent, ne s'applique pas à une cellule de tableau. -
text-top: aligne le haut de l'élément avec le haut du texte de l'élément parent, ne s'applique pas à une cellule de tableau. -
text-bottom: aligne le bas de l'élément avec le bas du texte de l'élément parent, ne s'applique pas à une cellule de tableau. -
middle: aligne le milieu vertical de l'élément avec la ligne de base de la ligne à laquelle il appartient, ce milieu étant augmenté de la moitié de la valeur de la propriétéx-heightde l'élément parent, la règle est différente pour les cellules. -
top: le haut de l'élément est aligné sur la partie haute de la ligne à laquelle il appartient. La règle est différente pour les cellules. -
bottom: le bas de l'élément est aligné sur la partie basse de la ligne à laquelle il appartient. La règle est différente pour les cellules. -
inherit: hérite de la propriété CSSvertical-alignde son parent depuis CSS 2.
Exemple de code vertical-align CSS
Conditions d'application de la CSS vertical-align.
La propriété de feuille de style vertical-align CSS est applicable sur l'ensemble des balises HTML ou XHTML de type inline, inline-block ou table-cell et inline-table.
Problème d'interprétation de vertical-align en Css.
La propriété de feuille de style vertical-align CSS est interprété différemment suivant le navigateur.
Règles de syntaxes CSS pour vertical-align.
Règle d'alignement vertical d'un élément inline
Dans le cadre d'un élément en ligne les valeur sa base sur line-height.
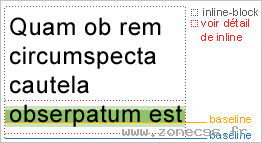
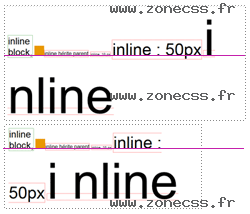
Règle de la ligne de base d'un élément inline-block
 Dans le cadre d'un élément en
Dans le cadre d'un élément en inline-block la ligne de base est calculé en fonction de sa dernière ligne.
Si l'élément en inline-block a un type overflow différent de visible, alors sa ligne de base devient le bord inférieur (margin inclu).
Autres règles de la ligne de base
Si un élément n'a pas de ligne de base comme une image, c'est le bordure basse, margin inclue qui fait office de ligne de base.
Si un élément est de type inline-table, c'est la ligne de base de la première ligne de cellule qui fait office de ligne de base.
Règle de la ligne de base de la ligne parent
 Pour trouver la ligne de base de la ligne parent d'après ce que j'ai compris, il faut prendre la ligne de base qui a la plus grande distance avec le haut de la ligne dans la quelle se trouve l'élément à aligner. Elle devient alors la ligne de base de tous les autres éléments de cette ligne qui sont en
Pour trouver la ligne de base de la ligne parent d'après ce que j'ai compris, il faut prendre la ligne de base qui a la plus grande distance avec le haut de la ligne dans la quelle se trouve l'élément à aligner. Elle devient alors la ligne de base de tous les autres éléments de cette ligne qui sont en vertical-align:baseline.
Les éléments de la ligne qui ne sont pas inline ou inline-block ou vertical-align:baseline ou qui sortent du flux normal, ne sont pas pris en compte.
Cette ligne est virtuelle et peut varier suivant la taille du parent par exemple si ce dernier est en pourcentage.
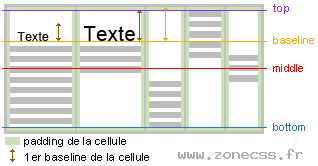
Règle d'alignement vertical dans une cellule
Seules les valeurs baseline, top, bottom, middle sont pas interprétées dans les cellules de tableau.
Les règle d'alignement dépendra du contenu de l'ensemble des cellules d'une ligne :
-
baseline, la ligne de base qui correspond à la distance maximale entre le haut de la cellule et de la ligne de base sur toutes les cellules qui ont 'vertical-align: baseline'. -
middle, le milieu du contenu de la cellule est aligné sur le milieu de la cellule (padding non inclu). -
top, le haut du contenu de la cellule est aligné sur la partie la plus haute de la cellule (padding non inclu). -
bottom, le bas du contenu de la cellule est aligné sur la partie basse de la cellule (padding non inclu).

Le milieu d'un élément
Le milieu d'un élément inline-block est égale à sa hauteur calculé/2. Il en est de même avec une image.
Le milieu d'un élément inline d'après mes tests serait :
Compatibilités navigateurs de la propriété vertical-align
- Détails des versions de la CSS vertical-align
- Propriété
vertical-alignest compatible avec CSS1 et plus. - Propriété
vertical-alignest compatible avec CSS2 et plus.
Equivalence de la CSS vertical-align en HTML.
L'équivalence de la propriété CSS vertical-align en HTML est :
- l'attribut HTML
VALIGNde la balise HTMLTD,TR,TH, ..., - la balise HTML ou XHTML
SUP,SUB - l'attribut HTML
ALIGNde la balise HTMLIMG.
Exemples et astuces CSS pour utiliser vertical-align
Alignement vertical de block en changant le display
Vous pouvez aussi utiliser, le changement de type grâce à la propriété Css display pour transformer l'élément HTML en cellule de tableau.
#parent_td1, #fils_td2, #fils_td3{
display:table-cell;
border:1px solid red;
text-align:center;
vertical-align:middle;
margin-left:auto;
margin-right:auto;
}
#fils_td2{
width:100px;
height:100px;
}
#fils_td3{
width:50px;
height:50px;
}
#parent_td1{
width:150px;
height:150px;
}
<div id="parent_td">
<div id="fils_td2">
<div id="fils_td3">Vertical</div>
</div>
</div>
Le résultat :
Cependant vous remarquer que les cellules sont alignées à gauche. Cela est dû au fait que quand une balise est transformée en cellule de tableau et qu'elle n'a pas de balise parente de type [inline-]table, le navigateur génère automatiquement une balise parente virtuelle de type display:table elle a donc un comportement de type block et ne peut être alignée. De plus comme elle est virtuelle, on ne peut la cibler. Donc si vous voulez changer l'alignement horizontal dans ces cellules vous devez ajouter une balise parente qui fera office de balise table a laquelle vous pourrez assigner des propriétés.
/* Même code que l'exemple précédent */
.table_parent{
display : inline-table;
}
<div id="parent_td">
<div class="table_parent">
<div id="fils_td2">
<div class="table_parent">
<div id="fils_td3">Vertical</div>
</div>
</div>
</div>
</div>
Le résultat :
Alignement vertical de block avec la propriété Css position
Il se peut que vous ayez besoin de centrer verticalement un bloc (fils) dans un bloc div (parent).
Si vous connaissez la hauteur du fils alors pas de problème, vous utiliserez une combinaison de css position, top et margin-top.
#parent{
width:150px;
height:150px;
text-align:center;
vertical-align:middle;
border:1px solid red;
}
#fils{
width:50px;
height:50px;
border:1px solid red;
margin-left:auto;
margin-right:auto;
position:relative;
top:50%;
/* margin-top:-25px; */
transform:translateY(-50%);
}transform:translateY(-50%) a la place de margin-top, ce qui vous évite de faire un calcul et rend le code Css plus générique.Code HTML :
<div id="parent">
<div id="fils">Vertical</div>
</div>Résultat :
Alignement vertical de block en js
Une solution via javascript.
<script type="text/javascript">
/* cette fonction peut être simplifiée, c'est le concept qui est le plus important*/
function centreVerticale(){
var elementCentrageV = new Array("fils2", "fils3");
for(var i = 0; i < elementCentrageV.length; i++){
var oElement= document.getElementById(elementCentrageV[i]);
var oParentElement = oElement.parentNode;
var iHeight = oElement.offsetHeight;
var iWidth = oElement.offsetWidth;
var iHeightParent = oParentElement.offsetHeight;
var iWidthParent = oParentElement.offsetWidth;
var iPosTop = (iHeightParent - iHeight )/2;
var iPosLeft = (iWidthParent - iWidth )/2;
oElement.style.top = iPosTop +"px";
oElement.style.left = iPosLeft +"px";
}
}
window.onload = centreVerticale;
</script>#parent{
width:250px;
border:1px solid red;
position : absolute;
}
#fils2,#fils3{
width:150px;
border:1px solid red;
}
#fils3{
width:50px;
height:50px;
}<div id="parent">
<div id="fils2">
<div id="fils3">Vertical</div>
</div>
</div>Votre avis sur la définition vertical-align en CSS
Votez pour la définition CSS vertical-align
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.2 / 5 - 83
votes
Cliquez sur une étoile pour voter.