Définition de la CSS justify-self.
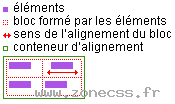
La propriété d'Alignement CSS justify-self permet de spécifier l'alignement "horizontal" d'élément enfant par rapport de leur conteneur faisant office de conteneur d'alignement et dans l'axe correspondant au sens d'écriture (axe principal).
 Dans un conteneur Flexbox Css, l'alignement se fait par rapport à l'axe principal.
Dans un conteneur Flexbox Css, l'alignement se fait par rapport à l'axe principal.
Dans un conteneur Grid Css, l'alignement se fait horizontal par rapport à la largeur de la colonne.
Pour redéfinir l'alignement d'un groupe d'éléments, utilisez la propriété Css justify-items.
justify-self :justify-self : normal;
justify-self : flex-start;
justify-self : legacy flex-end;
justify-self : center;
justify-self : baseline;
justify-self : stretch;La propriété de feuille de style justify-self CSS peut prendre la valeur de :
-
start: l'élément (margin incluses) est aligné au début du conteneur d'alignement sur l'axe en ligne. -
center: l'élément (margin incluses) est aligné au centre du conteneur d'alignement sur l'axe en ligne. -
end: l'élément (margin incluses) est aligné à la fin de leur conteneur d'alignement sur l'axe en ligne. -
stretch: les éléments (margin incluses) sont étirés afin que sa taille prenne toute la taille du conteneur d'alignement sur l'axe en ligne. Respecte les contraintes imposées parmin-height,max-heightetmin-width,max-width. -
self-start: l'élément (margin incluses) est aligné au début du mode d'écriture de la boîte sur l'axe en ligne. Dépend dedirectionetwriting-mode. -
self-center: l'élément (margin incluses) est aligné au centre du mode d'écriture de la boîte sur l'axe en ligne. Dépend dedirectionetwriting-mode. -
self-end: l'élément (margin incluses) est aligné à la fin du mode d'écriture de la boîte sur l'axe en ligne. Dépend dedirectionetwriting-mode. -
flex-start: le "coin de début" (margin incluses) de chaque élément flexible est collé sur le "début transversal de la ligne* de flexibles". Si ce n'est pas un conteneur flexible, cette valeur correspond àstart. -
flex-end: le "coin de fin" (margin incluses) chaque élément flexible est collé sur la "fin transversal" de la ligne. Si ce n'est pas un conteneur flexible, cette valeur correspond àend. -
right: l'élément (margin incluses) est aligné à la fin du conteneur d'alignement sur l'axe en ligne. Si l'axe de la propriété n'est pas parallèle à l'axe en ligne, cette valeur se comporte commeend. -
left: l'élément (margin incluses) est aligné au début du conteneur d'alignement sur l'axe en ligne. Si l'axe de la propriété n'est pas parallèle à l'axe en ligne, cette valeur se comporte commestart. -
baseline: correspond àfirst baseline. -
first baseline: . -
last baseline: . -
auto: se comporte commenormalsauf si la propriété CSSjustify-itemsdéfinie pour la boîte parente comportelegacy [lef|center|right], dans ce cas c'est[lef|center|right]qui est pris. -
normal: les éléments (margin incluses) auront un comportement proche destretch, sauf pour les boîtes qui ont des dimensions intrinsèques qui auront un comportementstart.
La propriété de feuille de style
justify-self CSS peut prendre la valeur de débordement:-
safe: si la taille du contenu texte est trop grande, l'élément est aligné comme si la valeurstartavait été utilisée. -
unsafe: si la taille du contenu texte est trop grande, l'élément est aligné comme la valeur précisée.
Exemple de code justify-self CSS
Conditions d'application de la CSS justify-self.
La propriété de feuille de style justify-self CSS est applicable sur l'ensemble des balises HTML ou XHTML.
Héritage des valeurs Css de justify-self.
Les balises filles HTML ou XHTML n'héritent pas de la propriété de feuille de style justify-self.
Problème d'interprétation de justify-self en Css.
La propriété CSS justify-self ne fonctionne pour le moment que sur conteneur Grid de type display:[inline-]grid (03/2020).
Compatibilités navigateurs de la propriété justify-self
- Détails des versions de la CSS justify-self
- Propriété
justify-selfest compatible avec CSS3 et plus.
Votre avis sur la définition justify-self en CSS
Votez pour la définition CSS justify-self
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.