Définition de la CSS margin-left.
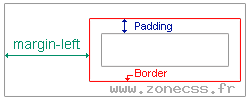
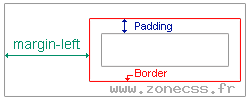
La propriété de Marge CSS margin-left permet de spécifier l'espace entre la bordure gauche d'un élément HTML ou XHTML et la marge extérieure droite de l'élément adjacent. La CSS
La CSS margin-left est nommée marge Css extérieure gauche, à ne pas confondre avec la marge Css intérieure gauche : padding-left .
margin-left :margin-left : auto;
margin-left : 12px;
margin-left : 15%;La propriété de feuille de style margin-left CSS peut pendre comme valeur de marge :
- nombre positif ou négatif suivi d'une unité CSS de longueur (px ou pt ou em, etc...).
- nombre positif ou négatif suivi de % (pourcentage).
-
auto: la marge calculée automatiquement. Simargin-rightest aussi enauto, leurs valeurs calculées sont égales. -
inherit: hérite de la marge gauche de son parent (CSS2).
margin-leftExemple de code margin-left CSS
Conditions d'application de la CSS margin-left.
La feuille de style margin-left css est applicable sur l'ensemble des balises HTML ou XHTML, sauf si ces dernières sont de type table-caption, table et inline-table.
La valeur de la CSS margin-left peut être mise directement dans la propriété de raccourci CSS margin.
Héritage des valeurs Css de margin-left.
Les balises filles HTML ou XHTML n'héritent pas de la propriété CSS margin-left de leur parent..
Problème d'interprétation de margin-left en Css.
Toutes les feuilles de style de marges extérieures posent un problème d'interprétation suivant la DTD. Ce problème est valable pour les navigateurs antérieurs à 2010.
Voir l'explication du bug dans la feuille de style padding
Conditions d'animation de margin-left en CSS3.
La CSS margin-left est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour margin-left.
Calcul d'une valeur Css en % de margin-left
La valeur de margin est calculée en fonction de la valeur calculée du width de son premier parent qui n'est pas de type inline.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée de width du parent servant de point d'origine. Cependant, certain navigateur y ajoutent la valeur calculée des padding horizontaux pour calculer la marge.
Mettre une valeur auto à la Css margin-left
Si l'élément est de type block, qu'il ne sort pas du flux normal et que les propriétés CSS margin-left et margin-right ont une valeur de auto, alors leurs valeurs calculées seront égales. L'élément sera centré horizontalement en tenant compte ses bordures.
Si l'élément est flottant ou de type inline et que sa margin-left est égale à auto alors la valeur utilisé sera 0.
Les fusions des marges Css
 La marge gauche extérieure ou
La marge gauche extérieure ou margin-left se situe après la bordure gauche de l'élément. Elle ne fusionne jamais avec les autres marges extérieures horizontales (droite ou gauche) d'un autre élément.
Compatibilités navigateurs de la propriété margin-left
- Détails des versions de la CSS margin-left
- Propriété
margin-leftest compatible avec CSS1 et plus. - Propriété
margin-leftest compatible avec CSS2 et plus.
Flash mx margin-left CSS
Pour les utilisateurs de Flash MX, l'équivalence actionscript de la cascading style sheets margin-left est marginLeft. L'unité est le pixel (pour flash le px = pt).
Votre avis sur la définition margin-left en CSS
Votez pour la définition CSS margin-left
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.5 / 5 - 15
votes
Cliquez sur une étoile pour voter.