Exemple de code de la propriété CSS margin-left.
<style type="text/css">
.row{ display:block; margin:10px 0}
.col{ display:inline-block; padding:0; border:1px solid green; vertical-align:top}
.overflow { overflow:hidden }
.border,.border-parent { border:1px solid #666 }
.border-parent{ border:1px solid green; margin:10px 0; }
.exemple-margin-all{ margin : 5px }
.exemple-margin-left-15px { margin-left : 15px }
.exemple-margin-left-50pourcent { margin-left : 50% }
.exemple-margin-left-1em { margin-left : 1em}
.exemple-margin-left-auto { margin-left : auto }
</style>
<div class="row">
<div class="col"><div class="border exemple-margin-all exemple-margin-left-15px">margin-left : 15px</div></div>
<div class="col"><div class="border exemple-margin-left-15px">margin-left : 15px</div></div>
<div class="col"><div class="border exemple-margin-left-1em">margin-left : 1em</div></div>
</div>
<div class="border-parent" style="width:50%">
<div class="border exemple-margin-left-50pourcent">margin-left : 50%</div>
</div>
<div class="border-parent" style="width:400px">
<div class="border exemple-margin-left-50pourcent">margin-left : 50%</div>
</div>
<div class="border-parent" style="width:400px">
<div class="border exemple-margin-left-auto" style="width:100px">margin-left : auto</div>
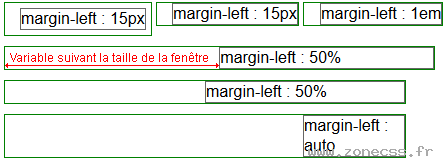
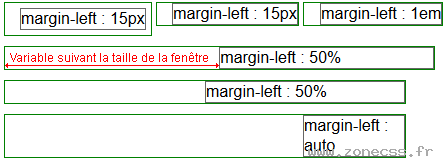
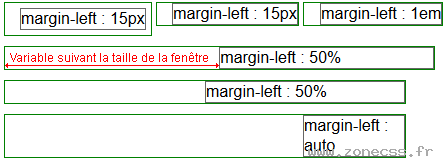
</div> Interprétation du code de la propriété margin-left CSS par votre navigateur.
Interprétation normale du code de la propriété CSS margin-left (copie d'écran).