Exemple de code de la fonction CSS translateX().
<style type="text/css">
.translateX_a{
-webkit-transform : translateX(10px);
-moz-transform : translateX(10px);
-ms-transform : translateX(10px);
-o-transform : translateX(10px);
transform : translateX(10px);
}
.translateX_c{
-webkit-transform-origin : -10px -10px;
-moz-transform-origin : -10px -10px;
-ms-transform-origin : -10px -10px;
-o-transform-origin : -10px -10px;
transform-origin : -10px -10px;
-webkit-transform : translateX(-10px);
-moz-transform : translateX(-10px);
-ms-transform : translateX(-10px);
-o-transform : translateX(-10px);
transform : translateX(-10px);
}
</style>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="translateX_a" style="height:50px; width:50px; border:1px solid red; ">translateX()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; position:relative">
<div class="translateX_c" style="height:50px; width:50px; border:1px solid red; position:absolute; right:0; bottom:0">translateX()</div>
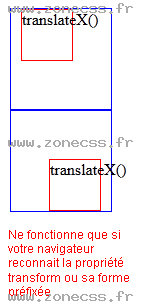
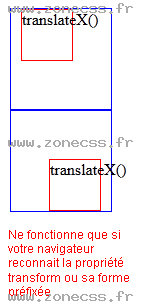
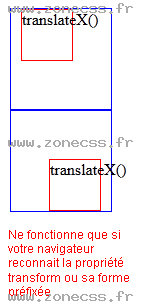
</div> Interprétation du code de la fonction translateX() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS translateX() (copie d'écran).