Exemple de code de la propriété CSS text-decoration-line.
<style>
.exemple{ display:block; margin:10px }
.exemple-text-decoration-line-none{ -webkit-text-decoration-line : none }
.exemple-text-decoration-line-underline{ -webkit-text-decoration-line : underline }
.exemple-text-decoration-line-overline{ -webkit-text-decoration-line : overline }
.exemple-text-decoration-line-line-through{ -webkit-text-decoration-line : line-through }
.exemple-text-decoration-line-blink{ text-decoration-line : blink }
</style>
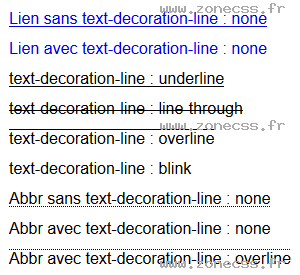
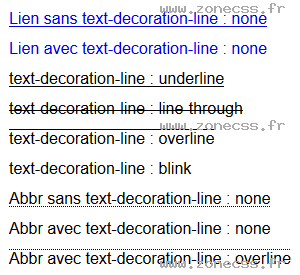
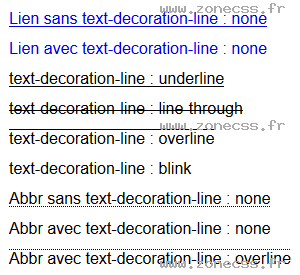
<a class="exemple" href="?">Lien sans text-decoration-line : none </a>
<a class="exemple exemple-text-decoration-line-none" href="?">Lien avec text-decoration-line : none </a>
<div class="exemple exemple-text-decoration-line-underline">text-decoration-line : underline </div>
<div class="exemple exemple-text-decoration-line-line-through">text-decoration-line : line-through</div>
<div class="exemple exemple-text-decoration-line-overline">text-decoration-line : overline </div>
<div class="exemple exemple-text-decoration-line-blink">text-decoration-line : blink </div>
<abbr title="Abréviation" class="exemple">Abbr sans text-decoration-line : none </abbr>
<abbr title="Abréviation" class="exemple exemple-text-decoration-line-none">Abbr avec text-decoration-line : none <br><span><span></abbr>
<abbr title="Abréviation" class="exemple exemple-text-decoration-line-overline ">Abbr avec text-decoration-line : <span>overline</span></abbr>Interprétation du code de la propriété text-decoration-line CSS par votre navigateur.
Interprétation normale du code de la propriété CSS text-decoration-line (copie d'écran).