Exemple de code de la fonction CSS scaleZ().
<style type="text/css">
.scaleZ_1{
-webkit-transform : scaleZ(1) rotateX(30deg);
-moz-transform : scaleZ(1) rotateX(30deg);
-ms-transform : scaleZ(1) rotateX(30deg);
-o-transform : scaleZ(1) rotateX(30deg);
transform : scaleZ(1) rotateX(30deg);
}
.scaleZ_a{
-webkit-transform : scaleZ(2) rotateX(30deg);
-moz-transform : scaleZ(2) rotateX(30deg);
-ms-transform : scaleZ(2) rotateX(30deg);
-o-transform : scaleZ(2) rotateX(30deg);
transform : scaleZ(2) rotateX(30deg) ;
}
.scaleZ_b{
-webkit-transform : scaleZ(0.5) rotateX(30deg);
-moz-transform : scaleZ(0.5) rotateX(30deg);
-ms-transform : scaleZ(0.5) rotateX(30deg);
-o-transform : scaleZ(0.5) rotateX(30deg);
transform : scaleZ(0.5) rotateX(30deg) ;
}
.scaleZ_c{
-webkit-transform : scaleZ(-1) rotateX(30deg);
-moz-transform : scaleZ(-1) rotateX(30deg);
-ms-transform : scaleZ(-1) rotateX(30deg);
-o-transform : scaleZ(-1) rotateX(30deg);
transform : scaleZ(-1) rotateX(30deg) ;
}
/* Animation */
.contenu:hover .scaleZ{
-webkit-transform : scaleZ(1) rotateX(30deg);
-moz-transform : scaleZ(1) rotateX(30deg);
-ms-transform : scaleZ(1) rotateX(30deg);
-o-transform : scaleZ(1) rotateX(30deg);
transform : scaleZ()(1) rotateX(30deg);
}
/* Charte */
.contenu{
height : 100px; width : 530px;
padding : 5px;
border : 1px solid #ccc;
margin : 10px;
}
.scaleZ{
height : 100px; width : 100px; display : inline-block;
border : 1px solid #008a11;
background-image : url(/img/screenshot_css/fd_100_chiffres.png);
transition : transform 350ms linear;
overflow : hidden;
}
.contexte3d .contenu{
-moz-perspective : 150px;
-webkit-perspective : 150px;
perspective : 150px;
}
.contexte3d .scaleZ {
margin-left : 150px;
}
</style>
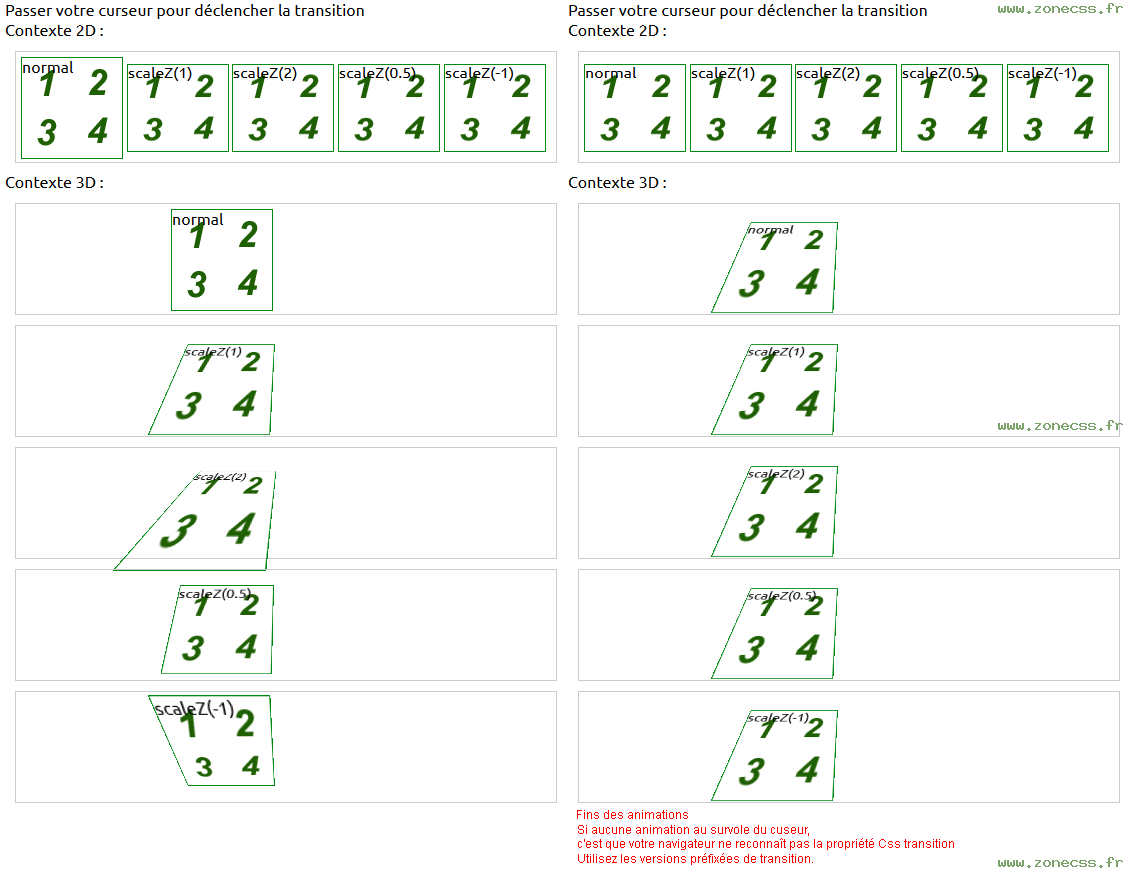
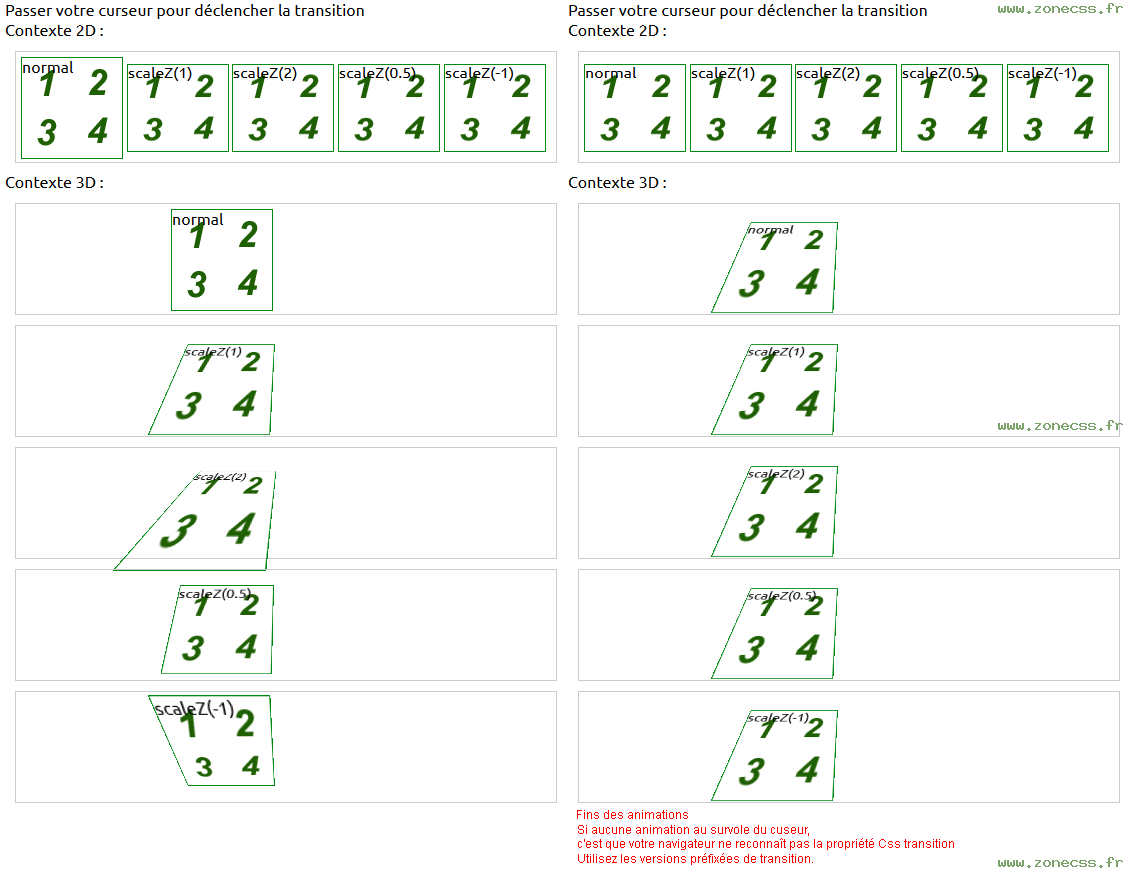
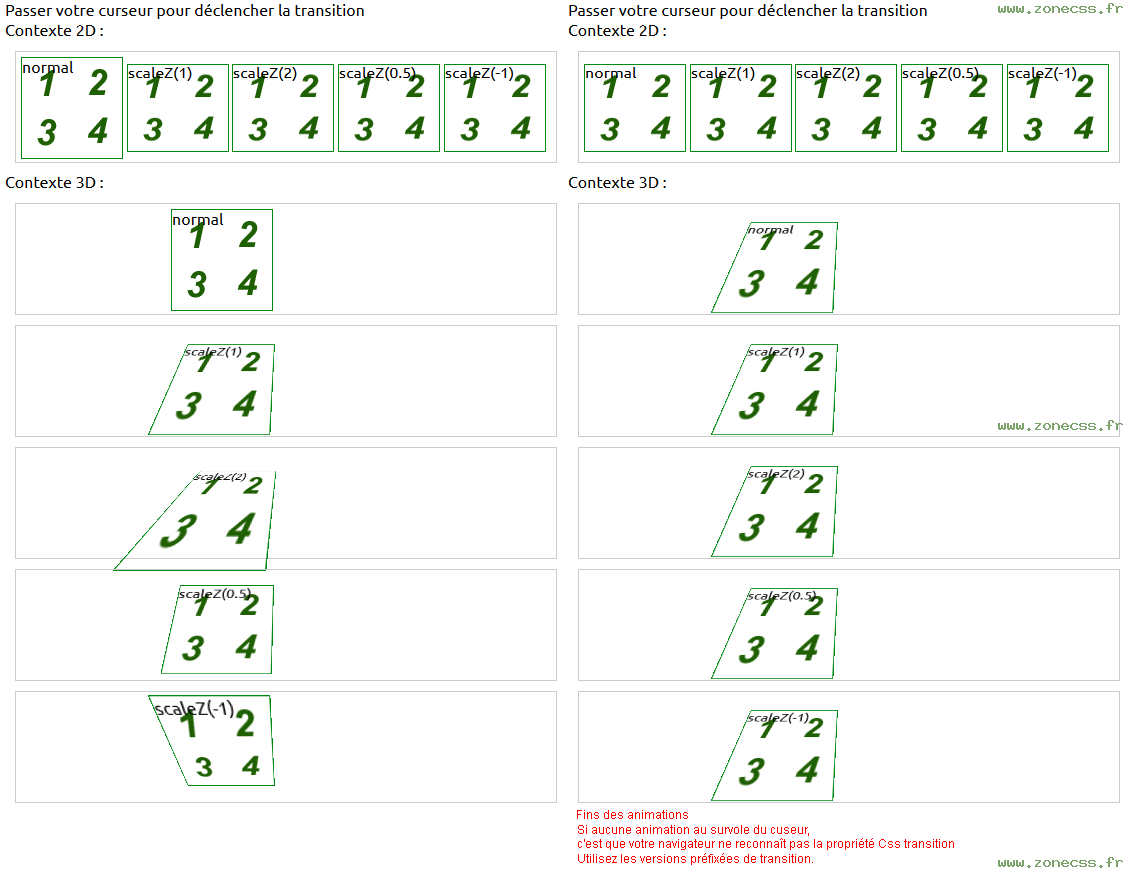
Passer votre curseur pour déclencher la transition<br>
<div>Contexte 2D :</div>
<div class="contenu">
<div class="scaleZ normal">normal</div>
<div class="scaleZ scaleZ_1">scaleZ(1)</div>
<div class="scaleZ scaleZ_a">scaleZ(2)</div>
<div class="scaleZ scaleZ_b">scaleZ(0.5)</div>
<div class="scaleZ scaleZ_c">scaleZ(-1)</div>
</div>
<div>Contexte 3D :</div>
<div class="contexte3d">
<div class="contenu">
<div class="scaleZ normal">normal</div>
</div>
<div class="contenu">
<div class="scaleZ scaleZ_1">scaleZ(1)</div>
</div>
<div class="contenu">
<div class="scaleZ scaleZ_a">scaleZ(2)</div>
</div>
<div class="contenu">
<div class="scaleZ scaleZ_b">scaleZ(0.5)</div>
</div>
<div class="contenu">
<div class="scaleZ scaleZ_c">scaleZ(-1)</div>
</div>
</div>Interprétation du code de la fonction scaleZ() CSS par votre navigateur.
Passer votre curseur pour déclencher la transition
Contexte 2D :
normal
scaleZ(1)
scaleZ(2)
scaleZ(0.5)
scaleZ(-1)
Contexte 3D :
Interprétation normale du code de la fonction CSS scaleZ() (copie d'écran).