Exemple de code de la fonction CSS scaleY().
<style type="text/css">
.scaleY_a{
-webkit-transform : scaleY(2);
-moz-transform : scaleY(2);
-ms-transform : scaleY(2);
-o-transform : scaleY(2);
transform : scaleY(2);
}
.scaleY_b{
-webkit-transform-origin : 0 0;
-moz-transform-origin : 0 0;
-ms-transform-origin : 0 0;
-o-transform-origin : 0 0;
transform-origin : 0 0;
-webkit-transform : scaleY(0.5);
-moz-transform : scaleY(0.5);
-ms-transform : scaleY(0.5);
-o-transform : scaleY(0.5);
transform : scaleY(0.5);
}
.scaleY_c{
-webkit-transform-origin : -10px -10px;
-moz-transform-origin : -10px -10px;
-ms-transform-origin : -10px -10px;
-o-transform-origin : -10px -10px;
transform-origin : -10px -10px;
-webkit-transform : scaleY(-1);
-moz-transform : scaleY(-1);
-ms-transform : scaleY(-1);
-o-transform : scaleY(-1);
transform : scaleY(-1);
}
/* Animation */
.contenu:hover .scaleY{
-webkit-transform : scaleY(1);
-moz-transform : scaleY(1);
-ms-transform : scaleY(1);
-o-transform : scaleY(1);
transform : scaleY(1);
}
/* Charte */
.contenu{
height : 150px; width : 150px;
border : 1px solid #ccc;
margin : 20px 20px 0 50px;
}
.scaleY{
height : 50px; width : 50px;
border : 1px solid #008a11;
transition : transform 350ms linear;
}
</style>
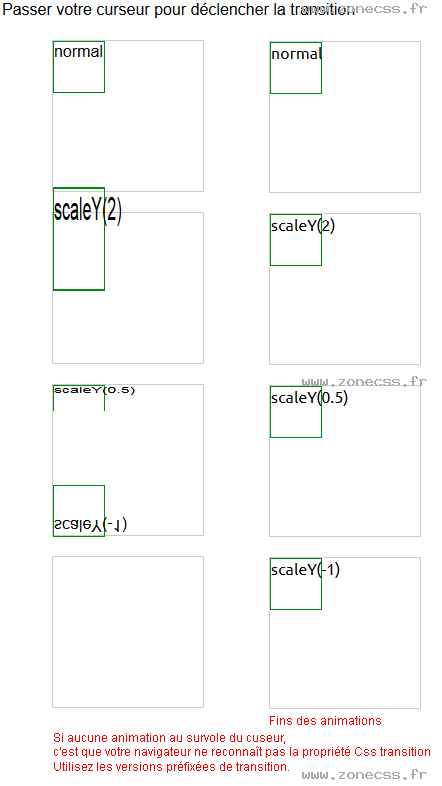
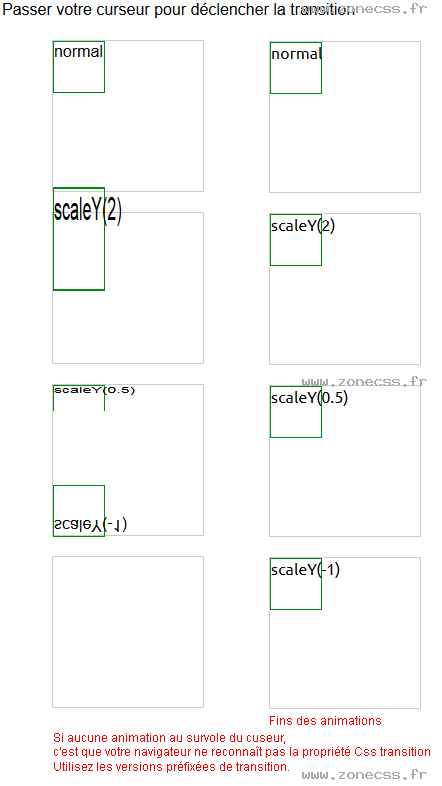
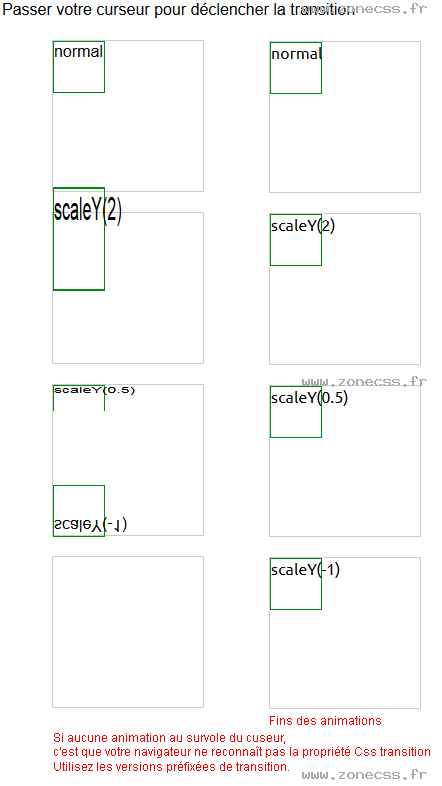
Passer votre curseur pour déclencher la transition
<div class="contenu">
<div class="scaleY ">normal</div>
</div>
<div class="contenu">
<div class="scaleY scaleY_a">scaleY(2)</div>
</div>
<div class="contenu">
<div class="scaleY scaleY_b">scaleY(0.5)</div>
</div>
<div class="contenu">
<div class="scaleY scaleY_c">scaleY(-1)</div>
</div>Interprétation du code de la fonction scaleY() CSS par votre navigateur.
Passer votre curseur pour déclencher la transition
Interprétation normale du code de la fonction CSS scaleY() (copie d'écran).