Exemple de code de la fonction CSS scaleX().
<style type="text/css">
.scaleX_a{
-webkit-transform : scaleX(2);
-moz-transform : scaleX(2);
-ms-transform : scaleX(2);
-o-transform : scaleX(2);
transform : scaleX(2);
}
.scaleX_b{
-webkit-transform-origin : 0 0;
-moz-transform-origin : 0 0;
-ms-transform-origin : 0 0;
-o-transform-origin : 0 0;
transform-origin : 0 0;
-webkit-transform : scaleX(0.5);
-moz-transform : scaleX(0.5);
-ms-transform : scaleX(0.5);
-o-transform : scaleX(0.5);
transform : scaleX(0.5);
}
.scaleX_c{
-webkit-transform-origin : -10px -10px;
-moz-transform-origin : -10px -10px;
-ms-transform-origin : -10px -10px;
-o-transform-origin : -10px -10px;
transform-origin : -10px -10px;
-webkit-transform : scaleX(-1);
-moz-transform : scaleX(-1);
-ms-transform : scaleX(-1);
-o-transform : scaleX(-1);
transform : scaleX(-1);
}
/* Animation */
.contenu:hover .scaleX{
-webkit-transform : scaleX(1);
-moz-transform : scaleX(1);
-ms-transform : scaleX(1);
-o-transform : scaleX(1);
transform : scaleX(1);
}
/* Charte */
.contenu{
height : 150px; width : 150px;
border : 1px solid #ccc;
margin : 20px 20px 0 100px;
}
.scaleX{
height : 50px; width : 50px;
border : 1px solid #008a11;
transition : transform 350ms linear;
}
</style>
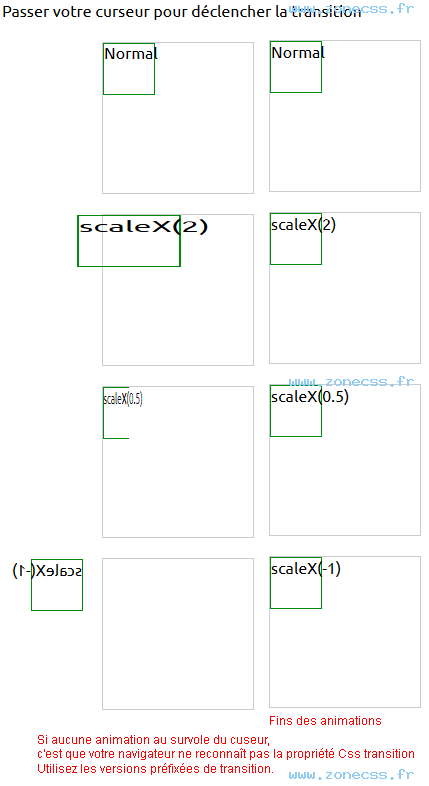
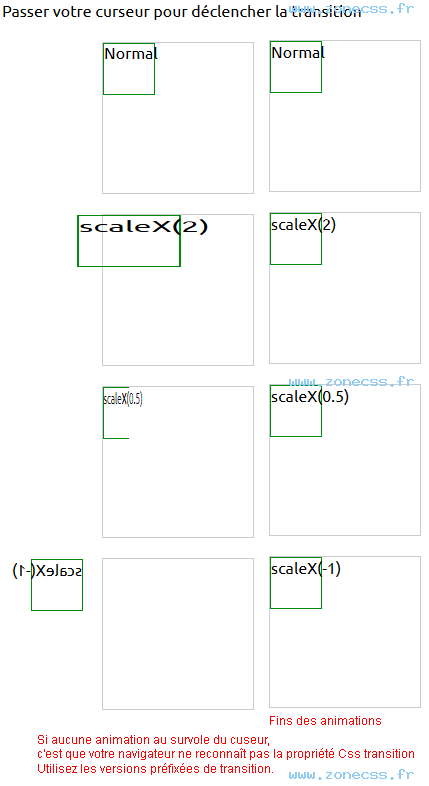
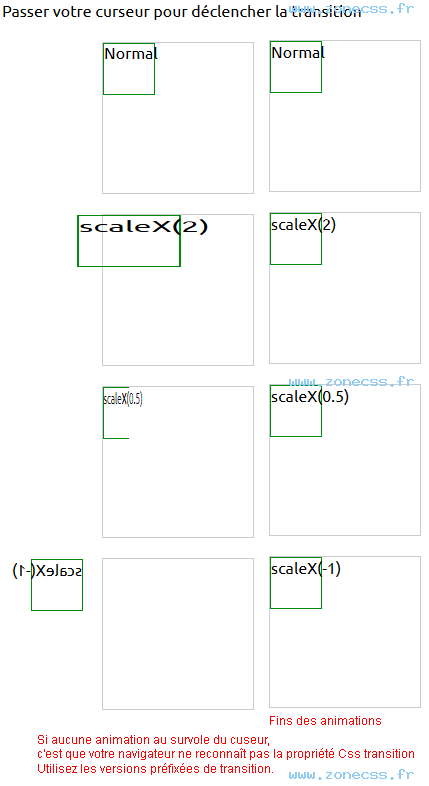
Passer votre curseur pour déclencher la transition
<div class="contenu">
<div class="scaleX">Normal</div>
</div>
<div class="contenu">
<div class="scaleX scaleX_a">scaleX(2)</div>
</div>
<div class="contenu">
<div class="scaleX scaleX_b">scaleX(0.5)</div>
</div>
<div class="contenu">
<div class="scaleX scaleX_c">scaleX(-1)</div>
</div>Interprétation du code de la fonction scaleX() CSS par votre navigateur.
Passer votre curseur pour déclencher la transition
Interprétation normale du code de la fonction CSS scaleX() (copie d'écran).