Exemple de code de la fonction CSS rotateX().
<style type="text/css">
.rotatex_a{
-webkit-transform : rotateX(30deg);
-moz-transform : rotateX(30deg);
-ms-transform : rotateX(30deg);
-o-transform : rotateX(30deg);
transform : rotateX(30deg);
}
.rotatex_b{
-webkit-transform : rotateX(45deg);
-moz-transform : rotateX(45deg);
-ms-transform : rotateX(45deg);
-o-transform : rotateX(45deg);
transform : rotateX(45deg);
}
.rotatex_c{
-webkit-transform : rotateX(180deg);
-moz-transform : rotateX(180deg);
-ms-transform : rotateX(180deg);
-o-transform : rotateX(180deg);
transform : rotateX(180deg);
}
.cadreexemple:hover .transition-rotatex{
-webkit-transform : rotateX(360deg);
-moz-transform : rotateX(360deg);
-ms-transform : rotateX(360deg);
-o-transform : rotateX(360deg);
transform : rotateX(360deg);
}
.transition-rotatex{
-webkit-transition-property : -webkit-transform;
-moz-transition-property : -moz-transform;
-ms-transition-property : -ms-transform;
-o-transition-property : -o-transform;
transition-property : transform;
-webkit-transition-duration : 5s;
-moz-transition-duration : 5s;
-ms-transition-duration : 5s;
-o-transition-duration : 5s;
transition-duration : 5s;
-webkit-transform : rotateX(0);
-moz-transform : rotateX(0);
-ms-transform : rotateX(0);
-o-transform : rotateX(0);
transform : rotateX(0);
}
/* Mise en page */
.cadreexemple{
width : 150px; border : 1px solid #ccc; margin-left : 5px; padding : 5px
}
.rotate{
-webkit-transform-origin : 50% 50%;
-moz-transform-origin : 50% 50%;
-ms-transform-origin : 50% 50%;
-o-transform-origin : 50% 50%;
transform-origin : 50% 50%;
height : 110px; width:100px; border:1px solid #1e6001;
}
</style>
<div class="cadreexemple">
<div class="rotate">normale</div>
</div>
<div class="cadreexemple">
<div class="rotatex_a rotate">rotateX(30deg)</div>
</div>
<div class="cadreexemple">
<div class="rotatex_b rotate">rotateX(45deg)</div>
</div>
<div class="cadreexemple">
<div class="rotatex_c rotate">rotateX(180deg)</div>
</div>
<div class="cadreexemple">
Survoler moi.
<div class="transition-rotatex rotate">rotateX(angle)</div>
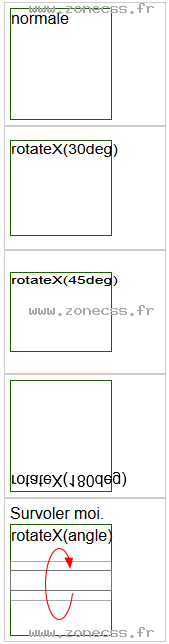
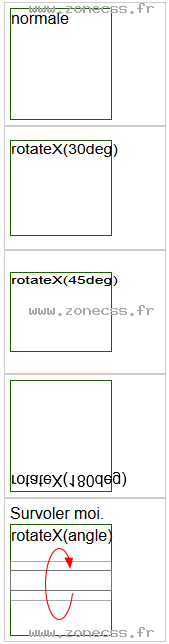
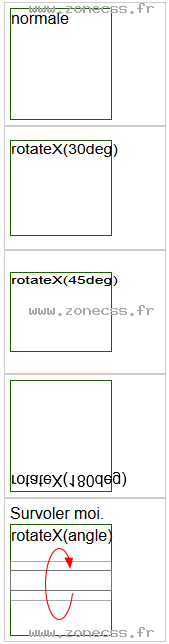
</div>Interprétation du code de la fonction rotateX() CSS par votre navigateur.
Survoler moi.
rotateX(angle)
Interprétation normale du code de la fonction CSS rotateX() (copie d'écran).