
<style>
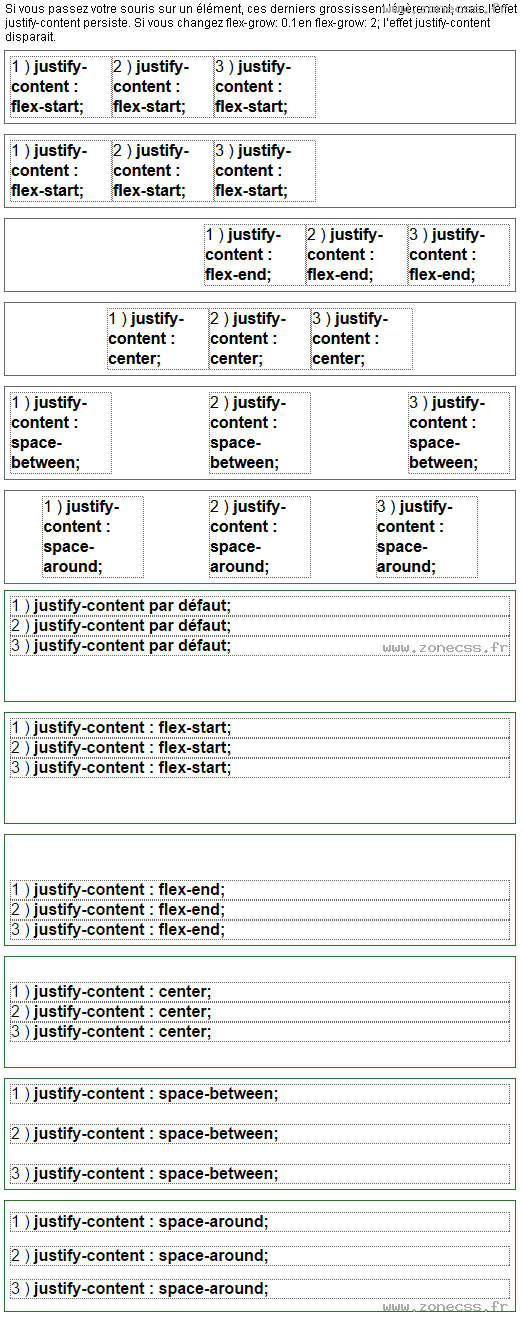
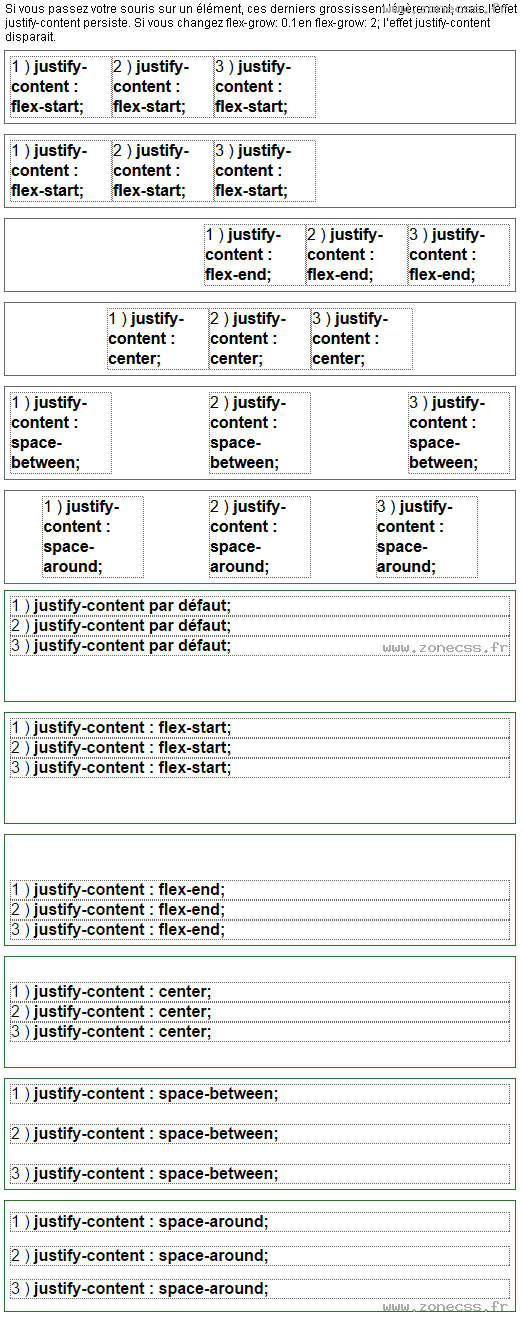
.exemple-flex-justify-content-flex-start{ justify-content : flex-start; }
.exemple-flex-justify-content-flex-end{ justify-content : flex-end; }
.exemple-flex-justify-content-center{ justify-content : center; }
.exemple-flex-justify-content-space-between{ justify-content : space-between; }
.exemple-flex-justify-content-space-around{ justify-content : space-around; }
.exemple-flex-container-col,
.exemple-flex-container-row { flex-direction : row; display : flex; width:500px; border-color:#666; }
.exemple-flex-container-col { flex-direction : column; height:100px; border-color:#2a712a; }
/* Effectue un petit agrandissement */
.exemple:hover .exemple-flex-item { flex-grow : 0.1; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:100px; }
.exemple-flex-container-col .exemple-flex-item { width:auto; }
</style>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>justify-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : flex-start; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-justify-content-flex-start">
<div class="exemple-flex-item">1 ) <b>justify-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : flex-start; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-justify-content-flex-end">
<div class="exemple-flex-item">1 ) <b>justify-content : flex-end; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : flex-end; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : flex-end; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-justify-content-center">
<div class="exemple-flex-item">1 ) <b>justify-content : center; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : center; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : center; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-justify-content-space-between">
<div class="exemple-flex-item">1 ) <b>justify-content : space-between; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : space-between; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : space-between; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-justify-content-space-around">
<div class="exemple-flex-item">1 ) <b>justify-content : space-around; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : space-around; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : space-around; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>justify-content par défaut; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content par défaut; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content par défaut; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-justify-content-flex-start">
<div class="exemple-flex-item">1 ) <b>justify-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : flex-start; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-justify-content-flex-end">
<div class="exemple-flex-item">1 ) <b>justify-content : flex-end; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : flex-end; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : flex-end; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-justify-content-center">
<div class="exemple-flex-item">1 ) <b>justify-content : center; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : center; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : center; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-justify-content-space-between">
<div class="exemple-flex-item">1 ) <b>justify-content : space-between; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : space-between; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : space-between; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-justify-content-space-around">
<div class="exemple-flex-item">1 ) <b>justify-content : space-around; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content : space-around; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content : space-around; </b></span>
</div>