Exemple de code de la propriété CSS border-style.
<style type="text/css">
.default{ border-color : #665; border-width : 5px; margin : 10px 0; padding :2px; }
.exemple-none{ border-style : none }
.exemple-dotted { border-style : dotted }
.exemple-dashed { border-style : dashed }
.exemple-solid { border-style : solid }
.exemple-double { border-style : double }
.exemple-groove { border-style : groove }
.exemple-ridge { border-style : ridge }
.exemple-inset { border-style : inset }
.exemple-outset { border-style : outset }
.exemple-dashed-inset-groove-double {border-style : dashed inset groove double }
</style>
<div class="default exemple-none">border-style : none </div>
<div class="default exemple-dotted">border-style : dotted </div>
<div class="default exemple-dashed">border-style : dashed </div>
<div class="default exemple-solid">border-style : solid </div>
<div class="default exemple-double">border-style : double </div>
<div class="default exemple-groove">border-style : groove </div>
<div class="default exemple-ridge">border-style : ridge </div>
<div class="default exemple-inset">border-style : inset </div>
<div class="default exemple-outset">border-style : outset </div>
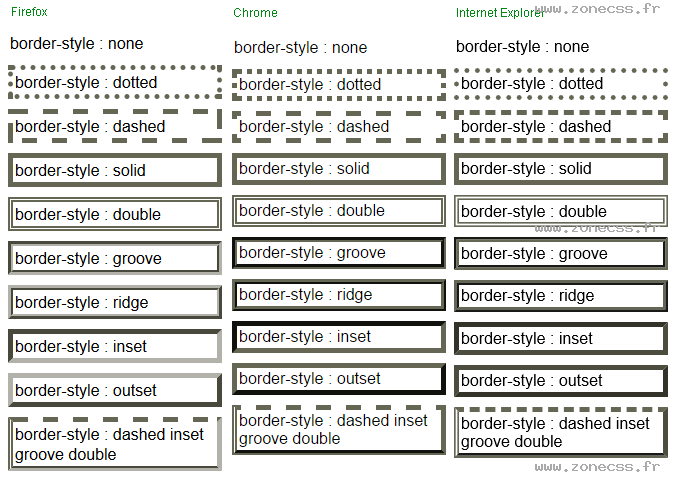
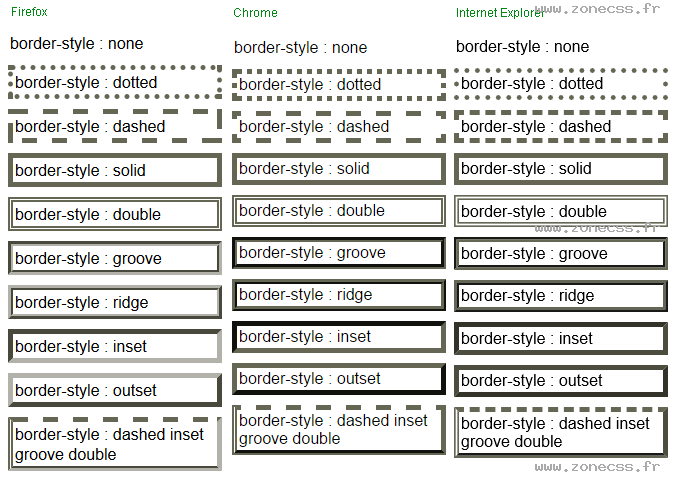
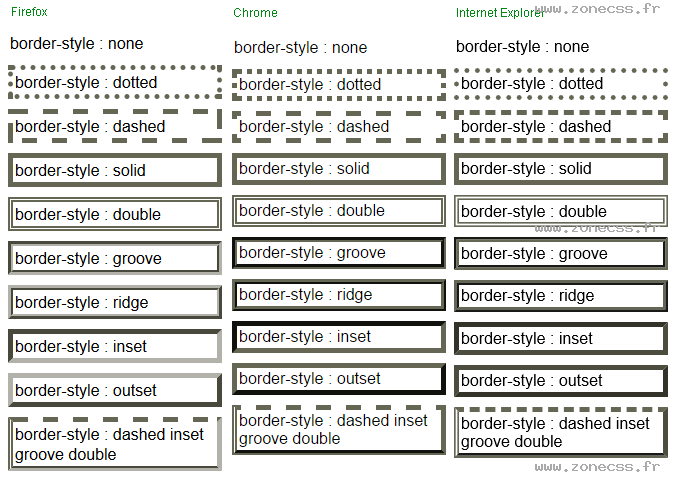
<div class="default exemple-dashed-inset-groove-double">border-style : dashed inset groove double </div>Interprétation du code de la propriété border-style CSS par votre navigateur.
border-style : none
border-style : dotted
border-style : dashed
border-style : solid
border-style : double
border-style : groove
border-style : ridge
border-style : inset
border-style : outset
border-style : dashed inset groove double
Interprétation normale du code de la propriété CSS border-style (copie d'écran).