Les unités absolues et relatives
Introduction
Il existe plusieurs unités de longueurs absolues :
-
pt, point (mesure typographique). Le point est égal à 1/72 de pouce. -
pc, pica (mesure typographique). Un pica est égal à 12 points. -
in, pouce (inch). Un pouce est égal à 2.54 cm, 6 picas est égal à pouce. -
cm, centimètre. -
mm, millimètre.
@media de type print).-
px, une quantité de pixels, en fonction de l'appareil de visualisation.
Les unités de longueurs relatives :
-
ex, x-height (voir définition plus bas). -
em, m-length. -
rem, root m-length. -
%, pourcentage.
Autres unités de longueur CSS 3 et compatibilités
Définition de l'unité "ex"
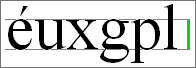
L'unité relative ex se base sur la hauteur de la lettre minuscule "x" de la police (fonte).
L'unité relative ex varie suivant la fonte utilisée et de la valeur de font-size du bloc parent.
Attention : Internet Explorer ou Opera considèrent que 1ex = 0.5em quant à Netscape ou Firefox , ils essaient de déterminer la hauteur de l'unité relative ex en se basant sur les informations contenues par la fonte.
En clair, l'unité relative ex n'est pas fiable.
Les unités en "em" et "rem"
Définition de l'unité "em"
L'unité relative em est nommée " cadratin " en typographie française. Anciennement le cadratin correspond à la hauteur d'un caractère de plomb utilisé dans l'imprimerie. em se base sur la hauteur de la police (fonte).
L'unité relative em varie suivant la fonte utilisée et de la valeur de font-size du bloc parent.
Par défaut, l'unité relative em prendra comme hauteur de la taille de police (font) du navigateur spécifiée par défaut ou par l'utilisateur (via la roulette de la souris / affichage->taille de texte).
En règle générale notre navigateur est paramétré sur une taille moyenne ce qui correspond à la valeur de font-size medium (pour le w3c), cependant cette valeur par défaut varie suivant le navigateur par exemple Internet Explorer < 7 à une valeur à small.
Il semble que faire utiliser l'unité "em" ou "%" soit identique pour ce qui est de propriété CSS font-size.
- 1em est identique à 100%.
- 1.2em est identique à 120%.
- 0.7em est identique à 70%.
Mettre vos tailles de polices en unité relative em améliore l'accessibilité de vote site web.
Les em imbriqués
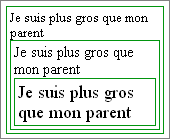
Dans le cas d'éléments imbriqués l'unité relative em se base sur la valeur de 'font-size' du bloc parent, ce qui peut être compliqué à gérer.
span{
font-size : 1.5em; /* base du document medium */
}<span>
Texte d'environ 24px
<span>
Texte d'environ 36px
<span>
Texte d'environ 54px
</span>
</span>
</span>Autre utilisation de l'unité "em"
Si vous utiliser l'unité CSS "em" pour spécifier une longueur comme par exemple pour border-width, padding, margin, etc..., la valeur de base est la valeur calculée ou spécifiée de font-size de l'élément.
Définition de l'unité "rem"
L'unité relative rem fonctionne sur comme "em" mais elle utilise comme valeur de référence le font-size du document et non la valeur de font-size du parent.
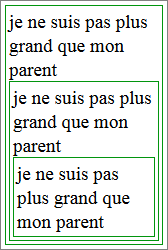
Dans le cas d'éléments imbriqués l'unité relative rem a toujours la même taille.
span{
font-size : 1.5rem; /* base du document medium */
}<span>
Texte d'environ 24px
<span>
Texte d'environ 24px
<span>
Texte d'environ 24px
</span>
</span>
</span>Si vous utilisez l'unité relative rem, attention à sa compatibilité navigateur.
Les unités en pourcentage
Ecriture des pourcentages
Par défaut, un pourcentage est positif mettre 10% revient à dire +10%. Il ne faut donc pas spécifier le +. Mais le pourcentage peut être négatif dans ce cas vous devez mettre un "-" (-10%).
Le pourcentage se fait toujours par rapport à une autre valeur.
Elément de référence pour les blocs
Dans le cas des propriétés CSS qui acceptent des pourcentages comme width, margin, padding, left, etc...; la valeur de référence est la valeur calculée ou spécifiée de width de leur parent.
D'autres comme height, bottom, min-height, etc..., ont comme la référence la valeur calculée ou spécifiée de height de leur parent.
Pour la longueur par exemple, si vous spécifiez un bloc de taille 50% (width:50%); la taille de ce bloc fera 50% du width de son parent, padding non inclus.
Dans l'exemple suivant la hauteur et longueur calculées du bloc "bloc2" sera de 100px et 200px :
#bloc1{
width : 400px;
height : 200px;
border : 1px solid red;
padding : 50px;
}
#bloc2{
width : 50%;
height : 50%;
border : 1px solid green;
}<div id="bloc1">
<div id="bloc2"></div>
</div>Référence pour les fonts
Pour une taille font-size en pourcentage, la valeur de référence est la valeur de font-size héritée de son parent.
Si aucune font-size n'a été précisé dans le document, alors c'est la valeur par défaut du navigateur (valeur variable suivant le navigateur).
Dans l'exemple suivant le pourcentage se fait sur la valeur de "block1":
#block1{
font-size : medium;
}
#block2{
font-size : 50%; /* soit 8px */
}<div id="block1">
Texte large
<div id="block2">Texte en pourcentage</div>
</div>Pour une taille line-height en pourcentage, la valeur de référence est la valeur calculée ou spécifiée de font-size de l'élément.
Dans l'exemple suivant le pourcentage se fait sur la valeur de font-size de "block2" :
#block1{
font-size : medium;
}
#block2{
font-size : 50%; /* soit 8px */
line-height : 50%; /* soit 4px */
}<div id="block1">
Texte large
<div id="block2">Texte en pourcentage</div>
</div>Tableau de conversion approximatives
Conversion
J'ai trouvé un tableau de correspondances entre les unités pt, pixel, em et pourcent.
Ce sont des valeurs approximatives.
Nous nous basons sur une valeur par défaut de font-size égale medium.
| Points | Pixels | Ems | Percent |
|---|---|---|---|
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
Source du tableau : Convertir des PX en Em, % ou Pt d'unité de longueur css3
Accessibilité
Définition
Pour la taille des polices, il est préférable d'utiliser des unités de longueurs relatives ou des pourcentages. En effet certaines personnes pour un confort de lecture augment dans leur navigateur la grosseur de la police, les tailles absolues ne bougeront pas (dépend du navigateur)
Mac pas comme Pc pour l'affichage des fontes
Définition
Sous Pc la résolution de l'écran est de 96 dpi (points par pouce), sous Mac la résolution écran est de 72 dpi (points par pouce) donc un point serait donc exactement un point d'image (Pixel) donc la taille affichée sous mac sera d'1/3 plus petite que sur un système Windows.