Définition de la CSS outline.
La propriété CSS outline est un raccourci pour de spécifier la taille, la couleur et le style du contour des quatre contours de type outline d'un élément lors de sa prise de focus. Les contours CSS d'
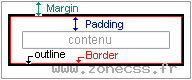
Les contours CSS d'outline ne réagissent pas comme les bordures, ces contours viennent au-dessus de l'élément et n'interviennent pas dans la taille ou la position de l'élément.
Les contours CSS d'outline se situent après la bordure.
outline :outline : invert none medium;
outline : red dotted 2px ;
outline : dashed 1em ;La propriété de feuille de style outline Css peut prendre les valeurs des propriétés CSS de :
-
outline-color: propriété Css qui permet de définir la couleur des contours de l'outline. -
outline-style: propriété Css qui permet de définir le style des contours de l'outline. -
outline-width: propriété Css qui permet de définir la taille des contours de l'outline.
La propriété de feuille de style outline Css peut prendre la valeur de :
-
inherit, valeur seule, hérite de son parent (Css2).
Conditions d'application de la CSS outline.
La propriété CSS outline est applicable sur toutes les balises HTML ou XHTML.
Les contours d'outline sont utilisés dans la cadre de l'accessibilité pour les utilisateurs de clavier. Les contours d'outline permettre de visualiser l'élément qui a le focus.
Si vous devez modifier la propriété Css outline à la prise de focus, utilisez la pseudo-classe :focus.
Problème d'interprétation de outline en Css.
La propriété de feuille de style outline CSS pose des problèmes d'interprétation.
La propriété CSS outline n'est pas reconnue par Internet Explore < 8, Firefox < 1.5 , Opera < 7 et Safari 1.2
Conditions d'animation de outline en CSS3.
La CSS outline est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Propriétés CSS utilisées dans le raccourci outline.
Spécifier les bordures d'outline individuellement
Si vous ne voulez pas utiliser le raccourci outline, vous pouvez définir individuellement chaque propriété Css de la bordure d'outline en utilisant une des propriétés CSS suivante :
-
outline-style: définie le style de la bordure d'outline. -
outline-color: définie la couleur de la bordure d'outline. -
outline-width: définie l'épaisseur de la bordure d'outline. -
outline-offset: définie la distance entre la bordure et la bordure d'outline.
.mon-outline{
outline-width : 5px;
outline-offset : 1px;
outline-color : rgb(173,216,230);
outline-style : solid;
}Règles de syntaxes CSS pour outline.
Règles d'accessibilité Web d'outline
Si un outline est défini par défaut, vous ne devez pas supprimer ou rendre le contour d'outline invisible si vous ne proposez pas un autre mécanisme de mise en évidence lors de la prise de focus.
Compatibilités navigateurs de la propriété outline
- Détails des versions de la CSS outline
- Propriété
outlineest compatible avec CSS2 et plus.
Votre avis sur la définition outline en CSS
Votez pour la définition CSS outline
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.3 / 5 - 29
votes
Cliquez sur une étoile pour voter.