Définition de la CSS elevation.
La propriété CSS elevation permet de spécifier la position verticale du son par rapport à l'internaute pour la lecture d'un bloc texte.
<style media="aural">
.identifiant{
elevation : -45deg;
}
</style>
La propriété de feuille de style elevation CSS est utilisée pour les feuille de style css de type orale.
<style media="aural"></style>La propriété CSS elevation peut prendre la valeur de :
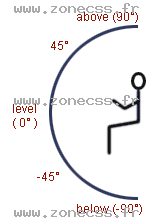
- entier, compris entre -90 et 90 suivit de "
deg". -
below, qui équivaut à "-90deg" soit en dessous. -
above, qui équivaut à "90deg" soit au dessus. -
level, qui équivaut à "0deg" soit en face. -
lower, ajoute 10 degrés à l'élévation courante. -
higher, soustrait 10 degrés à l'élévation courante. -
inherit, hérite de la propriété de son parent (css 2)
Conditions d'application de la CSS elevation.
La propriété de feuille de style css elevation est applicable sur les balises HTML ou XHTML.
La propriété de feuille de style elevation CSS n'a pas d'équivalent en HTML ou XHTML.
Héritage des valeurs Css de elevation.
La propriété CSS elevation hérite de la propriété de son parent.
Problème d'interprétation de elevation en Css.
A ce jour, je n'ai aucun moyen de tester, car les navigateurs ne permettent pas de lire les pages HTML.
Si vous avez trouver des synthétiseurs vocaux n'hésitez pas à me contacter
Compatibilités navigateurs de la propriété elevation
- Détails des versions de la CSS
elevation - Propriété
elevationest compatible avec CSS1 et plus. - Propriété
elevationest compatible avec CSS2 et plus.
Votre avis sur la définition elevation en CSS
Votez pour la définition CSS elevation
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.4 / 5 - 20
votes
Cliquez sur une étoile pour voter.