Exemple de code de la propriété CSS word-wrap.
<style>
.word-wrap-normal{ word-wrap : normal }
.word-wrap-break-word{ word-wrap : break-word }
.exemple{ width:50px; background-color:#ccc }
</style>
.identifiant{ word-wrap : break-word }
<div class="exemple word-wrap-normal">wordwrapwordwrapwordwordwrapwordwrapwordwordwrapwordwrapword</div>
.identifiant{ word-wrap : break-word }
<div class="exemple word-wrap-break-word">wordwrapwordwrapwordwordwrapwordwrapwordwordwrapwordwrapword</div>
Interprétation du code de la propriété word-wrap CSS par votre navigateur.
.identifiant{ word-wrap : break-word }
wordwrapwordwrapwordwordwrapwordwrapwordwordwrapwordwrapword
.identifiant{ word-wrap : break-word }
wordwrapwordwrapwordwordwrapwordwrapwordwordwrapwordwrapword
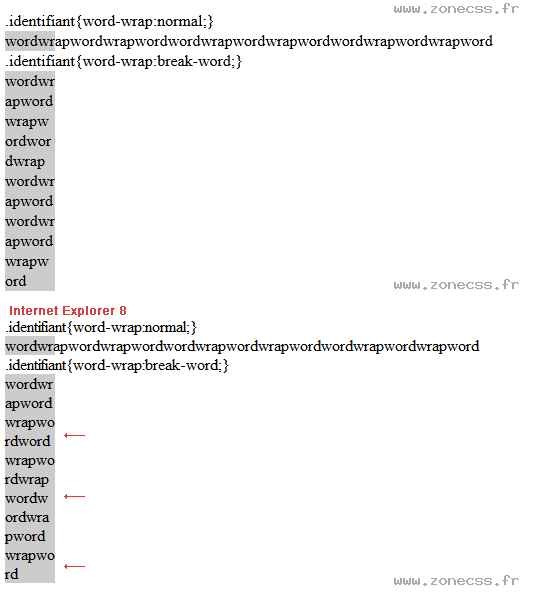
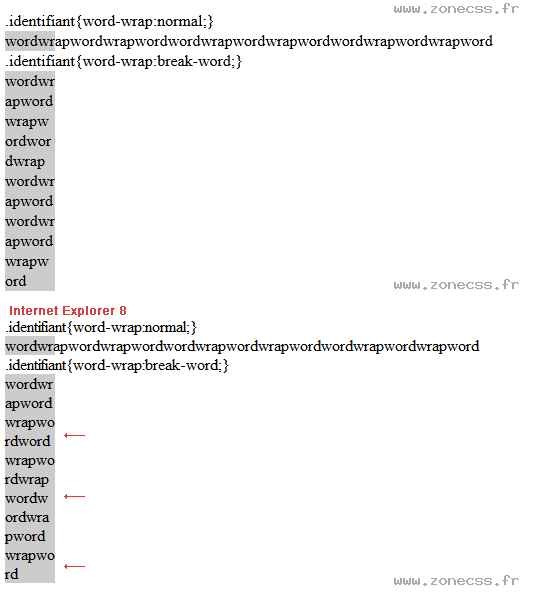
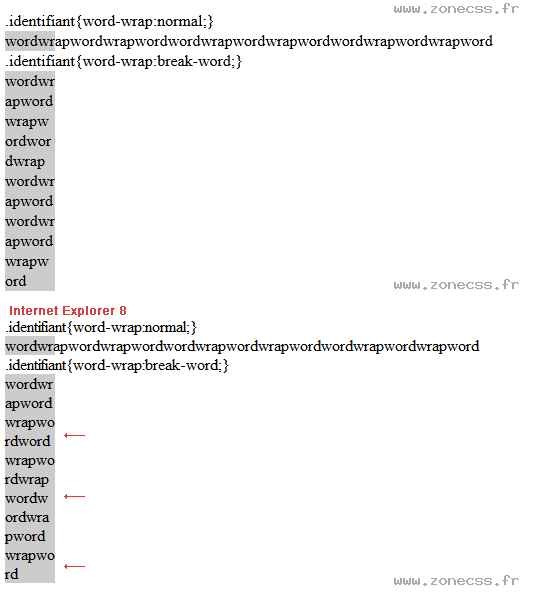
Interprétation normale du code de la propriété CSS word-wrap (copie d'écran).