Sélectionnable ![]()
Sélectionnable ![]()
Non sélectionnable ![]()
Sélectionnable ![]()
<style>
.webkit-user-select-text{ -webkit-user-select : text }
.webkit-user-select-none{ -webkit-user-select : none }
.webkit-user-select-auto{ -webkit-user-select : auto }
</style>
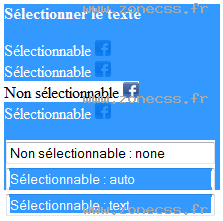
<b>Sélectionner le texte</b>
<p>
<span>Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span class="webkit-user-select-text">Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span class="webkit-user-select-none">Non sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span class="webkit-user-select-auto">Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span>
</p>
<form>
<input type="type/text" value="Non sélectionnable : none" size="30" class="webkit-user-select-none"><br>
<input type="type/text" value="Sélectionnable : auto" size="30" class="webkit-user-select-auto"><br>
<input type="type/text" value="Sélectionnable : text" size="30" class="webkit-user-select-text">
</form>
Sélectionnable ![]()
Sélectionnable ![]()
Non sélectionnable ![]()
Sélectionnable ![]()