
<style>
.exemple-flex-webkit-box-align-start{ -webkit-box-align : start; }
.exemple-flex-webkit-box-align-end{ -webkit-box-align : end; }
.exemple-flex-webkit-box-align-center{ -webkit-box-align : center; }
.exemple-flex-webkit-box-align-baseline{ -webkit-box-align : baseline; }
.exemple-flex-webkit-box-align-stretch{ -webkit-box-align : stretch; }
.exemple-flex-container-col,
.exemple-flex-container-row { display : -webkit-box; -webkit-box-orient : horizontal ; -webkit-box-lines : multiple; width:500px; border-color:#666; }
.exemple-flex-container-col { display : -webkit-box; -webkit-box-orient : vertical ; border-color:#2a712a}
.exemple-flex-container-row p{ margin-top:5px }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:150px; display:block; -webkit-box-flex:3; -webkit-box-lines : multiple; }
</style>
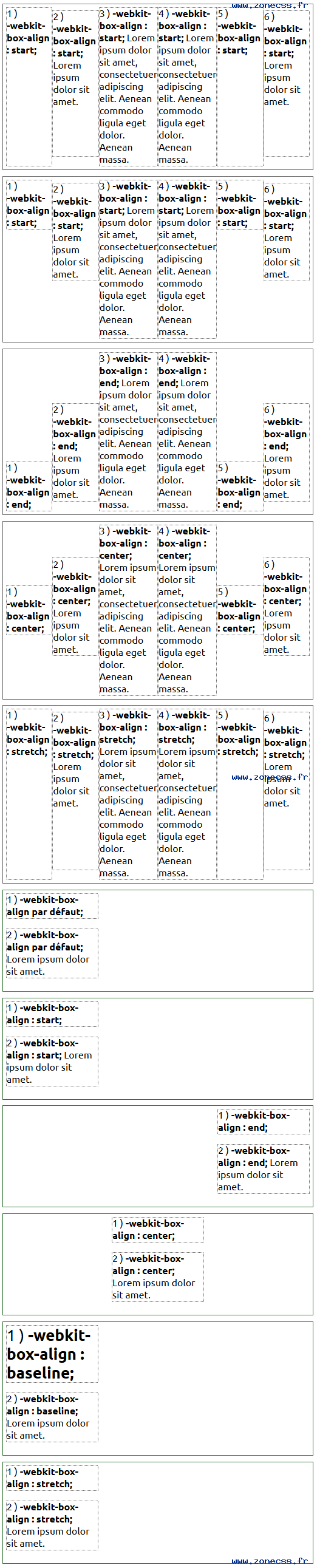
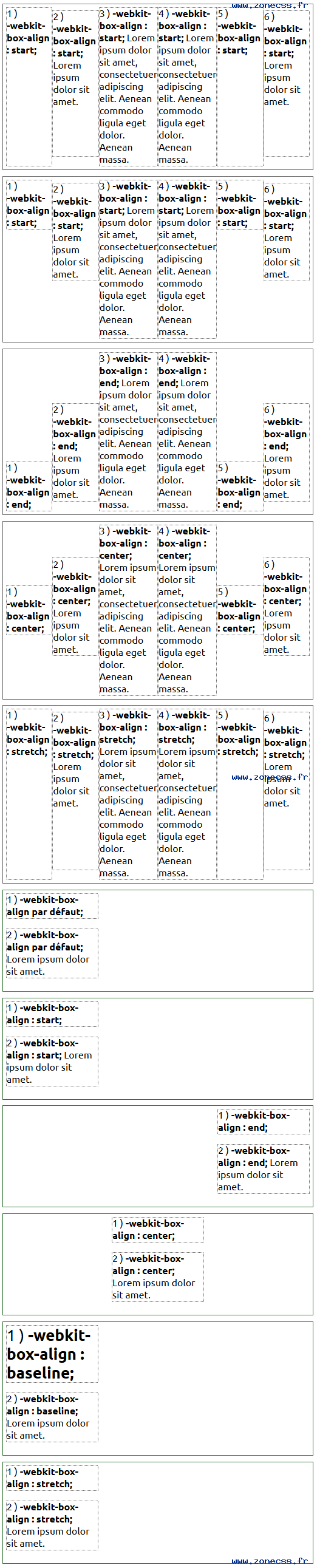
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align : start; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : start; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-align : start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-webkit-box-align : start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-webkit-box-align : start; </b></div>
<p class="exemple-flex-item">6 ) <b>-webkit-box-align : start; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-webkit-box-align-start">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align : start; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : start; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-align : start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-webkit-box-align : start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-webkit-box-align : start; </b></div>
<p class="exemple-flex-item">6 ) <b>-webkit-box-align : start; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-webkit-box-align-end">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align : end; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : end; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-align : end; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-webkit-box-align : end; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-webkit-box-align : end; </b></div>
<p class="exemple-flex-item">6 ) <b>-webkit-box-align : end; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-webkit-box-align-center">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align : center; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : center; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-align : center; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-webkit-box-align : center; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-webkit-box-align : center; </b></div>
<p class="exemple-flex-item">6 ) <b>-webkit-box-align : center; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-webkit-box-align-baseline">
<div class="exemple-flex-item" style="font-size:26px; ">1 ) <b>-webkit-box-align : baseline; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : baseline; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item" style="font-size:11px; ">3 ) <b>-webkit-box-align : baseline; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item" style="font-size:11px; ">4 ) <b>-webkit-box-align : baseline; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item" style="font-size:24px; ">5 ) <b>-webkit-box-align : baseline; </b></div>
<p class="exemple-flex-item">6 ) <b>-webkit-box-align : baseline; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-webkit-box-align-stretch">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align : stretch; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : stretch; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-align : stretch; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-webkit-box-align : stretch; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>-webkit-box-align : stretch; </b></div>
<p class="exemple-flex-item">6 ) <b>-webkit-box-align : stretch; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align par défaut; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align par défaut; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-webkit-box-align-start">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align : start; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : start; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-webkit-box-align-end">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align : end; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : end; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-webkit-box-align-center">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align : center; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : center; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-webkit-box-align-baseline">
<div class="exemple-flex-item" style="font-size:26px; ">1 ) <b>-webkit-box-align : baseline; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : baseline; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-webkit-box-align-stretch">
<div class="exemple-flex-item">1 ) <b>-webkit-box-align : stretch; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-align : stretch; </b> Lorem ipsum dolor sit amet.</p>
</div>2 ) -webkit-box-align : start; Lorem ipsum dolor sit amet.
3 ) -webkit-box-align : start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -webkit-box-align : start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -webkit-box-align : start; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : start; Lorem ipsum dolor sit amet.
3 ) -webkit-box-align : start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -webkit-box-align : start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -webkit-box-align : start; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : end; Lorem ipsum dolor sit amet.
3 ) -webkit-box-align : end; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -webkit-box-align : end; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -webkit-box-align : end; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : center; Lorem ipsum dolor sit amet.
3 ) -webkit-box-align : center; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -webkit-box-align : center; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -webkit-box-align : center; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : baseline; Lorem ipsum dolor sit amet.
3 ) -webkit-box-align : baseline; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -webkit-box-align : baseline; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -webkit-box-align : baseline; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : stretch; Lorem ipsum dolor sit amet.
3 ) -webkit-box-align : stretch; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -webkit-box-align : stretch; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) -webkit-box-align : stretch; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align par défaut; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : start; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : end; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : center; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : baseline; Lorem ipsum dolor sit amet.
2 ) -webkit-box-align : stretch; Lorem ipsum dolor sit amet.