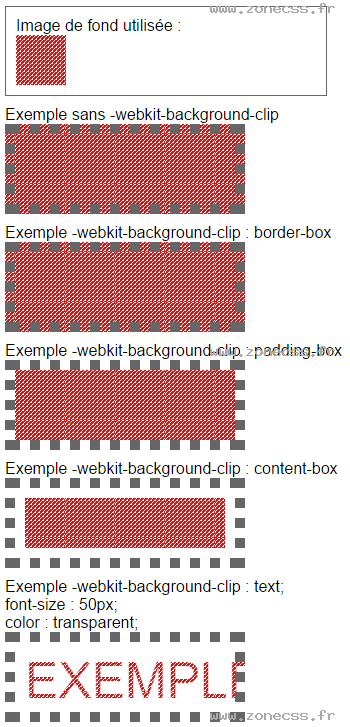
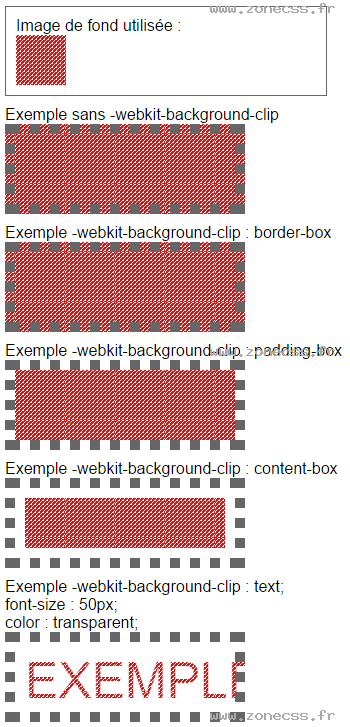
Exemple de code de la propriété CSS -webkit-background-clip.
<style type="text/css">
.webkit-background-clip-border{ -webkit-background-clip : border; }
.webkit-background-clip-padding{ -webkit-background-clip : padding; }
.webkit-background-clip-content{ -webkit-background-clip : content; }
.webkit-background-clip-text{ -webkit-background-clip : text; font-size : 50px; color : transparent; }
.exemple-webkit-background-clip{
width:200px; height:50px; margin-bottom:10px; padding:10px; border:10px dotted #666;
background-image : url(/img/style_css/background.gif);
}
.exemple{ width:200px; height:50px; margin-bottom:10px; padding:10px; border:1px solid #666; height : auto; width : 300px; }
</style>
<div class="exemple">Image de fond utilisée :<br><img src="/img/style_css/background.gif" align="middle"></div>
<span>Exemple sans -webkit-background-clip</span>
<div class="exemple-webkit-background-clip"></div>
<span>Exemple -webkit-background-clip : border-box</span>
<div class="exemple-webkit-background-clip webkit-background-clip-border"></div>
<span>Exemple -webkit-background-clip : padding-box</span>
<div class="exemple-webkit-background-clip webkit-background-clip-padding"></div>
<span>Exemple -webkit-background-clip : content-box</span>
<div class="exemple-webkit-background-clip webkit-background-clip-content"></div>
<span>Exemple -webkit-background-clip : text; <br>font-size : 50px; <br>color : transparent; </span>
<div class="exemple-webkit-background-clip webkit-background-clip-text">EXEMPLE</div> Interprétation du code de la propriété -webkit-background-clip CSS par votre navigateur.
Image de fond utilisée :

font-size : 50px;
color : transparent;
EXEMPLE
Interprétation normale du code de la propriété CSS -webkit-background-clip (copie d'écran).