Exemple de code du sélecteur CSS :visited.
<style>
a.exemple-visited:visited {
color:red;
outline-color:mediumturquoise;
border-color:green;
background-color:#ccc;
/* Pas pris en compte sur les nouveaux navigateur (2010) */
text-decoration:line-through!important;
font-size:11px;
}
a.exemple-background-color{ color:#fff; background-color:#000; }
a.exemple-border{ border : 2px solid darkslateblue }
a.exemple-outline{ outline: 3px dotted tomato }
.exemple{ border:1px solid #666; margin-bottom:10px; padding:5px; }
</style>
<div class="exemple">
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html#dfn-visited" target="_blank">sans pseudo-classe :visited{} et avec ancre</a><br><br>
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html" target="_blank">sans pseudo-classe :visited{} et sans ancre</a>
</div>
<div class="exemple">
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html" target="_blank" class="exemple-visited">:visited{ color:red; outline-color:mediumturquoise; border-color:green; background-color:#ccc; } et sans ancre</a><br><br>
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html#dfn-visited" target="_blank" class="exemple-visited">:visited{ color:red; outline-color:mediumturquoise; border-color:green; background-color:#ccc; } et avec ancre</a><br>
</div>
<div class="exemple">
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html" target="_blank" class="exemple-background-color exemple-visited">:visited{ color:red; outline-color:mediumturquoise; border-color:green; background-color:#ccc; } et sans ancre</a><br><br>
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html#dfn-visited" target="_blank" class="exemple-background-color exemple-visited">:visited{ color:red; outline-color:mediumturquoise; border-color:green; background-color:#ccc; } et avec ancre</a><br>
</div>
<div class="exemple">
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html" target="_blank" class="exemple-border exemple-visited">:visited{ color:red; outline-color:mediumturquoise; border-color:green; background-color:#ccc; } et sans ancre</a><br><br>
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html#dfn-visited" target="_blank" class="exemple-border exemple-visited">:visited{ color:red; outline-color:mediumturquoise; border-color:green; background-color:#ccc; } et avec ancre</a>
</div>
<div class="exemple">
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html" target="_blank" class="exemple-outline exemple-visited">:visited{ color:red; outline-color:mediumturquoise; border-color:green; background-color:#ccc; } et sans ancre</a><br><br>
<a href="http://www.zonecss.fr/proprietes-css/visited-css-selector.html#dfn-visited" target="_blank" class="exemple-outline exemple-visited">:visited{ color:red; outline-color:mediumturquoise; border-color:green; background-color:#ccc; } et avec ancre</a>
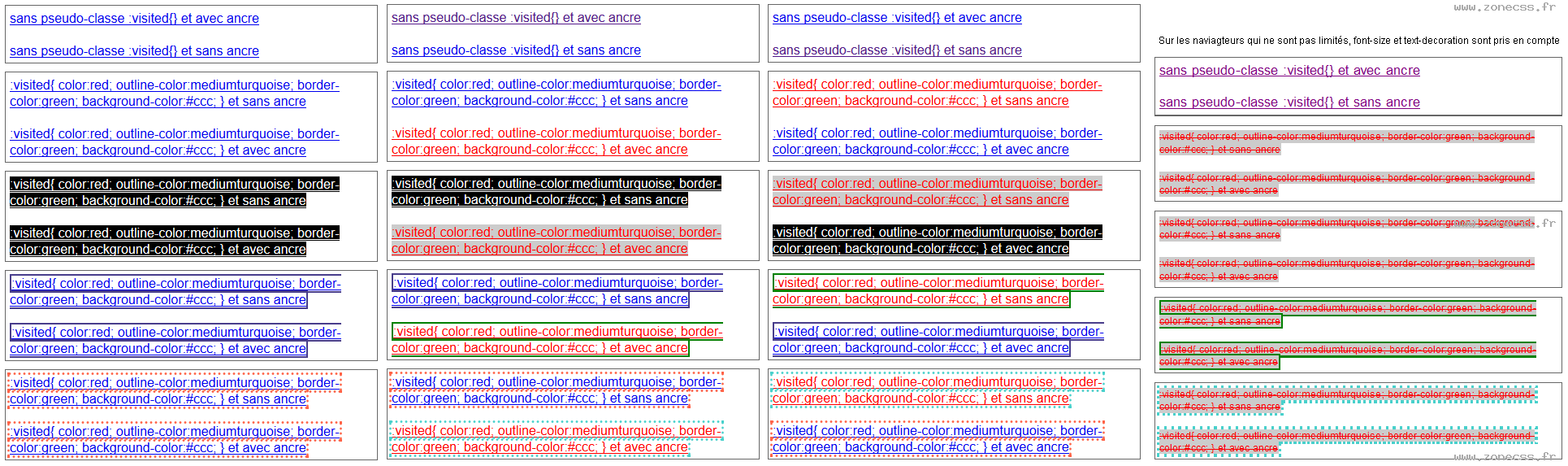
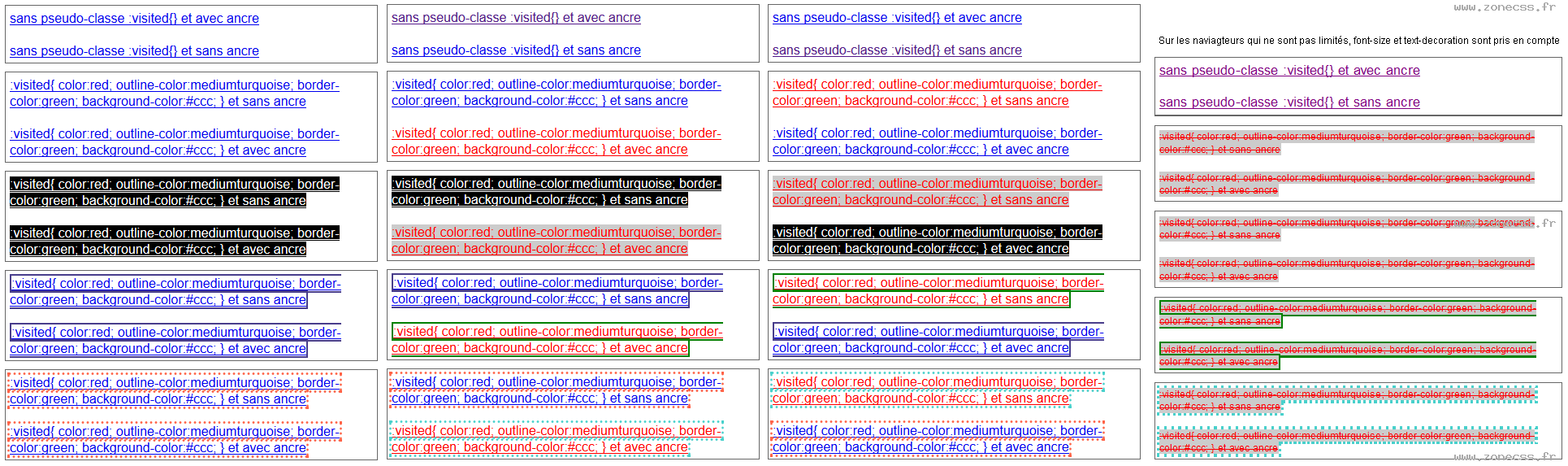
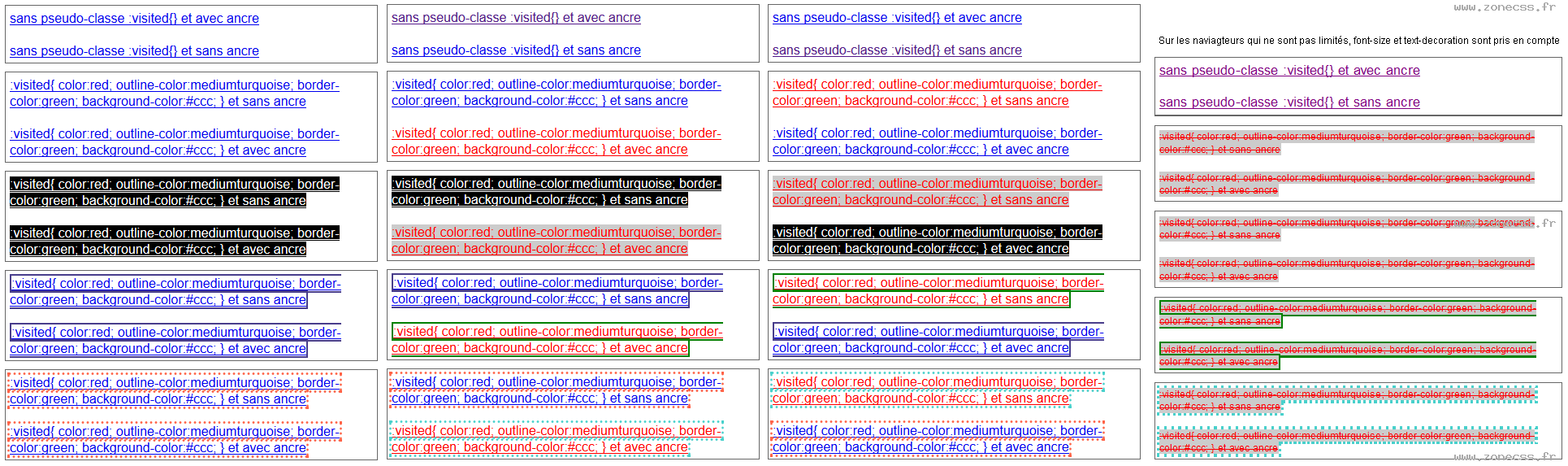
</div>Interprétation du code du sélecteur :visited CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS :visited (copie d'écran).