Exemple de code de la propriété CSS unicode-range.
<style type="text/css">
@font-face{
font-family: 'maFonte';
src: url('/img/screenshot_css/breac_webfont.eot'); /* Hack IE6 */
src: url('/img/screenshot_css/breac_webfont.eot?#iefix') format('embedded-opentype'),
url('/img/screenshot_css/breac_webfont.woff') format('woff'),
url('/img/screenshot_css/breac_webfont.woff2') format('woff2'),
url('/img/screenshot_css/breac_webfont.ttf') format('truetype'),
url('/img/screenshot_css/breac_webfont.svg#breac_webfont') format('svg');
}
@font-face{
font-family: 'maFonteUnicode';
src: url('/img/screenshot_css/breac_webfont.eot'); /* Hack IE6 */
src: url('/img/screenshot_css/breac_webfont.eot?#iefix') format('embedded-opentype'),
url('/img/screenshot_css/breac_webfont.woff') format('woff'),
url('/img/screenshot_css/breac_webfont.woff2') format('woff2'),
url('/img/screenshot_css/breac_webfont.ttf') format('truetype'),
url('/img/screenshot_css/breac_webfont.svg#breac_webfont') format('svg');
unicode-range : U+7E, U+61, U+47;
font-stretch : normal;
font-weight : normal;
}
</style>
.identifiant {font-family:'maFonte'}
<div style="font-family:'maFonte'; font-size:25px">abcdefghi~ABCDEFGH</div>
.identifiant {font-family:'maFonteUnicode'; } et unicode-range
<div style="font-family:'maFonteUnicode'; font-size:25px; ">abcdefghi~ABCDEFGH</div>
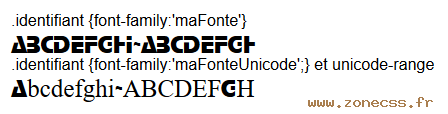
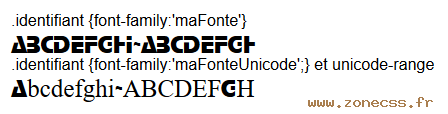
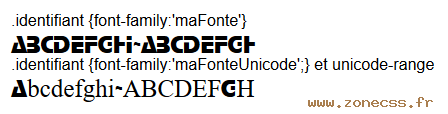
Interprétation du code de la propriété unicode-range CSS par votre navigateur.
.identifiant {font-family:'maFonte'}
abcdefghi~ABCDEFGH
.identifiant {font-family:'maFonteUnicode';} et unicode-range
abcdefghi~ABCDEFGH
Interprétation normale du code de la propriété CSS unicode-range (copie d'écran).