
<style>
/* REDUIRE VOTRE FENETRE DE NAVIGATEUR */
.conteneur{ width :30%; float:left; margin:10px; padding:2px; border:1px solid #226C01 }
.conteneur span{ border:1px dotted #ccc }
.conteneur p{ border:1px dashed #226C01 }
.conteneurp{ border:1px dashed #a35400 }
/* Propiétés direction et unicode-bidi */
.rtl{ direction : rtl; }
.ltr{ direction : ltr; }
.hebrew { direction : rtl; unicode-bidi : embed}
.francais { direction : ltr; unicode-bidi : embed}
.hebrewbidi { direction : rtl; unicode-bidi : bidi-override}
.francaisbidi { direction : ltr; unicode-bidi : bidi-override}
</style>
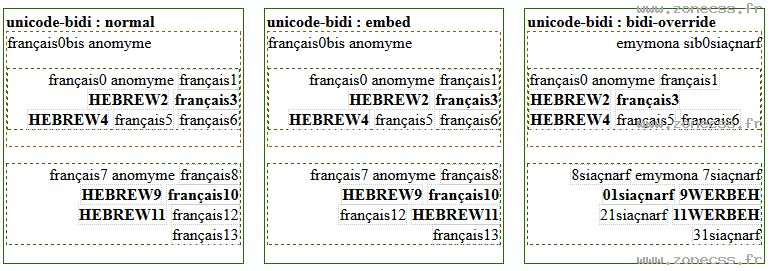
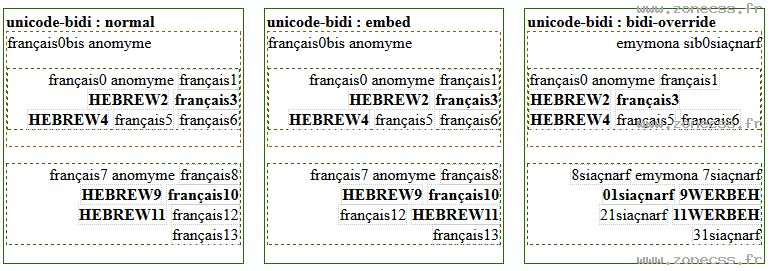
<div class="conteneur">
<b>unicode-bidi : normal</b>
<div class="conteneurp ">
français0bis anomyme
<p class="rtl">
français0 anomyme
<span class="ltr">français1</span>
<b class="rtl">
<span class="rtl">HEBREW2</span>
<span class="ltr">français3</span>
<span class="rtl">HEBREW4</span>
</b>
<span class="ltr">français5</span>
<span class="ltr">français6</span>
</p>
</div>
<p class="rtl">
français7 anomyme
<span class="ltr">français8</span>
<b class="rtl">
<span class="rtl">HEBREW9</span>
<span class="ltr">français10</span>
<span class="rtl">HEBREW11</span>
</b>
<span class="ltr">français12</span>
<span class="ltr">français13</span>
</p>
</div>
<div class="conteneur">
<b>unicode-bidi : embed</b>
<div class="conteneurp">
français0bis anomyme
<p class="hebrew">
français0 anomyme
<span class="ltr">français1</span>
<b class="rtl">
<span class="rtl">HEBREW2</span>
<span class="ltr">français3</span>
<span class="rtl">HEBREW4</span>
</b>
<span class="ltr">français5</span>
<span class="ltr">français6</span>
</p>
</div>
<p class="rtl">
français7 anomyme
<span class="ltr">français8</span>
<b class="hebrew">
<span class="rtl">HEBREW9</span>
<span class="ltr">français10</span>
<span class="rtl">HEBREW11</span>
</b>
<span class="ltr">français12</span>
<span class="ltr">français13</span>
</p>
</div>
<div class="conteneur">
<b>unicode-bidi : bidi-override</b>
<div class="conteneurp hebrewbidi">
français0bis anomyme
<p class="ltr">
français0 anomyme
<span class="ltr">français1</span>
<b class="rtl">
<span class=" ">HEBREW2</span>
<span class="ltr">français3</span>
<span class="rtl">HEBREW4</span>
</b>
<span class="ltr">français5</span>
<span class="ltr">français6</span>
</p>
</div>
<p class="hebrewbidi">
français7 anomyme
<span class="ltr">français8</span>
<b class="rtl">
<span class="rtl">HEBREW9</span>
<span class="ltr">français10</span>
<span class="rtl">HEBREW11</span>
</b>
<span class="ltr">français12</span>
<span class="ltr">français13</span>
</p>
</div>français0 anomyme français1 HEBREW2 français3 HEBREW4 français5 français6
français7 anomyme français8 HEBREW9 français10 HEBREW11 français12 français13
français0 anomyme français1 HEBREW2 français3 HEBREW4 français5 français6
français7 anomyme français8 HEBREW9 français10 HEBREW11 français12 français13
français0 anomyme français1 HEBREW2 français3 HEBREW4 français5 français6
français7 anomyme français8 HEBREW9 français10 HEBREW11 français12 français13