Exemple de code de la propriété CSS transition-delay.
<style type="text/css">
.box{ width:200px; border:1px solid red; height:50px; margin-bottom:2em; }
#sans:hover{ width:300px; }
#avec:hover{ width:300px;
transition-property : width;
transition-delay : 2s;
transition-duration : 5s;
}
#avecmulti:hover{ width:300px; height:100px;
transition-property : width, height;
transition-delay : 2s, 1s;
transition-duration : 5s, 6s;
}
</style>
Mettez le curseur sur un bloc et attendez.<br>
<div class="box" id="sans">Sans transition</div>
<div class="box" id="avec">Avec transition</div>
<div class="box" id="avecmulti">Multi transitions</div>Interprétation du code de la propriété transition-delay CSS par votre navigateur.
Mettez le curseur sur un bloc et attendez.
Sans transition
Avec transition
Multi transitions
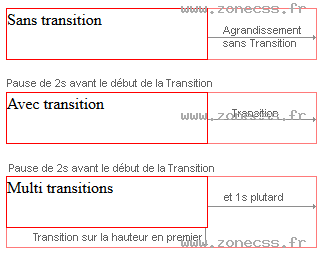
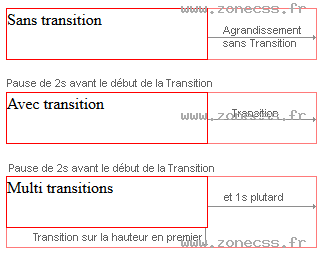
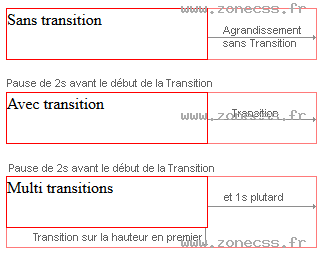
Interprétation normale du code de la propriété CSS transition-delay (copie d'écran).