Exemple de code du sélecteur CSS :target.
<style type="text/css">
:target{ color : green }
#bloc-1{ display : none }
#bloc-1:target{ display : block }
#bloc-2:target{ display : none }
#bloc-3-3 :target{ text-decoration :underline }
#bloc-3:target{ font-weight : bold }
.cadre-exemple{height : 30px; }
.cadre-exemplediv{ border : 1px solid #ccc}
</style>
<a href="#bloc-1">Cliquer moi, ancre/hash = #bloc-1</a><br>
<div class="cadre-exemple">
<div id="bloc-1">Elément ayant l'id bloc-1</div>
</div>
<a href="#bloc-2">Cliquer moi, ancre/hash = #bloc-2</a><br>
<div class="cadre-exemple">
<div id="bloc-2">Elément ayant l'id bloc-2</div>
</div>
<a href="#bloc-3">Cliquer moi, ancre/hash = #bloc-3</a><br>
<div class="cadre-exemple">
<div id="bloc-3-3">
<div id="bloc-3">Elément ayant l'id bloc-3</div>
</div>
</div>
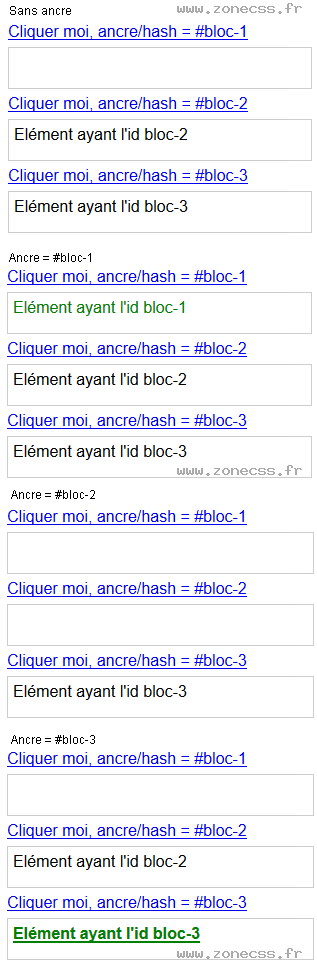
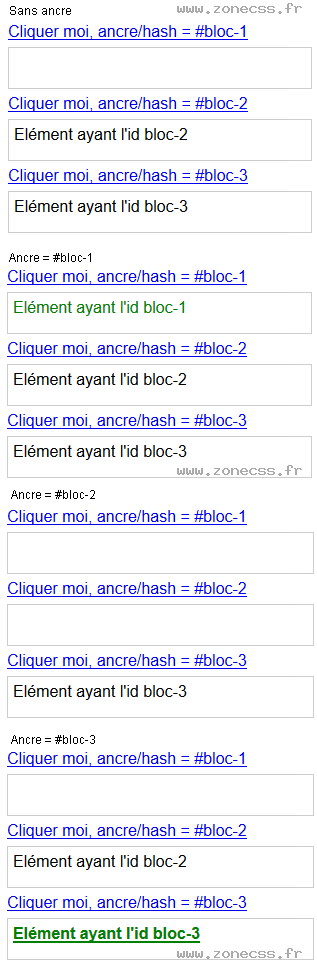
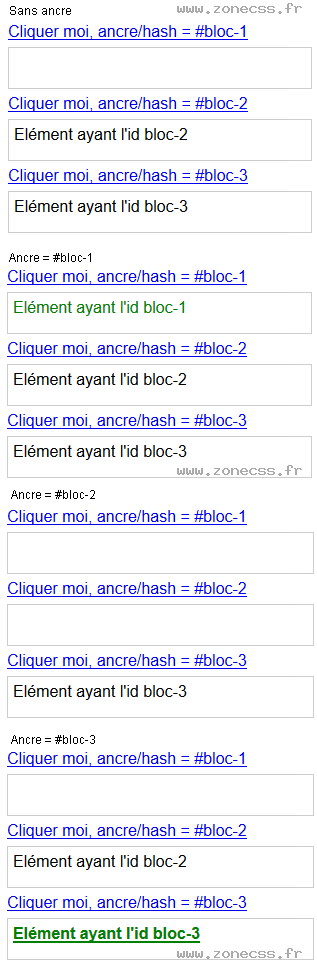
Interprétation du code du sélecteur :target CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS :target (copie d'écran).