
<style>
.resize-none {
/* Pour Firefox = 4 utiliser -moz-resize */
resize : none
}
.resize-both { resize : both }
.resize-horizontal { resize : horizontal }
.resize-vertical { resize : vertical }
.resize-inline { resize : inline }
.resize-block { resize : block }
.writing-horizontal-tb{
writing-mode : horizontal-tb;
}
.writing-vertical-lr {
writing-mode : vertical-lr;
}
.writing-vertical-rl {
writing-mode : vertical-rl;
}
.direction-rtl {
direction : rtl;
}
.direction-ltr {
direction : ltr;
}
/* MISE EN PAGE */
.conteneur{margin-bottom:10px; }
.conteneur > span:first-child{ display : block; font-weight:bold; margin-bottom:3px; }
.exemple {border: 1px solid green; overflow : hidden; margin-bottom:3px; }
.exemple span{margin:10px; display:inline-block; }
</style>
<div class="conteneur">
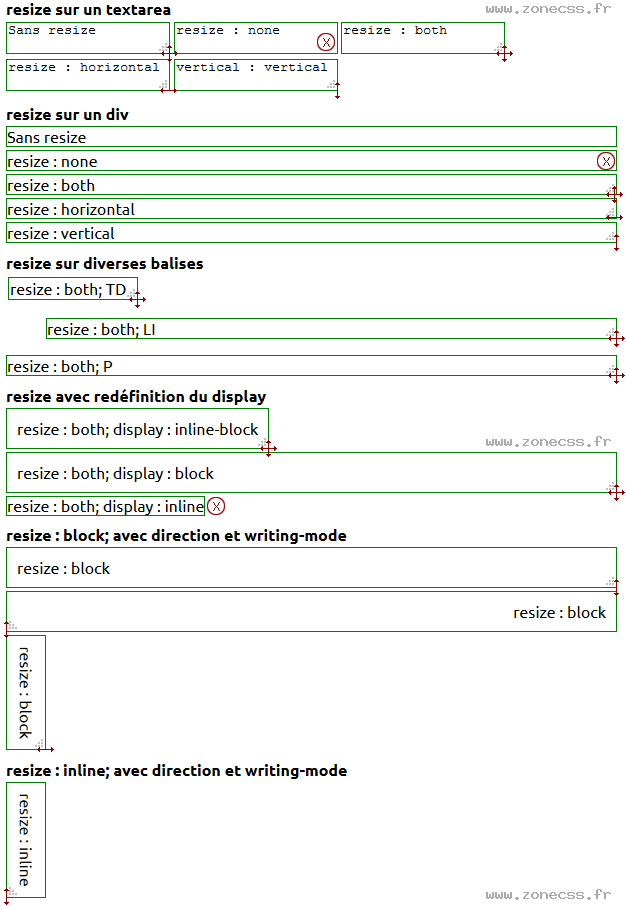
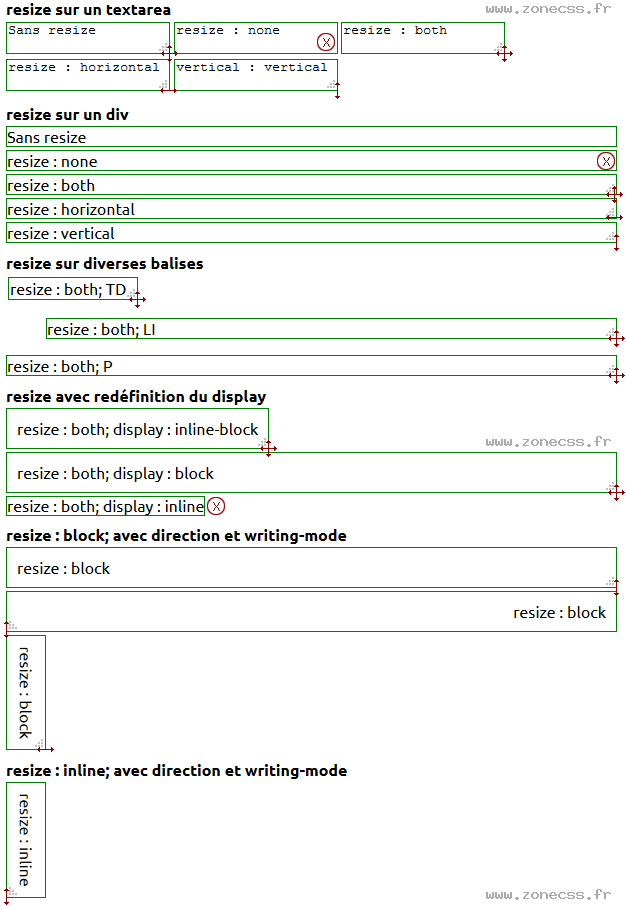
<span>resize sur un textarea</span>
<textarea class="exemple">Sans resize</textarea>
<textarea class="exemple resize-none">resize : none</textarea>
<textarea class="exemple resize-both">resize : both</textarea>
<textarea class="exemple resize-horizontal">resize : horizontal</textarea>
<textarea class="exemple resize-vertical">vertical : vertical</textarea>
</div>
<div class="conteneur">
<span>resize sur un div</span>
<div class="exemple">Sans resize</div>
<div class="exemple resize-none">resize : none</div>
<div class="exemple resize-both">resize : both</div>
<div class="exemple resize-horizontal">resize : horizontal</div>
<div class="exemple resize-vertical">resize : vertical</div>
</div>
<div class="conteneur">
<span>resize sur diverses balises</span>
<table><tr><td class="exemple resize-both">resize : both; TD </td></tr></table>
<ul><li class="exemple resize-both">resize : both; LI </li></ul>
<p class="exemple resize-both">resize : both; P </p>
</div>
<div class="conteneur">
<span>resize avec redéfinition du display</span>
<span class="exemple resize-both" style="display:inline-block"><span>resize : both; display : inline-block</span></span>
<span class="exemple resize-both" style="display:block"><span>resize : both; display : block</span></span>
<div class="exemple resize-both" style="display:inline">resize : both; display : inline</div>
</div>
<div class="conteneur">
<span>resize : block; avec direction et writing-mode</span>
<div class="exemple direction-ltr resize-block"><span>resize : block</span></div>
<div class="exemple direction-rtl resize-block"><span>resize : block</span></div>
<div class="exemple direction-ltr writing-vertical-lr resize-block"><span>resize : block</span></div>
</div>
<div class="conteneur">
<span>resize : inline; avec direction et writing-mode</span>
<span class="exemple direction-ltr writing-vertical-rl resize-inline"><span>resize : inline</span></span>
</div>| resize : both; TD |
resize : both; P