Exemple de code du sélecteur CSS :read-only.
<style type="text/css">
.defaut{ margin:5px }
#form :-moz-read-only{ outline : red dotted 2px }
#form :read-only{ outline : red dotted 2px }
</style>
<form action="?" id="form">
<fieldset class="defaut">
<legend>Avec :read-only:</legend>
<input type="text" readonly value=""><br>
<label>checkbox : <input type="checkbox" readonly></label><br>
<label>radio : <input type="radio" name="greadonly" readonly></label><br>
<label>radio : <input type="radio" name="greadonly" readonly ></label><br>
<select>
<option readonly>readonly</option>
<option readonly>readonly</option>
</select><br><br>
<label>Label :<br><textarea readonly="readonly"></textarea></label><br><br>
<button type="button" readonly>Bouton</button><br><br>
<span>Je suis un span</span>
</fieldset>
<fieldset class="defaut" contenteditable="true">
<legend contenteditable="true">Sans :read-only : </legend>
<input type="text" value=""><br>
<label>checkbox : <input type="checkbox"></label><br>
<label>radio : <input name="gnoreadonly" type="radio"></label><br>
<label>radio : <input name="gnoreadonly" type="radio"></label><br>
<select>
<option>readonly</option>
<option>readonly</option>
</select><br><br>
<label contenteditable="true">Label :<br><textarea></textarea></label><br><br>
<button type="button">Bouton</button><br><br>
<span contenteditable="true">Je suis un span</span>
</fieldset>
</form>
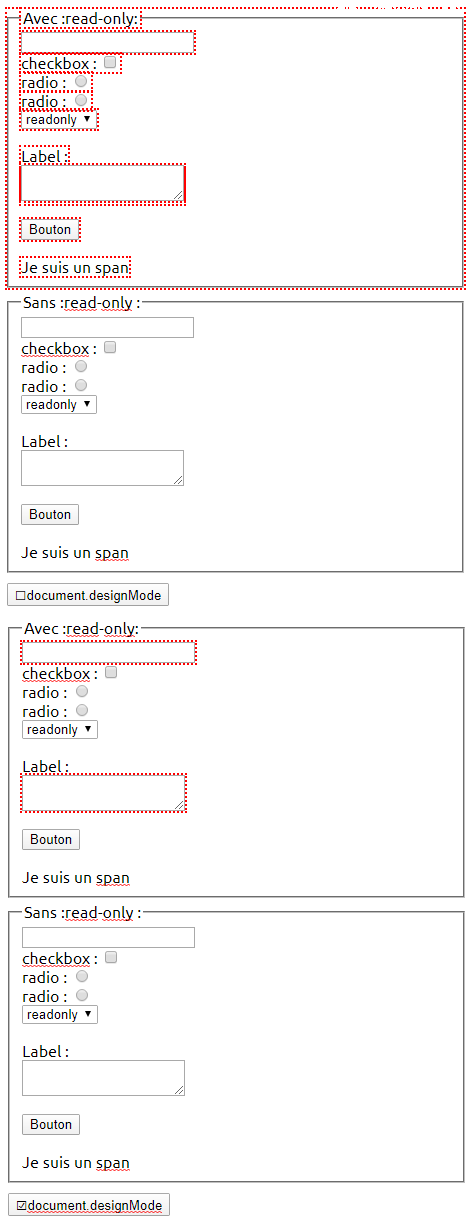
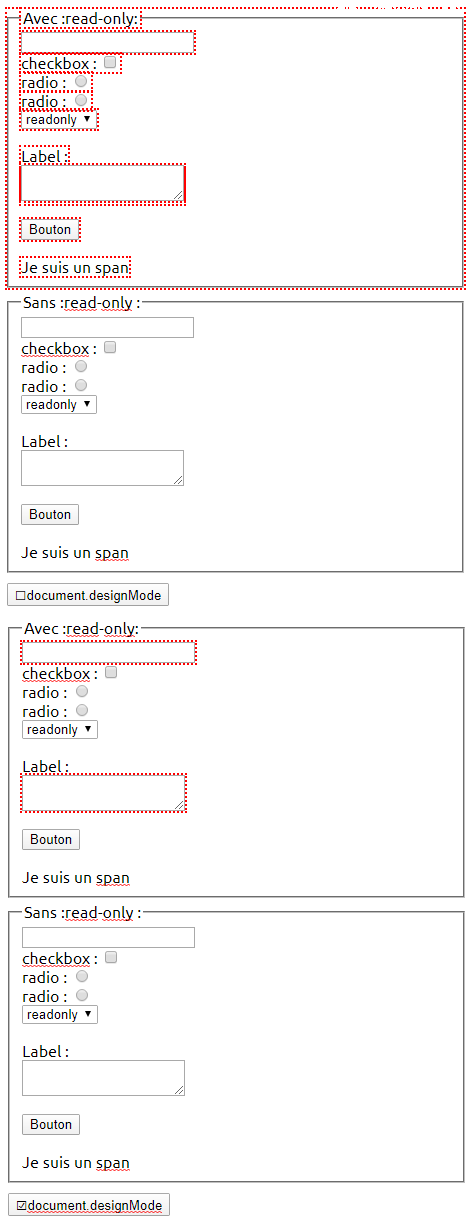
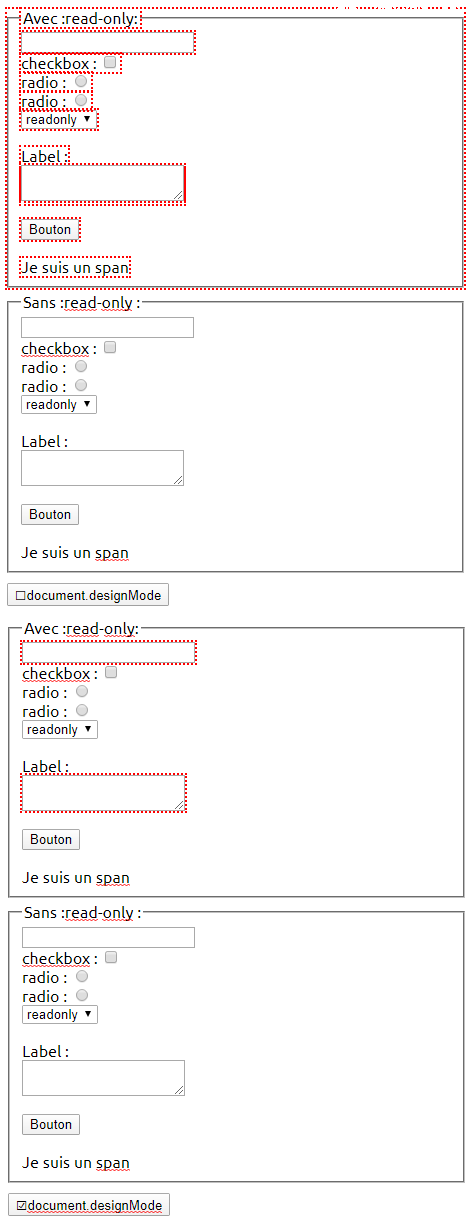
Interprétation du code du sélecteur :read-only CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS :read-only (copie d'écran).