Exemple de code de la propriété CSS overflow-wrap.
<style>
.overflow-wrap-normal{ overflow-wrap : normal }
.overflow-wrap-break-word{ overflow-wrap : break-word }
.defaut{ background-color : #d5f7d5; width : 50px }
</style>
.identifiant{ overflow-wrap : normal }
<div class="defaut overflow-wrap-normal">wordwrapwordwrapwordwordwrapwordwrapwordwordwrapwordwrapword</div>
.identifiant{ overflow-wrap : break-word }
<div class="defaut overflow-wrap-break-word">wordwrapwordwrapwordwordwrapwordwrapwordwordwrapwordwrapword</div>
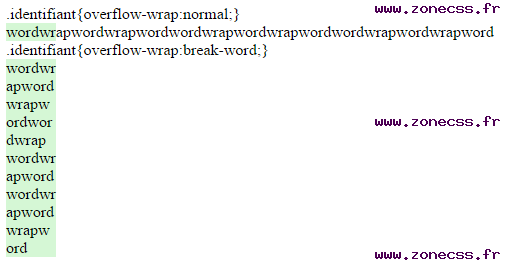
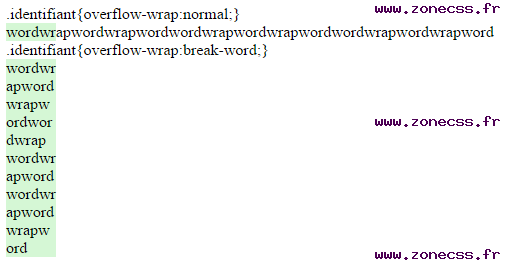
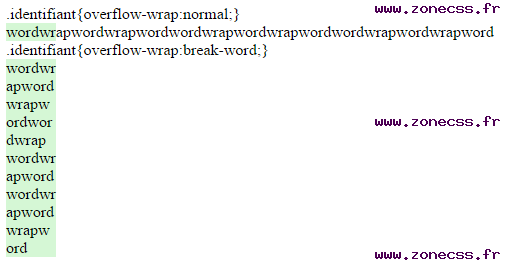
Interprétation du code de la propriété overflow-wrap CSS par votre navigateur.
.identifiant{ overflow-wrap : normal }
wordwrapwordwrapwordwordwrapwordwrapwordwordwrapwordwrapword
.identifiant{ overflow-wrap : break-word }
wordwrapwordwrapwordwordwrapwordwrapwordwordwrapwordwrapword
Interprétation normale du code de la propriété CSS overflow-wrap (copie d'écran).