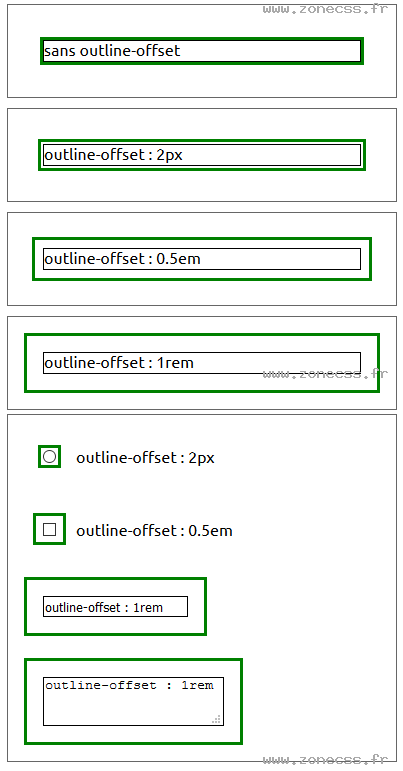
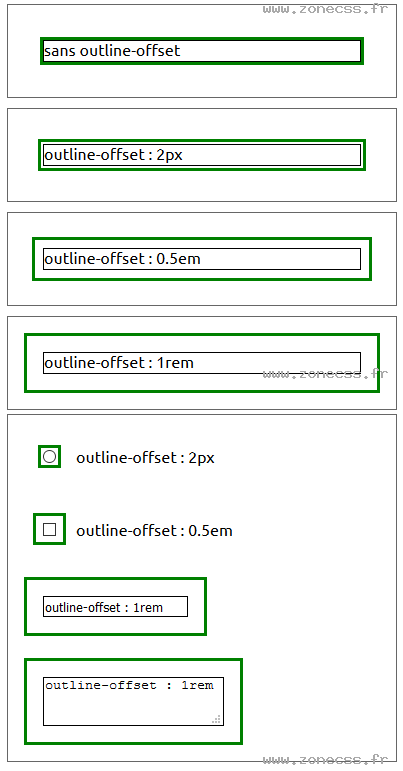
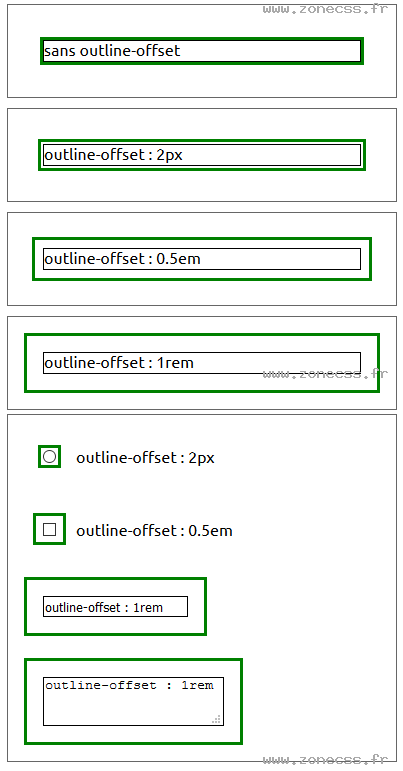
Exemple de code de la propriété CSS outline-offset.
<style>
.exemple-outline-offset-1{ outline-offset : 2px }
.exemple-outline-offset-2{ outline-offset : 0.5em }
.exemple-outline-offset-3{ outline-offset : 1rem }
.exemple-outline{
outline-style : solid;
outline-width : 3px;
outline-color : green;
margin:20px;
border:1px solid #000
}
.exemple { border:1px solid #666; margin:10px; padding:15px; }
</style>
<div class="exemple">
<div class="exemple-outline">sans outline-offset</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-offset-1">outline-offset : 2px</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-offset-2">outline-offset : 0.5em </div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-offset-3">outline-offset : 1rem</div>
</div>
<form class="exemple">
<input type="radio" value="avec outline" class="exemple-outline exemple-outline-offset-1"><label>outline-offset : 2px</label><br><br>
<input type="checkbox" value="avec outline" class="exemple-outline exemple-outline-offset-2"><label>outline-offset : 0.5em</label><br><br>
<input type="text" value="outline-offset : 1rem" class="exemple-outline exemple-outline-offset-3"><br><br>
<textarea class="exemple-outline exemple-outline-offset-3">outline-offset : 1rem</textarea>
</form>Interprétation du code de la propriété outline-offset CSS par votre navigateur.
Interprétation normale du code de la propriété CSS outline-offset (copie d'écran).